 JS special effects
JS special effects
 form button
form button
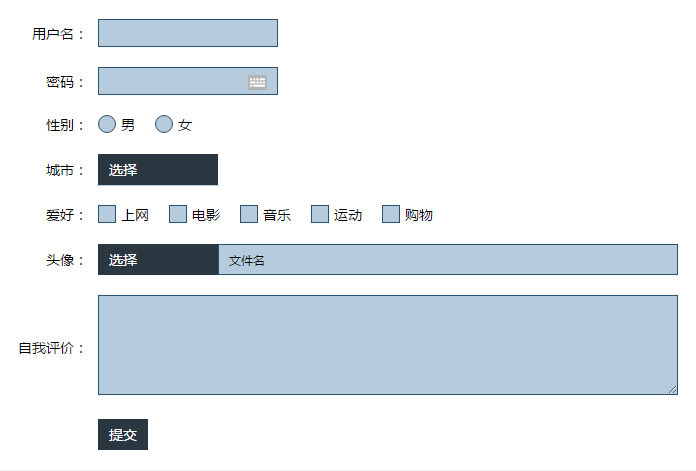
 Commonly used radio-select check form submission js special effects code
Commonly used radio-select check form submission js special effects code
Commonly used radio-select check form submission js special effects code

Commonly used radio-select check forms submit js special effects code, which can realize the original selected, unselected, and disabled radio-select boxes. It can also set the selected and unselected text information, the minimum width of labels, etc. It is simple, practical, and easy to use. .
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 What are the ways to submit forms in JavaScript?
What are the ways to submit forms in JavaScript?
28 Feb 2019
There are three ways to submit form forms in JavaScript: form submission directly through the submit button, form submission through the button button triggering the onclick event, and form submission through the submit button triggering the onsubmit event.
 Sample code sharing for implementing Material Design using CSS3
Sample code sharing for implementing Material Design using CSS3
26 May 2017
Continuously updating preview {code...} Button Button Initial button {code...} Stroke button {code...} Disable button {code...} Float button {code...} Button group {code. ..} Form Form Text input {code...} Switch {code...} Single selection {code...} Multiple selection {code...
 How Can I Prevent a Button from Submitting an HTML Form?
How Can I Prevent a Button from Submitting an HTML Form?
21 Dec 2024
Preventing Form Submission on Remove Button ClickIn the provided HTML form, the "remove" button triggers form submission when clicked. To prevent...
 How to Create a Button Outside a Form That Doesn\'t Submit It?
How to Create a Button Outside a Form That Doesn\'t Submit It?
26 Oct 2024
HTML Button to Resist Form SubmissionQuestion:How can one create a button outside an HTML form that does not submit the form when clicked?Consider...
 Why Does My AngularJS Button in a Form Cause a Page Refresh?
Why Does My AngularJS Button in a Form Cause a Page Refresh?
18 Nov 2024
AngularJS Button Within Form Triggers Page RefreshThis issue arises when you have a form with both a submit button and a navigation button. Upon...
 How Can a Button Prevent Unwanted Form Submission Without JavaScript?
How Can a Button Prevent Unwanted Form Submission Without JavaScript?
01 Dec 2024
Can a Button Avoid Submitting a Form?In a form containing two buttons, a "Cancel Changes" button and a "Submit" button, both styled using jQuery...
 How to use jsp button
How to use jsp button
20 May 2019
Usage of jsp button: 1. Button can format the returned data and reflect it on the page. It can be submitted using form form serialization or submitted without form form; 2. Submitform form submission cannot format the returned data. , the form must be submitted.
19 Jul 2017
The difference between type="button" and"submit" Submit is a Button specially used to submit forms. The difference from Button is mainly in two points: type=button is simply a button function. type=submit is to send a form (1) Submit will form Submit (form.submit()) as the default event after its onclick, which is not the case for Button (2) When the form is submitted, all
 How to submit form in jsp
How to submit form in jsp
16 May 2019
Submit via the <form action="url"><input type="submit"></form> button or <input type="button" onclick="onSubmit()"> using Ajax.


Hot Tools

Frosted glass effect form login interface
A very atmospheric frosted glass effect form login interface

HTML5 cool button particle animation effects
A cool HTML5 button animation that can be used to create burst particle animations

Multiple sets of creative CSS3 switch button codes
Pure css3 to create creative switch button switching.

5 classic switching button interaction effects
5 classic switching button interactive effect designs

Registration login interface js special effects cool switching code
Registration login interface js special effects cool switching code.




