HTML5 Canvas bubble background effects
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Text animation special effects based on HTML5 Canvas
Text animation special effects based on HTML5 Canvas
02 Apr 2018
This article shares with you the text animation special effects based on HTML5 Canvas. It is very useful. Friends in need can use it for reference.
 HTML5 Canvas realizes the special effects of fireworks blooming
HTML5 Canvas realizes the special effects of fireworks blooming
03 Jul 2018
This is a gorgeous HTML5 Canvas animation. It will simulate the animation special effects of fireworks blooming in our lives. The effect is very realistic. Let’s briefly analyze the process and code of implementing this HTML5 fireworks special effect. For those who are interested You can refer to it
 Realistic fireworks special effects plug-in based on HTML5 canvas
Realistic fireworks special effects plug-in based on HTML5 canvas
18 Jan 2017
jquery-fireworks is a jQuery plug-in for realistic fireworks special effects based on HTML5 Canvas. The plugin is simple to use and freely configurable. It can generate realistic fireworks effects in a div container.
 Detailed introduction to 7 cool HTML5 Canvas animation effects
Detailed introduction to 7 cool HTML5 Canvas animation effects
08 Mar 2017
HTML5 is really an excellent web technology. It not only allows you to manipulate page elements more conveniently, but also allows you to achieve more animation effects through canvas. After the introduction of the HTML5 standard, CSS3 can play a greater role. This article mainly introduces some animation special effects based on HTML5 Canvas and shares them with you. I hope you like them. 1. HTML5 Canvas waterfall animation, super realistic. This is a very realistic HTML5 waterfall animation, based on Canvas, the effect is quite cool. Online demo source code download 2. HTML5 Canvas color..

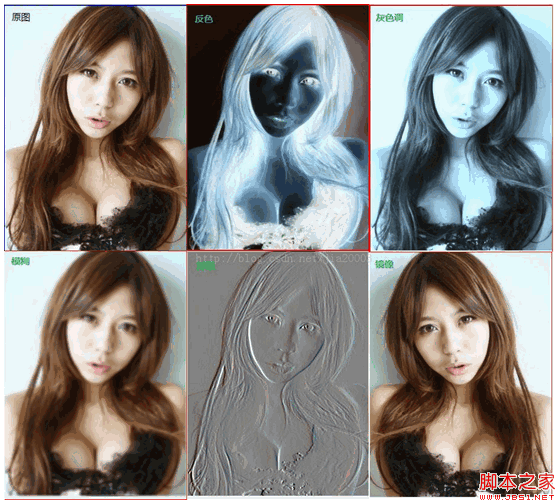
应用程序源代码:
CSS部分:
16 May 2016
Six simple and common HTML5 Canvas special effects filters have been implemented and encapsulated into a pure JavaScript callable API file gloomyfishfilter.js. The program source code is as follows. Interested friends can refer to it.
 How to make black background with special effects debris fireworks in canvas
How to make black background with special effects debris fireworks in canvas
13 Mar 2018
This time I will show you how to make crumb fireworks with a black background and special effects using canvas. What are the precautions for making crumb fireworks with a black background and special effects using canvas? Here is a practical case, let’s take a look.
 HTML5 Canvas mobile lucky draw special effects
HTML5 Canvas mobile lucky draw special effects
18 Jan 2017
This is a lucky draw special effect based on jquery and HTML5 Canvas. The lucky prize special effect supports mobile terminals. It generates a grand prize disk by dynamically constructing Canvas elements, and randomly obtains prizes through jquery code.
 Supports mobile-side HTML5 Canvas realistic blackboard effects
Supports mobile-side HTML5 Canvas realistic blackboard effects
19 Jan 2017
This is a blackboard special effect made using HTML5 Canvas. The blackboard special effect supports mobile phones. It can simulate the effect of using chalk to write on a blackboard. Features of this blackboard effect include:
 How to draw shadow effects using HTML5 Canvas
How to draw shadow effects using HTML5 Canvas
02 Jul 2018
This article mainly introduces the method of using HTML5 Canvas to draw shadow effects, including an example of writing 3D shadow + edge blur effect text, and further in-depth use of shadow effects. Friends in need can refer to the following


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.







