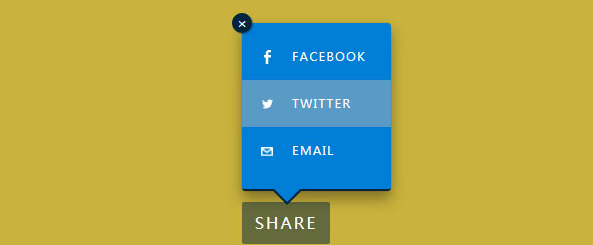
jQuery+Tooltip pop-up share button plug-in
代码片段:
<ul class="tooltip">
<li><a href="#" class="facebook-share">Facebook</a></li>
<li><a href="#" class="twitter-share">Twitter</a></li>
<li><a href="#" class="email-share">Email</a></li>
<span class="close-button close">×</span>
</ul>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article

源码下载
代码片段(1)
16 May 2016
This Jquery plug-in is a very practical special effect. It not only has a sharing function, but also has animation effects, which improves the user experience. Interested friends can refer to it.
16 May 2016
This article mainly introduces how to use the jQuery multi-level pop-up menu plug-in ZoneMenu. Friends who need it can refer to it.
 How to use Jquery pop-up layer plug-in ThickBox_jquery
How to use Jquery pop-up layer plug-in ThickBox_jquery
16 May 2016
This article mainly introduces how to use the Jquery pop-up layer plug-in ThickBox. Friends who need it can refer to it.
16 May 2016
In the process of website development, you may need to use a pop-up layer. This effect can be easily achieved using jquery's blockui plug-in.
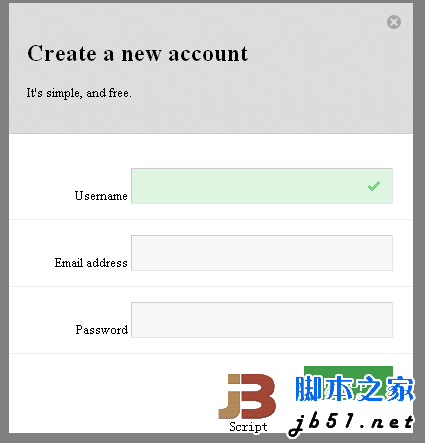
 How to use Jquery pop-up window plug-in LeanModal_jquery
How to use Jquery pop-up window plug-in LeanModal_jquery
16 May 2016
When developing a website, it is indispensable to frequently use pop-up windows. Today I searched for a small plug-in called LeanModal and recorded it here for my own convenience and the convenience of others.
06 Jul 2016
The type of the first layer is ifram, and href uses url; the type of the second layer is inline, the content is on the page, and href uses id; the type of the third layer is also inline, and href is a url. When I When I want to pop up the content specified by this URL, the second layer is covered. How to solve this problem? No...
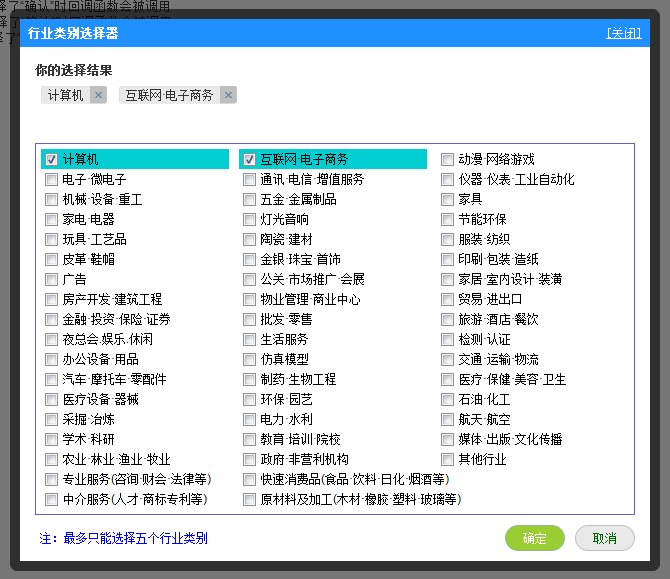
 boxy pop-up layer dialog plug-in extension application based on jquery pop-up layer selector_jquery
boxy pop-up layer dialog plug-in extension application based on jquery pop-up layer selector_jquery
16 May 2016
When people design complex functions and design multi-cascade selections, in order to obtain a better user experience and save page space, they often use the pop-up layer method.
 fancybox is an excellent jquery pop-up layer display plug-in
fancybox is an excellent jquery pop-up layer display plug-in
16 May 2016
Today I would like to share with you an excellent jquery pop-up layer display plug-in fancybox. In addition to displaying images, it can also display flash, iframe content, html text and ajax calls. We can customize the appearance through css. Features of fancybox: can support images, html text, flash animation, iframe and ajax support; can customize the css style of the player; can play in the form of groups; if
 HTML5 selected special effects code sharing (collection)
HTML5 selected special effects code sharing (collection)
01 Mar 2019
In the process of web design, we often use some HTML5 special effects codes. Here are some cool and practical HTML5 special effects codes compiled and shared by php Chinese website. You can feel free to use them in your applications.


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.