Full screen background scrolling
HTML5 cool personal website template
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the jQuery full screen left and right scrolling effect of the focus image, and an exquisite focus image carousel code. Friends in need can refer to it.
 How to enlarge ppt to full screen
How to enlarge ppt to full screen
20 Feb 2020
How to enlarge a ppt to full screen: first open a PPT document; then click the "Slide Show" option in the page toolbar; finally select "Start from the beginning" or "Start from the current slide" in the "Slide Show" option button to switch to full screen mode.
 How to display ppt in full screen?
How to display ppt in full screen?
14 Jul 2020
How to display ppt in full screen: first open the ppt slide, click [Design - Slide Size]; then select [Full Screen Display], and click [OK]; then select [Ensure Fit]; and finally click [File - Page Settings] You can find it in .
 JavaScript implements full-screen scrolling function
JavaScript implements full-screen scrolling function
05 Feb 2018
This article mainly introduces the full-screen scrolling function implemented by native JavaScript, involving implementation techniques related to JavaScript event response and dynamic operation of page element attributes. Friends in need can refer to it. I hope it can help you.
 jquery full screen scrolling without plugins
jquery full screen scrolling without plugins
18 May 2023
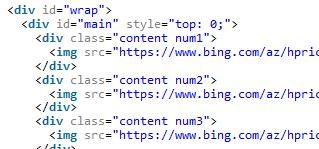
With the continuous development of Web technology, more and more websites use full-screen scrolling effects, allowing users to browse multiple content areas within one page. There are many ways to achieve this effect, among which the more commonly used one is to use jQuery plug-in. But what I want to introduce today is how to achieve full-screen scrolling without using jQuery plug-in. 1. HTML structure We first need to determine the HTML structure of our website. In this example, we will use an image as the background of the first screen, and the second screen will display a text. therefore, we
 win10 focus assistant full screen game tutorial
win10 focus assistant full screen game tutorial
02 Jan 2024
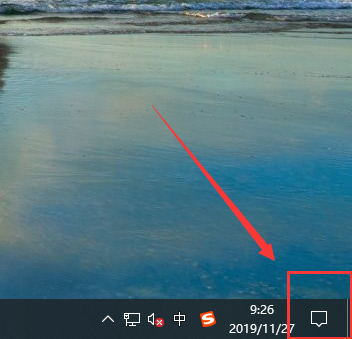
Many people may have encountered a black screen when playing games using Win10 Focus Assistant to play full-screen games. For example, the screen will be black for a few seconds after switching to LOL. This may be related to the focus assistant not being turned off. So how should we solve it? Let's take a look. Win10 Focus Assistant full-screen game: 1. First, click the Focus Assistant in the lower right corner to see if it is turned off or on. 2. If it is on, open the system settings. 3. Then you can see the focus assistant on the left. 4. Finally, turn off the switch behind "When I play games" on the right side. Turn off the focus assistant game notification and then play the game to see if the screen goes black. This should solve the problem of black screen during full-screen games.
 Javascript implements full-screen scrolling example code
Javascript implements full-screen scrolling example code
11 Jan 2017
This article mainly introduces relevant information about Javascript implementation of full-screen scrolling example code. Friends in need can refer to it.
 How to enable full-screen photography in opporeno6_How to enable full-screen photography in opporeno6
How to enable full-screen photography in opporeno6_How to enable full-screen photography in opporeno6
22 Apr 2024
1. Open the camera icon on your phone, slide down on the camera preview interface or click on the white horizontal bar above the preview to bring up the secondary menu bar. 2. Click to select the frame and select [FULL] to set up full-screen photography.
 Why does the slideshow have black borders when playing in full screen?
Why does the slideshow have black borders when playing in full screen?
20 Oct 2023
There may be black borders in the full-screen slideshow due to screen resolution mismatch, image size mismatch, incorrect zoom mode settings, monitor settings issues, slide design issues, etc. Detailed introduction: 1. Screen resolution does not match. A common reason for black borders is that the screen resolution does not match the slide size. When the size of the slide is smaller than the screen resolution, black borders will appear during playback. The solution is to adjust Size the slide so that it matches the screen resolution. In PowerPoint, you can select the "Design" tab, then click "Slide Size" and so on.


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.






