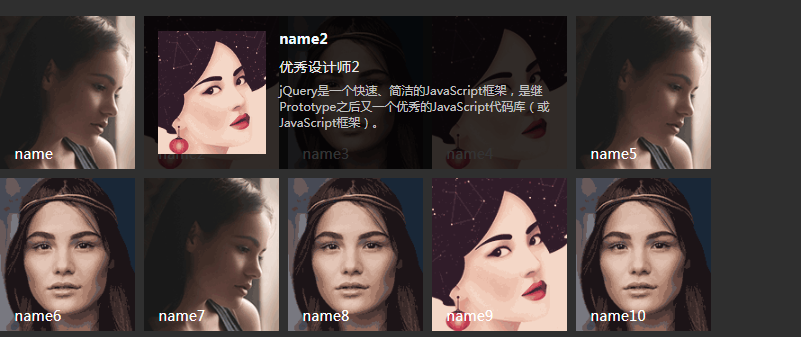
Mouse move into expansion effect
Suitable for mouse movement into product details display
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 vue mouse move into remove event
vue mouse move into remove event
08 May 2023
Vue.js is a very convenient and easy-to-use front-end framework. It is based on the MVVM model, and it is very easy to achieve dynamic effects on the page during the development process. In Vue.js, mouse events are very common, and mouse in and out events (mouseover and mouseout) are also widely used. Let's learn how to use mouse move in and remove events in Vue.js. 1. Mouse enter event When the user's mouse moves over an element, Vue.js will trigger the mouseenter event. exist
16 May 2016
This article mainly introduces jQuery's implementation of the sliding expansion and hiding effects of mouse-over links to control images. It involves the response to jQuery mouse events and related techniques for chain operations. It has certain reference value. Friends who need it can refer to it.
 jQuery/Vue mouse move in and out effect
jQuery/Vue mouse move in and out effect
09 Jul 2018
This article mainly introduces the jQuery/Vue mouse movement in and out effect. It has certain reference value. Now I share it with you. Friends in need can refer to it.
16 May 2016
This article mainly introduces the JavaScript method to realize the layer expansion effect after mouse click. It can realize the effect of slowly expanding the layer after clicking the text. It has certain reference value. Friends in need can refer to it.
 CSS3 dynamic prompt effect when mouse moves into picture
CSS3 dynamic prompt effect when mouse moves into picture
25 Jun 2018
This article mainly introduces the CSS3 dynamic prompt effect (transform) when the mouse moves into the image. The content is quite good. I will share it with you now and give it as a reference.
 CSS3 dynamic prompt effect when the mouse moves into the picture
CSS3 dynamic prompt effect when the mouse moves into the picture
21 Mar 2018
This time I will bring you the CSS3 dynamic prompt effect when the mouse is moved into the image. What are the precautions for realizing the CSS3 dynamic prompt effect when the mouse is moved into the image? The following is a practical case, let's take a look.
24 Jun 2016
Move the mouse over the picture to display the explanation text effect!
16 May 2016
This article mainly introduces the method of moving the mouse of JQuery to a small picture to display the effect of a large picture, involving jQuery mouse events and graphics operation skills. Friends in need can refer to the following
 The code realizes the expansion effect of css mouse passing through both sides of the element's underline
The code realizes the expansion effect of css mouse passing through both sides of the element's underline
04 Apr 2018
This article mainly introduces the code to implement the CSS mouse expansion effect on both sides of the element's underline. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.