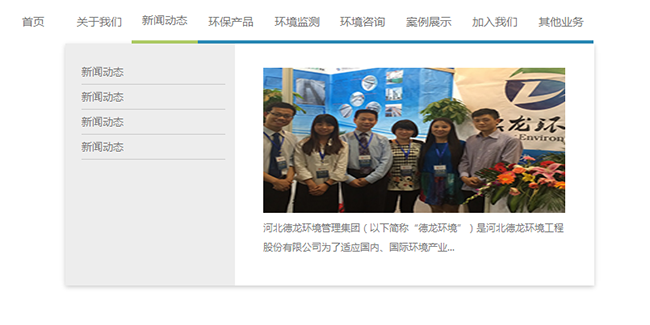
jQuery graphic secondary navigation menu

The jQuery graphic and text secondary navigation menu is based on jquery-1.7.2.min.js. It is a simple navigation menu with graphics and text. It includes homepage, about us, news, environmental products, environmental monitoring, environmental consulting, case display, join us, and other businesses. Wait for menu items.
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
Navigation menus appear more frequently on web pages because the effect is quite good. Next, I will introduce how to use jquery to implement the classic secondary navigation menu. Come and watch, all you kids.
16 May 2016
This article mainly introduces jquery to implement the secondary navigation drop-down menu effect. It has certain reference value. Friends who need it can refer to it.
24 Jun 2016
Navigation secondary menu positioning problem
16 May 2016
I made a good secondary navigation menu myself, in black style, based on the imitation of Taobao and Alipay menus. I think it’s pretty good.
16 May 2016
This article mainly introduces jquery to implement a simple secondary navigation drop-down menu effect, involving jquery mouse events to dynamically operate page element styles and Ajax calling techniques. It has certain reference value. Friends who need it can refer to it.
16 May 2016
This article mainly introduces the blue horizontal secondary navigation menu effect code implemented by jQuery css. It realizes the switching function of page element style through simple jQuery operating mouse events. It is very beautiful and generous. Friends who need it can refer to it.
16 May 2016
This article mainly introduces the prototype effect of the concise secondary navigation menu implemented by JS. It uses simple JavaScript to respond to mouse events and traverse page elements to achieve the effect of switching the secondary navigation menu. It is very simple and practical. Friends in need can refer to it.
 Detailed explanation of the steps to create CSS3 secondary navigation menu
Detailed explanation of the steps to create CSS3 secondary navigation menu
07 May 2018
This time I will bring you a detailed explanation of the steps to create a CSS3 secondary navigation menu. What are the precautions for creating a CSS3 secondary navigation menu? Here is a practical case, let’s take a look.
 Three ways to implement the secondary drop-down menu in the navigation menu in JS
Three ways to implement the secondary drop-down menu in the navigation menu in JS
08 Dec 2016
Three ways to implement the secondary drop-down menu in the navigation menu in JS


Hot Tools

Black left navigation management panel ui special effects
Native js css3 is used to create a black and practical left-hand category navigation management panel with icon text vertical navigation menu ui layout. Suitable for: functional and backend management UI website templates.

jQuery left drop-down navigation menu background frame template
jQuery creates a vertical drop-down navigation bar on the left and an embedded iframe navigation menu background page template.

js-realize expandable hidden navigation menu button special effects
Simple and practical expandable hidden navigation menu button js special effects code download. The feature of this menu is that the menu can be expanded when the button is clicked. When expanded, it has flexible animation effects, which is quite cool. Menu items are small icons. Of course, you can also use icons combined with text. Since the hidden/expanded method is relatively space-saving, this menu can be applied to mobile devices.

Interactive liquid navigation tab bar
A super popular HTML+CSS interactive liquid navigation tab bar with a very beautiful and concise design






