CSS image blur effect
Simple and practical CSS mouseover blur effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Tips and methods to use CSS to achieve image floating effect
Tips and methods to use CSS to achieve image floating effect
16 Oct 2023
Tips and methods for using CSS to achieve image floating effects In web design, image floating effects are a common and eye-catching design method. Through the suspension effect, some animation effects, text descriptions or other interesting interactive effects can appear when the user hovers the mouse over the picture. This article will introduce some techniques and methods of using CSS to achieve image floating effect, and provide specific code examples. Magnification effect: Through the Scale attribute, you can achieve the effect of enlarging the picture when the mouse is hovering. For example: img:hover{
 Pure CSS3 mouse over image mask layer animation effect
Pure CSS3 mouse over image mask layer animation effect
06 Mar 2017
This article mainly introduces the animation effects of pure CSS3 mouse sliding over the image mask layer.
 css to achieve mouse trigger effect
css to achieve mouse trigger effect
11 May 2018
This article mainly introduces the use of CSS to achieve mouse trigger effects. Interested friends can refer to it.
 Tips and methods to use CSS to achieve blur effects when the mouse is hovering
Tips and methods to use CSS to achieve blur effects when the mouse is hovering
20 Oct 2023
Tips and methods for using CSS to achieve blur effects on mouse hover. In modern web design, dynamic effects are crucial to attracting users’ attention and improving user experience. Mouseover effects are one of the common interactive effects that can make a website more vivid and eye-catching. This article will introduce how to use CSS to achieve blur effects when the mouse is hovering, and give specific code examples. Use the CSS filter attribute to set the blur effect. In CSS3, we can use the filter attribute to achieve various image effects.
 How to create a linear blur effect in Wondershare Meow Shadow. How to create a linear blur effect in Wondershare Meow Shadow.
How to create a linear blur effect in Wondershare Meow Shadow. How to create a linear blur effect in Wondershare Meow Shadow.
09 Jun 2024
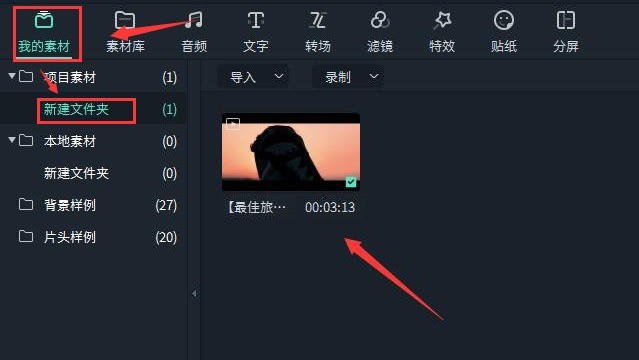
1. First, open the Wondershare Filmora software interface, find the My Materials menu in the upper left corner, and import the material files in the New Folder column. 2. Click the Special Effects menu and select Linear Blur (Tilt Shift) in the Advanced Tool Options. Effect 3. Move the mouse and drag it above the video on the timeline, and adjust the parameter information appropriately in the settings panel.
 Use php and Imagick to achieve image blur effect
Use php and Imagick to achieve image blur effect
30 Jul 2023
Implementing image blur effect using php and Imagick Introduction: In the online world, image processing is a very common task. One common effect is to blur the image. By blurring, we can make an image look softer and give it an airy feel. This article will teach you how to use php and Imagick to achieve image blur effects. Imagick is a php extension based on the ImageMagick library. It provides numerous image processing functions, including cropping,
 CSS attribute techniques to achieve image carousel effect
CSS attribute techniques to achieve image carousel effect
18 Nov 2023
CSS attribute techniques to achieve image carousel effects require specific code examples. In modern web design, image carousel effects have become one of the most common elements. With image carousel effects, web pages can be more dynamic and attractive. This article will introduce several CSS property techniques to achieve image carousel effects, and give specific code examples. Use the animation attribute to implement image carousel. The animation attribute is a property in CSS3 that can be used to create animation effects. By setting the animation attribute and @
16 May 2016
This article mainly introduces the automatic image and text carousel effect plug-in implemented by JQuery, involving jQuery's method of processing mouse events and animation effects. Friends who need it can refer to it.
 Image and text automatic carousel effect plug-in implemented by JQuery
Image and text automatic carousel effect plug-in implemented by JQuery
28 Jun 2018
This article mainly introduces the automatic image and text carousel effect plug-in implemented by JQuery, involving jQuery's method of processing mouse events and animation effects. Friends who need it can refer to it.


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.






