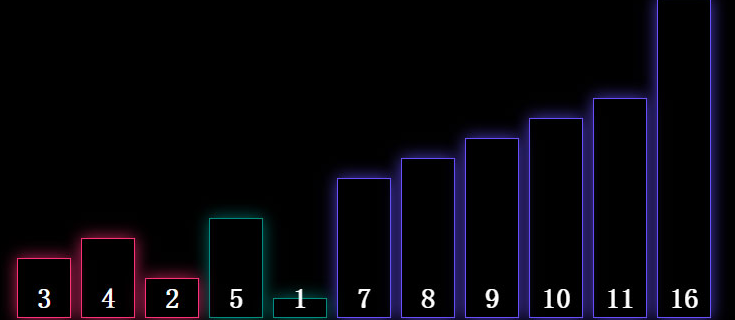
vue digital ladder sorting animation special effects
code segment:
<div id="app">
<div class="cards">
<sort-card v-for="(card, index) in store.state.cards" :key="index" :value="card.value" :sort-index="card.sortIndex" :is-active ="card.isActive" :is-locked="card.isLocked"></sort-card>
</div>
<div class="control-panel">
<h1>Bubble Sort Visualizer</h1>
<button aria-label="Reset" v-if="store.state.done" @click="reset(SORT_ARRAY)">
<i class="fa fa-refresh" aria-hidden="true"></i>
</button>
</div>
</div>
<script type="text/x-template" id="sort-card-template">
<!-- Bind inline styles and display different divs through height and transform -->
<div class="card-wrapper" :data-sort-index="sortIndex" v-bind:style="{height: value * HEIGHT_INCREMENT + 'px',transform: 'translateX('+sortIndex*100+' %)'}">
<!-- Change the color by changing the class -->
<div class="card" :class="cardClassObject">
<div class="value">{{value}}</div>
</div>
</div>
</script>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 How to use Vue to implement digital animation special effects
How to use Vue to implement digital animation special effects
21 Sep 2023
How to use Vue to implement digital animation special effects Preface: In web applications, digital animation special effects are often used to display statistical data, countdowns, or other scenes that need to highlight the effects of digital changes. As a popular JavaScript framework, Vue provides rich data binding and transition animation functions, which is very suitable for realizing digital animation special effects. This article will introduce how to use Vue to implement digital animation special effects and provide specific code examples. 1. Set initial data: First, we need to set a variable in the Vue component
 How to use Vue to implement fireworks animation special effects
How to use Vue to implement fireworks animation special effects
19 Sep 2023
How to use Vue to implement fireworks animation special effects Fireworks are a beautiful natural phenomenon and a common special effect in many festivals and celebrations. In web development, we can also implement fireworks animation effects by using the Vue framework. This article will introduce how to achieve this effect through specific code examples. Before we start, we need to prepare the Vue development environment. First, make sure you have Node.js and VueCLI installed. Then, create a new Vue project: vuecreatefirew
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
16 May 2016
animate() is a method in jquery that can be used to create animation effects. The animate() method in jquery adds good visual effects to that page.
 jquery typing effects stop deleting
jquery typing effects stop deleting
23 May 2023
With the popularity of the Internet, the application of typing effects is becoming more and more widespread, and jquery typing effects have become the first choice of many website developers. However, in the process of realizing this special effect, detailed issues often affect the user experience, such as the problem of deletion of typing special effects. This article will introduce how to use jquery typing effects to stop deletion and improve the user's browsing experience. The implementation of jquery typing effects can use ready-made plug-ins, such as typed.js and jQuery.Typewriter. These plug-ins are based on jquery
16 May 2016
This article collects three different types of jquery timeline effects for everyone, involving jquer related knowledge. Friends who are interested in jquery timeline effects can refer to this article.
16 May 2016
There are many jquery prompt effects. This article also provides a super beautiful pop-up layer effect imitating Tencent. If you love special effects, don’t miss it. I hope the cases provided in this article will be helpful for you to learn jquery special effects.
 What are the animation effects in jQuery?
What are the animation effects in jQuery?
28 Nov 2018
Animation effects in jQuery include: slideDown, slideUp, etc. to achieve sliding effects; fadeIn, fadeToggle, etc. to achieve fade-in and fade-out effects.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER