Bootstrap custom tab code

Bootstrap custom tab code is a jQuery tab plug-in that supports closing, adding, switching to positioning, positioning to current, closing other, closing all, sliding left, sliding right, getting the left and right sliding step value, and getting the current tab ID , get all tab widths, get all tab function codes, etc.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
Custom jQuery tab plug-in example, friends who need it can refer to it
 Let's learn about the tab tab in Bootstrap
Let's learn about the tab tab in Bootstrap
13 Apr 2021
This article will take you through the tab tab in Bootstrap. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 Problems with bootstrap tab extension
Problems with bootstrap tab extension
26 Jun 2017
I recently used bootstrap. Although it looks good, the controls are very different from the easyui I used before. There are too few functions, so I had to write them myself. I spent a few hours expanding the tabs control. Below is the code Page code: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/ht
 Custom settings for Bootstrap 4
Custom settings for Bootstrap 4
17 Mar 2018
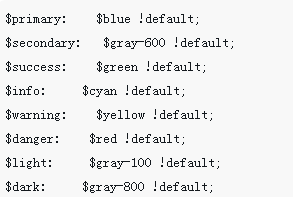
This time I will bring you the custom settings of Bootstrap 4. What are the precautions for the custom settings of Bootstrap 4? The following is a practical case, let’s take a look.
 Custom Bootstrap readcrumbs -Ver 2
Custom Bootstrap readcrumbs -Ver 2
18 Sep 2024
Custom Breadcrumbs for Bootstrap 5 framework Abstract: We are presenting code (CSS) for custom Bootstrap 5 breadcrumbs. This is an improved version of the previously published article. 1 The need for better Breadcrumbs Bootstrap 5
16 May 2016
Bootstrap must learn the tab page (Tab) plug-in every day. Through this plug-in, you can place content in tabs, capsule tabs or even drop-down menu tabs. Interested friends can refer to it.
23 Jul 2017
Previous words: Tabs are a very commonly used function in the Web. When the user clicks on the menu item, the corresponding content can be switched out. This article will introduce in detail the basic usage of Bootstrap tabs. Tabs in the Bootstrap framework mainly consist of two parts: 1. Tab menu component, corresponding to Bootstrap’s nav-tabs 2. Switchable tab panel component, in Bootstrap Usually tab-pane means
 How to close tab in bootstrap
How to close tab in bootstrap
05 Feb 2021
Methods for closing tabs in bootstrap: 1. Introduce jquery; 2. Reference the "bootstrap-closable-tab" plug-in in the corresponding page; 3. Implement the closeable tab through the "closeTab:function(item){...}" method The tab page effect is enough.
16 May 2016
In the improved version of the tab produced by JQuery, someone has already improved this effect and encapsulated it into a complete method.


Hot Tools

HTML+CSS+jQuery implements Flex hover slider
A Flex hover slider effect implemented in HTML+CSS+jQuery

jquery image information list tab left and right switching code
jquery image information list tab left and right switching code

Native js tab news list switching effect code
The native js tab news list switching effect code is also used to be called "sliding door". Generally in the website, we can make a special effect of the tab to display news information on the page, which is very suitable for corporate websites or portals. used in the website. PHP Chinese website recommends downloading!

Card switching effect realized by pure CSS
This is a card switching effect implemented in pure CSS. The principle is to select different buttons through the radio button, and then use the CSS selector to select the corresponding content for display.






