jQuery step progress bar style code
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery+formdata creates upload progress effects (with step code)
jQuery+formdata creates upload progress effects (with step code)
26 Apr 2018
This time I will bring you jQuery+formdata to create upload progress effects (with step codes). What are the precautions for jQuery+formdata to create upload progress effects? Here is a practical case, let’s take a look.
 jquery multi-step progress bar
jquery multi-step progress bar
28 May 2023
With the rapid development of Internet technology, more and more web applications need to perform some complex operations, such as submitting forms to the backend server, uploading files, etc. Before these operations are completed, the user cannot know whether the operation was successful, which can easily lead to user dissatisfaction. Therefore, in order to better remind the user of the progress of the ongoing operation, the multi-step progress bar came into being. This article will introduce a multi-step progress bar based on jQuery. Through the multi-step progress bar, users can clearly understand the progress of the current operation, thereby avoiding uncertainty in the operation process and improving user experience.
16 May 2016
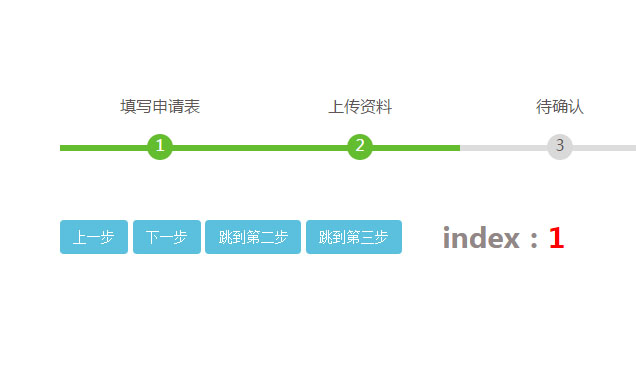
This article will share with you the source code based on the jquery step progress bar. The implementation function is as follows. Enter step 3 in the input box and click the regenerate button. The color of the corresponding step will deepen. Friends who are interested in the jquery step progress bar will join us. Take a look
 jQuery implements file upload with progress bar (code attached)
jQuery implements file upload with progress bar (code attached)
23 Apr 2018
This time I bring you jQuery to implement file upload with progress bar (with code). What are the precautions for jQuery to implement file upload with progress bar? Here is a practical case, let's take a look.
16 May 2016
This article mainly introduces the jQuery blue style sliding navigation bar special effect, which enables the slider to slide left and right following the mouse. It is simple, fashionable and generous. Friends in need can refer to it.
 Implementation code of css+div multi-step progress bar
Implementation code of css+div multi-step progress bar
28 Jun 2018
This article mainly introduces the implementation principle and code of the multi-step progress bar, which has a good reference value. Let’s take a look below
 Implementation principle of CSS3 multi-step progress bar (with code)
Implementation principle of CSS3 multi-step progress bar (with code)
15 May 2018
This article mainly introduces the implementation principle of CSS3 multi-step progress bar (with code), which has a good reference value. Let’s take a look at it with the editor below.
 Combining html, css and jquery to achieve simple progress bar effect example code
Combining html, css and jquery to achieve simple progress bar effect example code
09 Dec 2016
Combining html, css and jquery to implement simple progress bar effect example code
 Code example sharing of using CSS3 to create a colored progress bar style
Code example sharing of using CSS3 to create a colored progress bar style
08 Mar 2017
You can use CSS3 border-radius, box-shadow, transition, -moz-linear-gradient, -webkit-gradient and other styles to complete a fashionable progress bar. Here we look at some code examples for making colorful progress bar styles using CSS3. :


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER