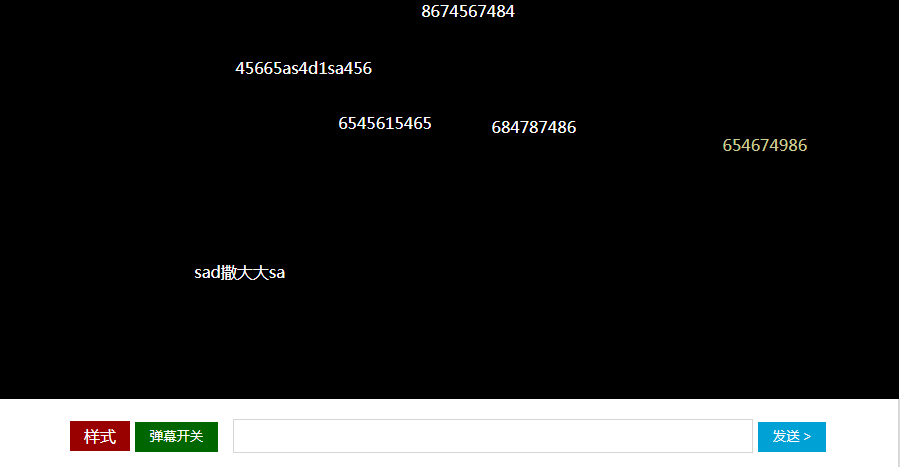
Video barrage special effects code
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹幕</title>
<link rel="stylesheet" href="css/css.css">
<script src="js/jquery-1.11.0.js"></script>
</head>
<body>
<div id="zz">
<div id="ds"></div>
</div>
<div id="sent">
<div id="yc">
<a href="javascript:;" class="colorHint">样式</a>
<div class="colorDiv">
<ul class="colorDivUl">
<li>
<p class="name">字号</p>
<div class="fontSizeDiv">
<a href="javascript:;" data-size="22px">大号</a>
<a href="javascript:;" data-size="18px">中号</a>
<a href="javascript:;" data-size="14px">小号</a>
</div>
<div class="clear"></div>
</li>
<li>
<p class="name">颜色</p>
<div class="backColorDiv">
<p class="backColor"></p>
<p class="colorText">#ffffff</p>
<div class="clear"></div>
<div class="colorDivs">
<a href="javascript:;" class="a000000" data-color="000000"></a>
<a href="javascript:;" class="a000000" data-color="000000"></a>
<a href="javascript:;" class="a003300" data-color="003300"></a>
<a href="javascript:;" class="a006600" data-color="006600"></a>
<a href="javascript:;" class="a009900" data-color="009900"></a>
<a href="javascript:;" class="a00cc00" data-color="00cc00"></a>
<a href="javascript:;" class="a00ff00" data-color="00ff00"></a>
<a href="javascript:;" class="a3a0000" data-color="3a0000"></a>
<a href="javascript:;" class="a333300" data-color="333300"></a>
<a href="javascript:;" class="a336600" data-color="336600"></a>
<a href="javascript:;" class="a339900" data-color="339900"></a>
<a href="javascript:;" class="a33cc00" data-color="33cc00"></a>
<a href="javascript:;" class="a33ff00" data-color="33ff00"></a>
<a href="javascript:;" class="a660000" data-color="660000"></a>
<a href="javascript:;" class="a663300" data-color="663300"></a>
<a href="javascript:;" class="a666600" data-color="666600"></a>
<a href="javascript:;" class="a669900" data-color="669900"></a>
<a href="javascript:;" class="a66cc00" data-color="66cc00"></a>
<a href="javascript:;" class="a66ff00" data-color="66ff00"></a>
<a href="javascript:;" class="a333333" data-color="333333"></a>
<a href="javascript:;" class="a000033" data-color="000033"></a>
<a href="javascript:;" class="a003333" data-color="003333"></a>
<a href="javascript:;" class="a006633" data-color="006633"></a>
<a href="javascript:;" class="a009933" data-color="009933"></a>
<a href="javascript:;" class="a00cc33" data-color="00cc33"></a>
<a href="javascript:;" class="a00ff33" data-color="00ff33"></a>
<a href="javascript:;" class="a330033" data-color="330033"></a>
<a href="javascript:;" class="a333333" data-color="333333"></a>
<a href="javascript:;" class="a336633" data-color="336633"></a>
<a href="javascript:;" class="a339933" data-color="339933"></a>
<a href="javascript:;" class="a33cc33" data-color="33cc33"></a>
<a href="javascript:;" class="a33ff33" data-color="33ff33"></a>
<a href="javascript:;" class="a660033" data-color="660033"></a>
<a href="javascript:;" class="a663333" data-color="663333"></a>
<a href="javascript:;" class="a666633" data-color="666633"></a>
<a href="javascript:;" class="a669933" data-color="669933"></a>
<a href="javascript:;" class="a66cc33" data-color="66cc33"></a>
<a href="javascript:;" class="a66ff33" data-color="66ff33"></a>
<a href="javascript:;" class="a666666" data-color="666666"></a>
<a href="javascript:;" class="a000066" data-color="000066"></a>
<a href="javascript:;" class="a003366" data-color="003366"></a>
<a href="javascript:;" class="a006666" data-color="006666"></a>
<a href="javascript:;" class="a009966" data-color="009966"></a>
<a href="javascript:;" class="a00cc66" data-color="00cc66"></a>
<a href="javascript:;" class="a00ff66" data-color="00ff66"></a>
<a href="javascript:;" class="a330066" data-color="330066"></a>
<a href="javascript:;" class="a333366" data-color="333366"></a>
<a href="javascript:;" class="a336666" data-color="336666"></a>
<a href="javascript:;" class="a339966" data-color="339966"></a>
<a href="javascript:;" class="a33cc66" data-color="33cc66"></a>
<a href="javascript:;" class="a33ff66" data-color="33ff66"></a>
<a href="javascript:;" class="a660066" data-color="660066"></a>
<a href="javascript:;" class="a663366" data-color="663366"></a>
<a href="javascript:;" class="a666666" data-color="666666"></a>
<a href="javascript:;" class="a669966" data-color="669966"></a>
<a href="javascript:;" class="a66cc66" data-color="66cc66"></a>
<a href="javascript:;" class="a66ff66" data-color="66ff66"></a>
<a href="javascript:;" class="a999999" data-color="999999"></a>
<a href="javascript:;" class="a000099" data-color="000099"></a>
<a href="javascript:;" class="a003399" data-color="003399"></a>
<a href="javascript:;" class="a006699" data-color="006699"></a>
<a href="javascript:;" class="a009999" data-color="009999"></a>
<a href="javascript:;" class="a00cc99" data-color="00cc99"></a>
<a href="javascript:;" class="a00ff99" data-color="00ff99"></a>
<a href="javascript:;" class="a330099" data-color="330099"></a>
<a href="javascript:;" class="a333399" data-color="333399"></a>
<a href="javascript:;" class="a336699" data-color="336699"></a>
<a href="javascript:;" class="a339999" data-color="339999"></a>
<a href="javascript:;" class="a33cc99" data-color="33cc99"></a>
<a href="javascript:;" class="a33ff99" data-color="33ff99"></a>
<a href="javascript:;" class="a660099" data-color="660099"></a>
<a href="javascript:;" class="a663399" data-color="663399"></a>
<a href="javascript:;" class="a666699" data-color="666699"></a>
<a href="javascript:;" class="a669999" data-color="669999"></a>
<a href="javascript:;" class="a66cc99" data-color="66cc99"></a>
<a href="javascript:;" class="a66ff99" data-color="66ff99"></a>
<a href="javascript:;" class="acccccc" data-color="cccccc"></a>
<a href="javascript:;" class="a0000cc" data-color="0000cc"></a>
<a href="javascript:;" class="a0033cc" data-color="0033cc"></a>
<a href="javascript:;" class="a0066cc" data-color="0066cc"></a>
<a href="javascript:;" class="a0099cc" data-color="0099cc"></a>
<a href="javascript:;" class="a00cccc" data-color="00cccc"></a>
<a href="javascript:;" class="a00ffcc" data-color="00ffcc"></a>
<a href="javascript:;" class="a3300cc" data-color="3300cc"></a>
<a href="javascript:;" class="a3333cc" data-color="3333cc"></a>
<a href="javascript:;" class="a3366cc" data-color="3366cc"></a>
<a href="javascript:;" class="a3399cc" data-color="3399cc"></a>
<a href="javascript:;" class="a33cccc" data-color="33cccc"></a>
<a href="javascript:;" class="a33ffcc" data-color="33ffcc"></a>
<a href="javascript:;" class="a6600cc" data-color="6600cc"></a>
<a href="javascript:;" class="a6633cc" data-color="6633cc"></a>
<a href="javascript:;" class="a6666cc" data-color="6666cc"></a>
<a href="javascript:;" class="a6699cc" data-color="6699cc"></a>
<a href="javascript:;" class="a66cccc" data-color="66cccc"></a>
<a href="javascript:;" class="a66ffcc" data-color="66ffcc"></a>
<a href="javascript:;" class="affffff" data-color="ffffff"></a>
<a href="javascript:;" class="a0000ff" data-color="0000ff"></a>
<a href="javascript:;" class="a0033ff" data-color="0033ff"></a>
<a href="javascript:;" class="a0066ff" data-color="0066ff"></a>
<a href="javascript:;" class="a0099ff" data-color="0099ff"></a>
<a href="javascript:;" class="a00ccff" data-color="00ccff"></a>
<a href="javascript:;" class="a00ffff" data-color="00ffff"></a>
<a href="javascript:;" class="a3300ff" data-color="3300ff"></a>
<a href="javascript:;" class="a3333ff" data-color="3333ff"></a>
<a href="javascript:;" class="a3366ff" data-color="3366ff"></a>
<a href="javascript:;" class="a3399ff" data-color="3399ff"></a>
<a href="javascript:;" class="a33ccff" data-color="33ccff"></a>
<a href="javascript:;" class="a33ffff" data-color="33ffff"></a>
<a href="javascript:;" class="a6600ff" data-color="6600ff"></a>
<a href="javascript:;" class="a6633ff" data-color="6633ff"></a>
<a href="javascript:;" class="a6666ff" data-color="6666ff"></a>
<a href="javascript:;" class="a6699ff" data-color="6699ff"></a>
<a href="javascript:;" class="a66ccff" data-color="66ccff"></a>
<a href="javascript:;" class="a66ffff" data-color="66ffff"></a>
<a href="javascript:;" class="aff0000" data-color="ff0000"></a>
<a href="javascript:;" class="a990000" data-color="990000"></a>
<a href="javascript:;" class="a993300" data-color="993300"></a>
<a href="javascript:;" class="a996600" data-color="996600"></a>
<a href="javascript:;" class="a999900" data-color="999900"></a>
<a href="javascript:;" class="a99cc00" data-color="99cc00"></a>
<a href="javascript:;" class="a99ff00" data-color="99ff00"></a>
<a href="javascript:;" class="acc0000" data-color="cc0000"></a>
<a href="javascript:;" class="acc3300" data-color="cc3300"></a>
<a href="javascript:;" class="acc6600" data-color="cc6600"></a>
<a href="javascript:;" class="acc9900" data-color="cc9900"></a>
<a href="javascript:;" class="acccc00" data-color="cccc00"></a>
<a href="javascript:;" class="accff00" data-color="ccff00"></a>
<a href="javascript:;" class="aff0000" data-color="ff0000"></a>
<a href="javascript:;" class="aff3300" data-color="ff3300"></a>
<a href="javascript:;" class="aff6600" data-color="ff6600"></a>
<a href="javascript:;" class="aff9900" data-color="ff9900"></a>
<a href="javascript:;" class="affcc00" data-color="ffcc00"></a>
<a href="javascript:;" class="affff00" data-color="ffff00"></a>
<a href="javascript:;" class="a00ff00" data-color="00ff00"></a>
<a href="javascript:;" class="a990033" data-color="990033"></a>
<a href="javascript:;" class="a993333" data-color="993333"></a>
<a href="javascript:;" class="a996633" data-color="996633"></a>
<a href="javascript:;" class="a999933" data-color="999933"></a>
<a href="javascript:;" class="a99cc33" data-color="99cc33"></a>
<a href="javascript:;" class="a99ff33" data-color="99ff33"></a>
<a href="javascript:;" class="acc0033" data-color="cc0033"></a>
<a href="javascript:;" class="acc3333" data-color="cc3333"></a>
<a href="javascript:;" class="acc6633" data-color="cc6633"></a>
<a href="javascript:;" class="acc9933" data-color="cc9933"></a>
<a href="javascript:;" class="acccc33" data-color="cccc33"></a>
<a href="javascript:;" class="accff33" data-color="ccff33"></a>
<a href="javascript:;" class="aff0033" data-color="ff0033"></a>
<a href="javascript:;" class="aff3333" data-color="ff3333"></a>
<a href="javascript:;" class="aff6633" data-color="ff6633"></a>
<a href="javascript:;" class="aff9933" data-color="ff9933"></a>
<a href="javascript:;" class="affcc33" data-color="ffcc33"></a>
<a href="javascript:;" class="affff33" data-color="ffff33"></a>
<a href="javascript:;" class="a0000ff" data-color="0000ff"></a>
<a href="javascript:;" class="a990066" data-color="990066"></a>
<a href="javascript:;" class="a993366" data-color="993366"></a>
<a href="javascript:;" class="a996666" data-color="996666"></a>
<a href="javascript:;" class="a999966" data-color="999966"></a>
<a href="javascript:;" class="a99cc66" data-color="99cc66"></a>
<a href="javascript:;" class="a99ff66" data-color="99ff66"></a>
<a href="javascript:;" class="acc0066" data-color="cc0066"></a>
<a href="javascript:;" class="acc3366" data-color="cc3366"></a>
<a href="javascript:;" class="acc6666" data-color="cc6666"></a>
<a href="javascript:;" class="acc9966" data-color="cc9966"></a>
<a href="javascript:;" class="acccc66" data-color="cccc66"></a>
<a href="javascript:;" class="accff66" data-color="ccff66"></a>
<a href="javascript:;" class="aff0066" data-color="ff0066"></a>
<a href="javascript:;" class="aff3366" data-color="ff3366"></a>
<a href="javascript:;" class="aff6666" data-color="ff6666"></a>
<a href="javascript:;" class="aff9966" data-color="ff9966"></a>
<a href="javascript:;" class="affcc66" data-color="ffcc66"></a>
<a href="javascript:;" class="affff66" data-color="ffff66"></a>
<a href="javascript:;" class="affff00" data-color="ffff00"></a>
<a href="javascript:;" class="a990099" data-color="990099"></a>
<a href="javascript:;" class="a993399" data-color="993399"></a>
<a href="javascript:;" class="a996699" data-color="996699"></a>
<a href="javascript:;" class="a999999" data-color="999999"></a>
<a href="javascript:;" class="a99cc99" data-color="99cc99"></a>
<a href="javascript:;" class="a99ff99" data-color="99ff99"></a>
<a href="javascript:;" class="acc0099" data-color="cc0099"></a>
<a href="javascript:;" class="acc3399" data-color="cc3399"></a>
<a href="javascript:;" class="acc6699" data-color="cc6699"></a>
<a href="javascript:;" class="acc9999" data-color="cc9999"></a>
<a href="javascript:;" class="acccc99" data-color="cccc99"></a>
<a href="javascript:;" class="accff99" data-color="ccff99"></a>
<a href="javascript:;" class="aff0099" data-color="ff0099"></a>
<a href="javascript:;" class="aff3399" data-color="ff3399"></a>
<a href="javascript:;" class="aff6699" data-color="ff6699"></a>
<a href="javascript:;" class="aff9999" data-color="ff9999"></a>
<a href="javascript:;" class="affcc99" data-color="ffcc99"></a>
<a href="javascript:;" class="affff99" data-color="ffff99"></a>
<a href="javascript:;" class="a00ffff" data-color="00ffff"></a>
<a href="javascript:;" class="a9900cc" data-color="9900cc"></a>
<a href="javascript:;" class="a9933cc" data-color="9933cc"></a>
<a href="javascript:;" class="a9966cc" data-color="9966cc"></a>
<a href="javascript:;" class="a9999cc" data-color="9999cc"></a>
<a href="javascript:;" class="a99cccc" data-color="99cccc"></a>
<a href="javascript:;" class="a99ffcc" data-color="99ffcc"></a>
<a href="javascript:;" class="acc00cc" data-color="cc00cc"></a>
<a href="javascript:;" class="acc33cc" data-color="cc33cc"></a>
<a href="javascript:;" class="acc66cc" data-color="cc66cc"></a>
<a href="javascript:;" class="acc99cc" data-color="cc99cc"></a>
<a href="javascript:;" class="acccccc" data-color="cccccc"></a>
<a href="javascript:;" class="accffcc" data-color="ccffcc"></a>
<a href="javascript:;" class="aff00cc" data-color="ff00cc"></a>
<a href="javascript:;" class="aff33cc" data-color="ff33cc"></a>
<a href="javascript:;" class="aff66cc" data-color="ff66cc"></a>
<a href="javascript:;" class="aff99cc" data-color="ff99cc"></a>
<a href="javascript:;" class="affcccc" data-color="ffcccc"></a>
<a href="javascript:;" class="affffcc" data-color="ffffcc"></a>
<a href="javascript:;" class="aff00ff" data-color="ff00ff"></a>
<a href="javascript:;" class="a9900ff" data-color="9900ff"></a>
<a href="javascript:;" class="a9933ff" data-color="9933ff"></a>
<a href="javascript:;" class="a9966ff" data-color="9966ff"></a>
<a href="javascript:;" class="a9999ff" data-color="9999ff"></a>
<a href="javascript:;" class="a99ccff" data-color="99ccff"></a>
<a href="javascript:;" class="a99ffff" data-color="99ffff"></a>
<a href="javascript:;" class="acc00ff" data-color="cc00ff"></a>
<a href="javascript:;" class="acc33ff" data-color="cc33ff"></a>
<a href="javascript:;" class="acc66ff" data-color="cc66ff"></a>
<a href="javascript:;" class="acc99ff" data-color="cc99ff"></a>
<a href="javascript:;" class="accccff" data-color="ccccff"></a>
<a href="javascript:;" class="accffff" data-color="ccffff"></a>
<a href="javascript:;" class="aff00ff" data-color="ff00ff"></a>
<a href="javascript:;" class="aff33ff" data-color="ff33ff"></a>
<a href="javascript:;" class="aff66ff" data-color="ff66ff"></a>
<a href="javascript:;" class="aff99ff" data-color="ff99ff"></a>
<a href="javascript:;" class="affccff" data-color="ffccff"></a>
<a href="javascript:;" class="affffff" data-color="ffffff"></a>
</div>
</div>
<div class="clear"></div>
</li>
</ul>
</div>
<input id="rr" type="button" value="弹幕开关">
<input id="dm" type="text">
<input id="st" type="submit" value="发送 >">
<div id="dw">点击输入弹幕(仅限25字以内)</div>
</div>
</div>
<script type="text/javascript">
var thisColor,fontSize;
$(function(){
$('.fontSizeDiv a').on('click',function(){
fontSize = $(this).attr('data-size');
$('.fontSizeDiv a').removeClass('active');
$(this).addClass('active');
});
$('a.colorHint').on('click',function(){
$('.colorDiv').toggle();
});
$('.colorDivs a').on('click',function(){
thisColor = $(this).attr('data-color');
$('p.backColor').css({
'background-color':'#' thisColor
});
$('p.colorText').text('#' thisColor);
});
});
var ds = document.getElementById('ds');
var dm = document.getElementById('dm');
var rr = document.getElementById('rr');
var st = document.getElementById('st');
var dw = document.getElementById('dw');
var num = 0;
var pmh = ds.offsetHeight;
var pmw = ds.offsetWidth;
function mu()
{
var dd = document.createElement('div');
dd.setAttribute('class','ss');
dd.innerHTML = dm.value;
dm.value='';
ds.appendChild(dd);
dd.style.fontSize = fontSize;
dd.style.color = '#' thisColor;
dd.style.left = '900px';
dd.style.top = Math.floor(Math.random()*(pmh-30)) 'px';
var l = pmw-dd.offsetWidth;
var tim = null;
tim = setInterval(function(){
l--;
if( l <= (0-dd.offsetWidth) ){
clearInterval(tim);
ds.removeChild(dd);
}
dd.style.left = l 'px';
},20)
}
rr.onclick=function()
{
num ;
if(num%2==0)
{
rr.style.background = '#006600';
ds.style.display='block';
num=0;
}
else
{
rr.style.background = '#dddddd';
ds.style.display='none';
}
};
st.onclick=function()
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
else
{
alert('输入不能超过25个字符!');
}
};
document.onkeydown=function(even)
{
var event=even||window.event;
if(event.keyCode==13)
{
if(dm.value!=''&&dm.value.length<=25)
{
mu();
}
}
};
dm.onclick=function()
{
dw.style.display='none';
setInterval(obj,10);
};
function obj()
{
if(dm.value!=''&&dm.value.length<=25)
{
st.style.background='#ffa178';
}
else
{
st.style.background='#00A2D6';
}
}
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
This is a video barrage special effects code. Friends who need it can download it directly. More special effects codes can be found on the PHP Chinese website.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Web page special effects code
Web page special effects code
22 Aug 2019
Web page special effects are a technology that uses program code to implement special effects or special functions in web pages. Web page scripts (javascript, vbscript) are used to write codes to create dynamic special effects.
 How to implement image and video special effects in C++?
How to implement image and video special effects in C++?
26 Aug 2023
How to implement image and video special effects in C++? With the development of modern science and technology today, image and video special effects play an important role in entertainment, advertising, education and other fields. As a powerful programming language, C++ provides many tools and libraries for processing images and videos. This article will introduce how to implement image and video special effects in C++ and provide some code examples. 1. Image special effects to realize image reading and saving. To realize image special effects, you first need to read and save images. There are many image processing libraries in C++ such as OpenCV and
 How to copy video special effects in movie clipping_How to copy video special effects in movie clipping
How to copy video special effects in movie clipping_How to copy video special effects in movie clipping
15 Apr 2024
1. First import the video material and click on the special effects at the bottom. 2. Then select the special effects progress bar and click Copy. 3. Finally, adjust the position of the copied special effects progress bar.
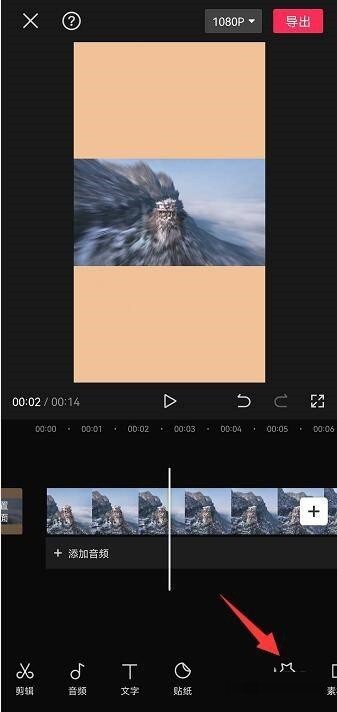
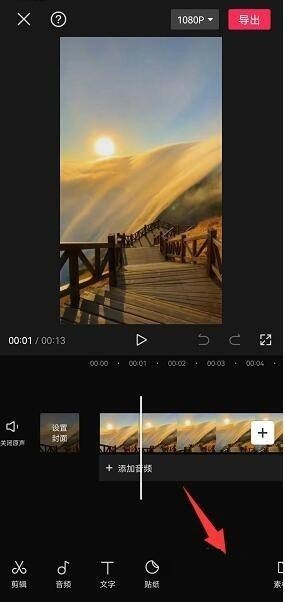
 How to add special effects to video clips_How to add special effects to video clips
How to add special effects to video clips_How to add special effects to video clips
15 Apr 2024
1. To cut the video, first open the [Cut Screen] software on your mobile phone, as shown in the figure below. 2. Special effects and then click [Special Effects] below. The types of special effects for clipping include basic, fantasy, dynamic, etc., as shown in the picture below. 3. Opening For example, we can select the [Opening] special effect under the [Basic] tab, as shown in the figure below. 4. Check or select the [Opening 2] special effect, and then click the check in the upper right corner, as shown in the figure below. 5. Fantasy can then choose the [Golden Powder] special effect in [Dream], as shown in the picture below. 6. Display the results. The final display results are as shown in the figure below.
 How to set special effects video for Douyin avatar
How to set special effects video for Douyin avatar
04 May 2024
How to set up TikTok avatar special effects video? 1. Select special effects materials: Open your personal page, click on your avatar, and select "Set Avatar". 2. Record or select a special effects video: Select an existing special effects video or use the camera to record a new one. 3. Preview and save: After previewing the effect, click "Save". 4. Set avatar special effects video: The system automatically takes effect on the avatar special effects video.
 JavaScript special effects code collection
JavaScript special effects code collection
14 Dec 2023
JavaScript is a very powerful programming language that can be used to create a variety of dynamic and interactive web page effects. Common JavaScript special effects codes include mouse hover effects and carousel effects.
 How to turn off the special effects of Migu video gifts. How to set up the special effects of Migu video gifts.
How to turn off the special effects of Migu video gifts. How to set up the special effects of Migu video gifts.
01 Jul 2024
How to turn off the special effects of Migu video gifts? On Migu Video, you can give gifts while watching live broadcasts. The gifts given will have special effects. Users can turn off the gift effects to prevent them from affecting the video viewing. Many friends still don’t know how to turn off the special effects of Migu video gifts. The following is a summary of how to set and turn off the special effects of Migu video gifts. Let’s take a look. How to turn off the special effects of Migu Video Gifts 1. Open Migu Video and enter any live broadcast. 2. Click on the screen and choose to open full screen. 3. Click above to block the barrage and block special effects to turn off the gift effects.
 How to set up special effects for video clipping_Tutorial for setting up special effects for video clipping
How to set up special effects for video clipping_Tutorial for setting up special effects for video clipping
16 Apr 2024
1. First open the clip, import the video that needs to be edited, and click [Special Effects] on the toolbar below. 2. Then click [Screen Effects], then select [Popular], find and select [Stuck Machine]. 3. Finally adjust the special effect duration and related parameters, and then check the video effect export.
 CSS3 3D special effects video data sharing
CSS3 3D special effects video data sharing
31 Aug 2017
"CSS3 3D Special Effects Video Tutorial" uses the transition attribute, perspective attribute, and transform attribute in CSS3 to create real and usable three-dimensional effects.


Hot Tools

jQuery+Html5 realizes beautiful confession animation code
jQuery+Html5 implements beautiful confession animation code, the animation effect is great, a must-have for programmers to confess!

Couple's romantic confession js special effects code
JS special effects code for couples' romantic confession. Such special effects can be used on wedding photography websites or placed on personal websites. It is also a good special effect. PHP Chinese website recommends downloading!

Simple js love confession artifact
Simple native js love confession artifact

Bunker's html5 particle animation expressive effects
Bunker's html5 particle animation expression special effects code, the animated special effects text can be changed in the code, you can make a page where you can customize text input, it should be very popular, this HTML5 special effect is very beautiful.

jQuery responsive background login interface template
jQuery responsive backend login interface template html source code. The login page uses jquery to verify the form and determine whether the username and password meet the requirements. Usually the login page is a page that must be used on corporate websites or mall websites. Responsive backend pages, When the browser zooms in or out, the background will resize the image according to the browser! PHP Chinese website recommends downloading!