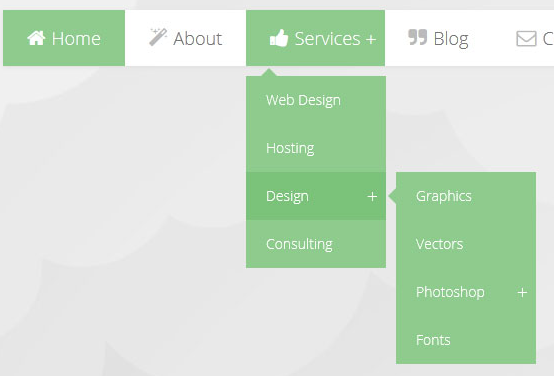
CSS3 responsive multi-level drop-down menu navigation code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the jQuery code to implement multi-level drop-down menus with animation effects, which can achieve the effect of fading in and out when clicked. It involves the traversal and chain operation of jQuery page elements. It has certain reference value. Friends who need it can For reference
16 May 2016
This article mainly introduces the multi-level drop-down menu effect code implemented by jQuery, involving jquery mouse events and the display and hiding effect implementation techniques of page elements. It is of great practical value. Friends in need can refer to it.
16 May 2016
This article mainly introduces the jQuery three-level drop-down list navigation menu. It is recommended to everyone. Friends who need it can refer to it.
 Create the most beautiful CSS multi-level drop-down horizontal navigation menu code sharing
Create the most beautiful CSS multi-level drop-down horizontal navigation menu code sharing
08 Mar 2017
This article mainly tells you how to create the most beautiful CSS multi-level drop-down horizontal navigation menu effect. It has certain reference value. Interested friends can refer to it.
16 May 2016
JavaScript drop-down menu implementation code, a good combination of js and css. Friends who like it can test it.
 How Can I Create a Sleek and Responsive Multi-Level CSS Drop-Down Menu?
How Can I Create a Sleek and Responsive Multi-Level CSS Drop-Down Menu?
29 Nov 2024
Achieving a Sleek Multi-Level CSS Drop-Down MenuIn the realm of web design, creating user interfaces that seamlessly guide visitors through your...
 How to implement php drop-down menu and multi-level columns? (Code actual test)
How to implement php drop-down menu and multi-level columns? (Code actual test)
09 Aug 2018
In website construction, the navigation bar usually displays a drop-down column. The PHP implementation of this function is not that simple and requires a certain knowledge reserve related to databases and PHP.
26 Sep 2018
In the current web page structure, the navigation menu bar occupies a very important position, because it can not only display examples, but also give you the most intuitive impression of the content. As we all know, in HTML <ul><li></ li></ul>The menu can be hierarchical, then we can implement the navigation drop-down menu with css3.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER