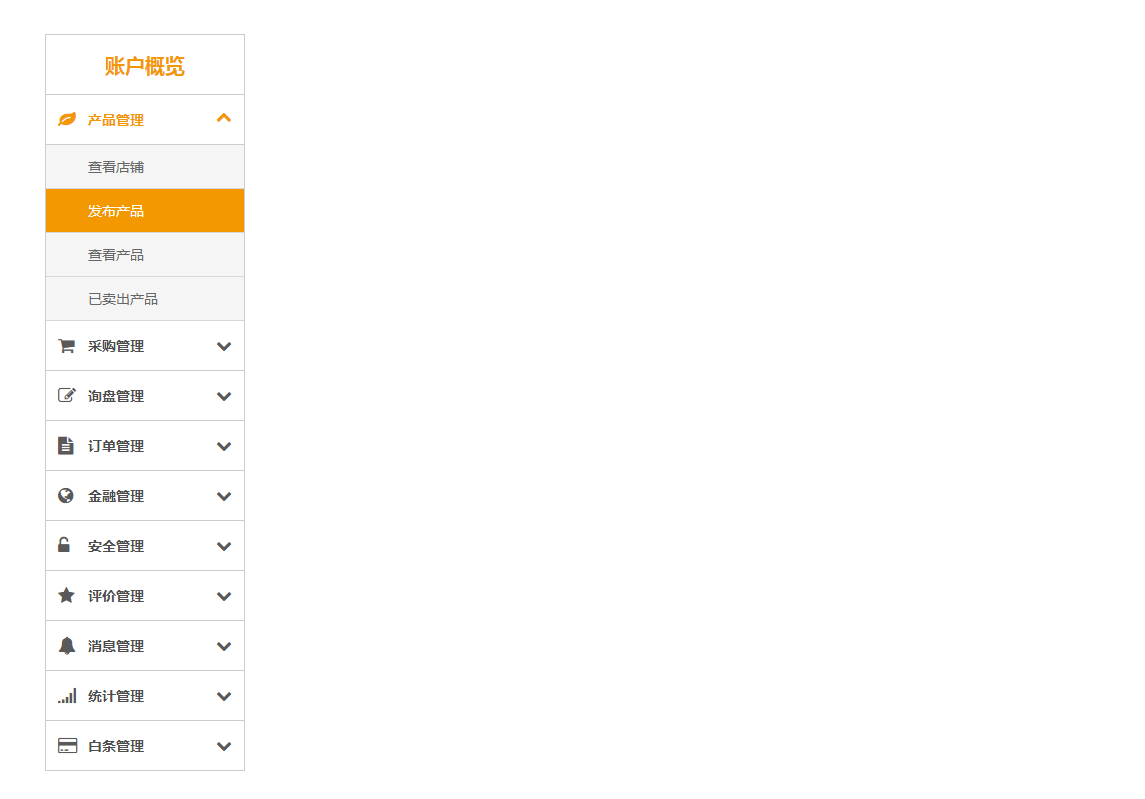
CSS3 left accordion menu effect
<html>
<head>
<meta charset="UTF-8">
<title>jQuery left accordion menu code </title>
<!-- Iconos -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">Account Overview</a>
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>Product Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="shop"><a>View shop</a></li>
<li id="publicproducts"><a>Publish products</a></li>
<li id="productlists"><a>View products</a></li>
<li id="mysaled"><a>Sold product</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>Purchasing Management<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="publishpurchase"><a>Publish Purchase</a></li>
<li id="postneeds"><a>View Purchase</a></li>
<li id="getneeds"><a>Quotation received</a></li>
<li id="mypricesheet"><a>My Quotation</a></li>
<li id="concernshop"><a>Following stores</a></li>
<li id="concerngood"><a>Following items</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>Inquiry Management<i class="fa fa-chevron-down"> </i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>Inquiry received</a></li>
<li id="publishrequire"><a>My inquiry</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>Order Management<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="myorder"><a>My order</a></li>
<li id="myrefund"><a>Refund application</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>Financial Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="myloan"><a>My Loan</a></li>
<li id="financialmanage"><a>Requirement application</a></li>
<li id="myapplication"><a>My Application</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>Security Management<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="basecomInfo"><a>Basic information</a></li>
<li id="authenchange"><a>Authentication information</a></li>
<li id="phoneAuth"><a>Mobile phone authentication</a></li>
<li id="bankCardAuth"><a>Bank Card Authentication</a></li>
<li id="emailAuth"><a>Email Authentication</a></li>
<li id="passwordmodify"><a>Password modification</a></li>
<li id="paymentpsdmodify"><a>Payment password</a></li>
<li id="address"><a>Shipping address</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>Review Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="usercomments"><a>My review</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>Message Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="mymsg"><a>My message</a></li>
</ul>
</li>
<!--Subject to availability -->
<li>
<div class="link"><i class="fa fa-signal"></i>Statistical Management<i class="fa fa-chevron-down"></i> </div>
<ul class="submenu">
<li id="censusmanager"><a>Monthly trade volume</a></li>
<li id="statisticmanager"><a>Monthly order volume</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>baitiao management<i class="fa fa-chevron-down"></ i></div>
<ul class="submenu">
<li id="oweindex"><a>Open Baitiao</a></li>
<li id="myIous"><a>My Baitiao</a></li>
<li id="louorderlist"><a>Order list</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
This is a CSS3 left accordion menu effect. Friends who need it can download it directly. More special effect codes can be found on the PHP Chinese website.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Simple CSS3 drop-down menu effect with underline follow effect
Simple CSS3 drop-down menu effect with underline follow effect
20 Mar 2017
This is a drop-down menu effect with underline following effect made using pure CSS3. The drop-down menu uses CSS3 transform and transition to create underline follow effects and drop-down menu effects.
 Create menu navigation effect based on css3 attribute transition
Create menu navigation effect based on css3 attribute transition
02 Jul 2018
This article mainly introduces the creation of menu navigation effects based on CSS3 attribute transition, which can realize the function of dynamically changing the background slider when the mouse slides over menu items. The CSS3-based attribute transition implementation is of great practical value. Friends who need it can refer to it. Down
 Toolbar menu with elastic animation effect using jquery and CSS3
Toolbar menu with elastic animation effect using jquery and CSS3
19 Jan 2017
This is a toolbar menu special effect with elastic animation effect made using jquery and CSS3. The toolbar menu only displays a circular button by default. When the button is clicked, the submenu items will expand with elastic animation, and the effect is very cool.
 How to skillfully use CSS3 special effects to improve the user experience of web pages
How to skillfully use CSS3 special effects to improve the user experience of web pages
09 Sep 2023
How to skillfully use CSS3 special effects to improve the user experience of web pages. With the development of the Internet, web design and user experience have become important links in website development. The application of CSS3 special effects can add dynamics and visual effects to web pages and improve user experience. This article will introduce several common CSS3 special effects and their code examples to help developers become more proficient in using CSS3 special effects and improve the user experience of web pages. Transition effect (Transition) Transition effect is one of the most basic special effects in CSS3. By changing a certain attribute
 jQuery implements accordion side menu effect code
jQuery implements accordion side menu effect code
19 Apr 2017
This article mainly introduces the accordion side menu effect implemented by jQuery, involving implementation techniques related to jQuery event response and dynamic operation of element attributes. Friends in need can refer to the following
 Implementation of css3 visual effects
Implementation of css3 visual effects
22 Mar 2018
This time I will bring you the implementation of CSS3 visual special effects. What are the precautions for realizing CSS3 visual special effects? The following is a practical case, let’s take a look.
 Sharing of 7 eye-catching jQuery/CSS3 special effects examples_jquery
Sharing of 7 eye-catching jQuery/CSS3 special effects examples_jquery
16 May 2016
jQuery and CSS3 are definitely used a lot for web front-end development. Next, I will share some special effects made by jQuery and CSS3. I hope it will be helpful to friends who like to learn special effects.
14 Mar 2018
This time I will show you how to use css3 to achieve 3D stereoscopic special effects. What are the precautions for using css3 to achieve 3D stereoscopic special effects? The following is a practical case, let’s take a look.
16 May 2016
This article mainly introduces the method of jquery to achieve a simple accordion menu effect. It analyzes the related techniques of jQuery operating page style, html page layout and SCSS style setting with examples. Friends in need can refer to the following


Hot Tools

CSS text is combined into a heart-shaped animation special effect
CSS text is combined into a heart-shaped animation special effect

CSS3 SVG expression flower animation special effects
SS3 SVG confession flower animation special effect is a Valentine's Day animation special effect.

CSS shopping mall websites commonly use left category drop-down navigation menu code
CSS shopping mall websites commonly use left category drop-down navigation menu code

jQuery+CSS3 Valentine's Day love special effects
jQuery+CSS3 Valentine's Day Love Special Effect is a Valentine's Day hanging swinging heart animation special effect.

css3 spoon scooping up glutinous rice balls animation special effects
A bowl of cute glutinous rice balls expression, a spoon scooping up a glutinous rice balls animation special effects