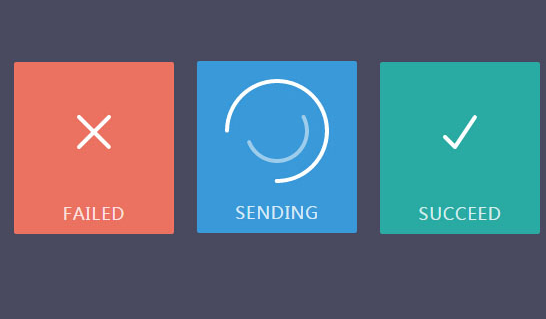
Use SVG to create Loading button animation
代码片段:
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<script src="js/classie.js"></script>
<script src="js/segment.js"></script>
<script src="js/loading-button.js"></script>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Use CSS3 to achieve stunning Loading animation effects_html/css_WEB-ITnose
Use CSS3 to achieve stunning Loading animation effects_html/css_WEB-ITnose
24 Jun 2016
Use CSS3 to achieve stunning Loading animation effects
 Use SVG animation to achieve flexible page element effects_html/css_WEB-ITnose
Use SVG animation to achieve flexible page element effects_html/css_WEB-ITnose
24 Jun 2016
Use SVG animation to achieve flexible page element effects
 3D Grid Effect? Use CSS3 to create grid animation effects_html/css_WEB-ITnose
3D Grid Effect? Use CSS3 to create grid animation effects_html/css_WEB-ITnose
24 Jun 2016
3D Grid Effect ? Use CSS3 to create grid animation effects
 How to use SVG to generate a cool page preloading sketch animation effect_html/css_WEB-ITnose
How to use SVG to generate a cool page preloading sketch animation effect_html/css_WEB-ITnose
24 Jun 2016
How to use SVG to generate cool page preloading sketch animation effects
 Use CSS3 to create a set of ultra-stylish animated button effects_html/css_WEB-ITnose
Use CSS3 to create a set of ultra-stylish animated button effects_html/css_WEB-ITnose
24 Jun 2016
Use CSS3 to create a set of ultra-stylish animated button effects
 How to Create an Endless CSS Rotation Animation for Loading Icons?
How to Create an Endless CSS Rotation Animation for Loading Icons?
09 Nov 2024
Endless CSS Rotation AnimationLoading icons are essential for user experience, providing visual feedback during website loading. Customizing the...
 How to Create a Hand-Drawn Text Animation Effect Using SVG\'s Dash Animation?
How to Create a Hand-Drawn Text Animation Effect Using SVG\'s Dash Animation?
30 Nov 2024
How to Animate Handwriting Text on the Web Page Using SVG?Problem Statement:You're attempting to animate a text that you have saved as an SVG, but...
 How to Create a Looping \'Loading\' Text Fade Animation with Pure CSS?
How to Create a Looping \'Loading\' Text Fade Animation with Pure CSS?
26 Oct 2024
Creating a Looping CSS Animation to Fade In & Out "Loading" TextTo achieve a continuous fading animation effect for the "Loading" text without...
 How to Create an Infinitely Looping Fading Animation for \'Loading\' Text with CSS?
How to Create an Infinitely Looping Fading Animation for \'Loading\' Text with CSS?
29 Oct 2024
Creating a CSS-only Animation Loop for Fading "Loading" TextIn this tutorial, we aim to create a CSS animation that simulates a fading "Loading"...


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER