Simple H5+myAlert prompt box plug-in
Introduce js code
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/myAlert.js" ></script>
<center>
<button onClick="$.myAlert('Here is the content in the prompt box');">Click to pop up the prompt box</button><br/><br/>
<button onClick="$.myAlert({title:'Title',message:'message',callback:function(){alert(1)}});">Click to pop up the prompt box (with callback)< ;/button><br/><br/>
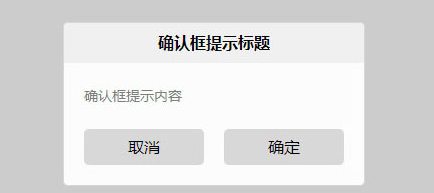
<button onClick="$.myConfirm({title:'Confirmation box prompt title',message:'Confirmation box prompt content',callback:function(){alert('callback')}})">Click to pop up confirmation box</button><br/><br/>
<button onClick="$.myToast('Prompt content')">Click to pop up a prompt that automatically disappears</button><br/><br/>
</center> All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 ToolTips JQEURY plug-in simple prompt box effect_jquery
ToolTips JQEURY plug-in simple prompt box effect_jquery
16 May 2016
Originally I didn't want to write it as a plug-in for JQ, but it seems that it would not be so convenient to reference without using JQ. I have written some small JS methods before, but this is my first time writing a JQ plug-in.
20 Jan 2018
This time I will show you how to implement input box prompts + normal text box prompts in h5. What are the precautions for implementing input box prompts + normal text box prompts in h5? The following is a practical case, let's take a look.
16 May 2016
Today we are introducing the production of tooltip, a prompt box plug-in, and we will also introduce the development of custom selector plug-ins.
16 May 2016
Tipso is a Tooltip prompt box plug-in based on jQuery. It provides many parameters, such as display animation duration, background color, text color, display position, loading ajax content, callback functions, etc.
 HTML5 selected special effects code sharing (collection)
HTML5 selected special effects code sharing (collection)
01 Mar 2019
In the process of web design, we often use some HTML5 special effects codes. Here are some cool and practical HTML5 special effects codes compiled and shared by php Chinese website. You can feel free to use them in your applications.
16 May 2016
This article mainly introduces the simple prompt information plug-in implemented by jQuery, involving the implementation skills of jQuery plug-in extension. It has certain reference value. Friends in need can refer to it.
16 May 2016
The EnPlaceholder plug-in supports password boxes! In fact, compared with similar placeholder plug-ins, the effect is much better in browsers such as IE! Let’s discuss in detail how to use this plug-in.
 Recommended 3 articles about video fragmentation and reorganization
Recommended 3 articles about video fragmentation and reorganization
15 Jun 2017
Applications based on HTML5 are now very widespread. Today we will share with you 20 very gorgeous HTML5/CSS3 application plug-ins. Hope you all like it and share it with your friends. 1. HTML5 video breaking and reorganization special effects. Powerful visual impact. There are many HTML5 video players, but HTML5 video special effects are still rare. This HTML5 video breaking and reorganization special effect is very exciting and gives people a strong visual impact. Click anywhere in the video, and HTML5 will break these areas into pieces. After a while, these broken video fragments will automatically reassemble...
 Detailed introduction to css3
Detailed introduction to css3
15 Jun 2017
Applications based on HTML5 are now very widespread. Today we will share with you 20 very gorgeous HTML5/CSS3 application plug-ins. Hope you all like it and share it with your friends. 1. HTML5 video breaking and reorganization special effects. Powerful visual impact. There are many HTML5 video players, but HTML5 video special effects are still rare. This HTML5 video breaking and reorganization special effect is very exciting and gives people a strong visual impact. Click anywhere in the video, and HTML5 will break these areas into pieces. After a while, these broken video fragments will automatically reassemble...


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.