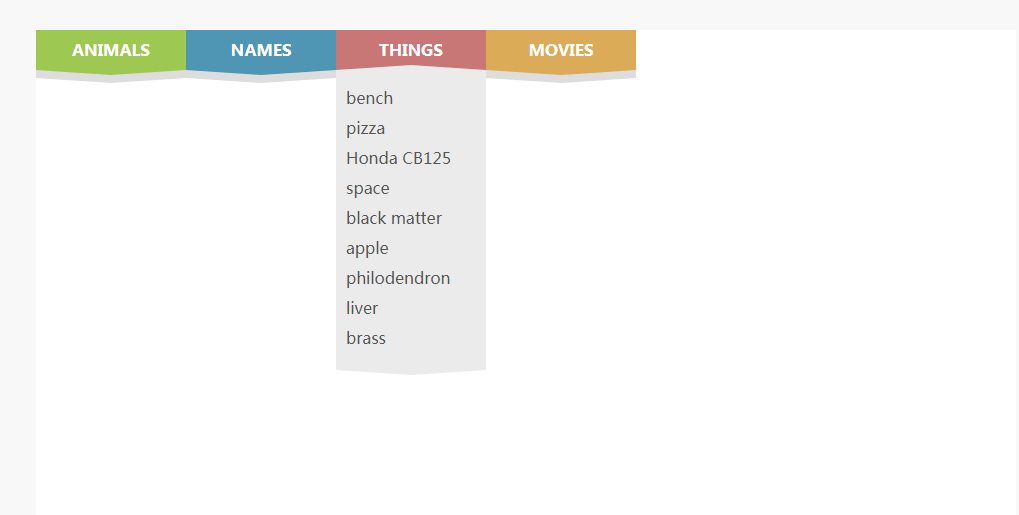
css3 beautiful elastic navigation drop-down menu code
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>漂亮的CSS3弹性导航下拉菜单代码</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/reset.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<ul class="hList">
<li>
<a href="#click" class="menu">
<h2 class="menu-title">animals</h2>
<ul class="menu-dropdown">
<li>cat</li>
<li>dog</li>
<li>horse</li>
<li>cow</li>
<li>pig</li>
</ul>
</a>
</li>
<li>
<a href="#click" class="menu">
<h2 class="menu-title menu-title_2nd">names</h2>
<ul class="menu-dropdown">
<li>Kevin</li>
<li>Jim</li>
<li>Andy</li>
</ul>
</a>
</li>
这是一款简洁漂亮的CSS3弹性导航下拉菜单代码,波浪状弹性动画菜单特效,菜单项可以定义不同的颜色。
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Another beautiful drop-down menu for the navigation bar_Navigation menu
Another beautiful drop-down menu for the navigation bar_Navigation menu
16 May 2016
Another beautiful navigation bar drop-down menu
 jquery+CSS3 implements drop-down navigation menu function
jquery+CSS3 implements drop-down navigation menu function
24 Apr 2018
This time I will bring you jquery+CSS3 to implement the drop-down navigation menu function. What are the precautions for jquery+CSS3 to implement the drop-down navigation menu function? The following is a practical case, let’s take a look.
 Create the most beautiful CSS multi-level drop-down horizontal navigation menu code sharing
Create the most beautiful CSS multi-level drop-down horizontal navigation menu code sharing
08 Mar 2017
This article mainly tells you how to create the most beautiful CSS multi-level drop-down horizontal navigation menu effect. It has certain reference value. Interested friends can refer to it.
 Animated drop-down navigation menu effect implemented with CSS3
Animated drop-down navigation menu effect implemented with CSS3
09 Nov 2016
Animated drop-down navigation menu effect implemented with CSS3
 CSS3 animation drop-down menu effect code
CSS3 animation drop-down menu effect code
19 Apr 2017
The drop-down menu made using css3 has a very beautiful appearance and is suitable for all major websites. Today, through this article, I will share with you the effect of the animated drop-down menu made based on css3. Friends who need it can refer to it.
26 Sep 2018
In the current web page structure, the navigation menu bar occupies a very important position, because it can not only display examples, but also give you the most intuitive impression of the content. As we all know, in HTML <ul><li></ li></ul>The menu can be hierarchical, then we can implement the navigation drop-down menu with css3.
16 May 2016
This article mainly introduces the exquisite and smooth secondary drop-down menu effect code implemented by jQuery. It dynamically modifies the page element attributes in response to mouse events to achieve the secondary drop-down menu effect. Friends in need can refer to the following
 Pure html5 css3 drop-down navigation menu implementation code_html5 tutorial skills
Pure html5 css3 drop-down navigation menu implementation code_html5 tutorial skills
16 May 2016
Drop-down navigation is often encountered when browsing the web. Remember that it was implemented using js in the past. However, what I will introduce next in this article is to use css3 html5 to implement it. If you are interested, don’t miss it. I hope it will learn from you after reading it. css3 helps
16 May 2016
This article mainly introduces the jQuery three-level drop-down list navigation menu. It is recommended to everyone. Friends who need it can refer to it.


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects