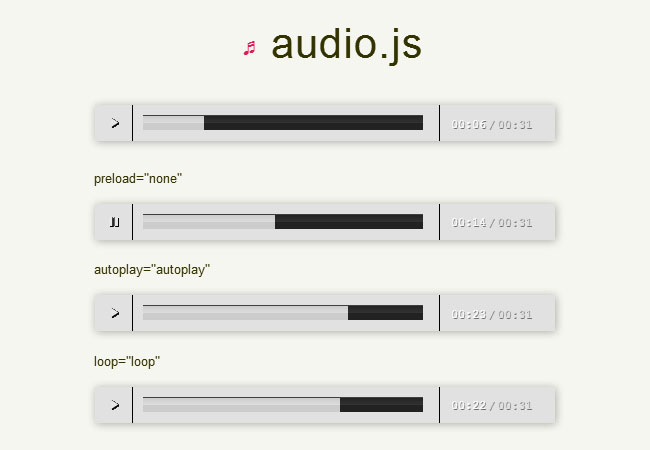
Create music player special effects with audiojs
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
61 web page special effects, very fashionable and with good visual effects_html/css_WEB-ITnose
24 Jun 2016
61 web page special effects that are very fashionable and have great visual effects
 Animated loading effects implemented in pure css3_html/css_WEB-ITnose
Animated loading effects implemented in pure css3_html/css_WEB-ITnose
24 Jun 2016
Animation loading special effects implemented in pure css3
 jquery waterfall flow LightBox picture box special effects
jquery waterfall flow LightBox picture box special effects
06 Jul 2016
jquery waterfall flow LightBox picture box special effects
 A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
A batch of hover effects implemented by CSS3_html/css_WEB-ITnose
24 Jun 2016
A batch of hover special effects implemented by CSS3
 Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
Revealing the special effects in Tencent's burberry event page_html/css_WEB-ITnose
24 Jun 2016
Revealing the special effects in Tencent’s Burberry event page
 CSS3 mouse slides over animated line border special effects
CSS3 mouse slides over animated line border special effects
06 Jul 2016
CSS3 mouse slides over animated line border special effects
 Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
Based on css3 cool page loading animation special effects code_html/css_WEB-ITnose
24 Jun 2016
Based on css3 cool page loading animation special effects code


Hot Tools

HTML5 small music player audio playback code
HTML5 css3 is used to create a web music box player UI layout that supports switching between multiple mp3 songs, with title and progress bar dragging audio playback code.

jQuery mp4 video player plugin
Video is based on jsmodern.js web video playback plug-in. This is a simple mp4 video player with time progress bar, volume, full screen, pause/play button and other functions. Support click video pause/play effect.

Beautiful and cool vinyl record audio player
An exquisite and cool web audio player designed for vinyl records. Click the play button to automatically pop up the special effects of vinyl records, which is very cool.

Refreshing and simple HTML5 music player
This is a refreshing and simple HTML5 music player. A simple player contains a rotating cover and has 3 main buttons, namely "Previous Song", "Play/Pause" and "Next Song". Click or drag the progress bar to control the playback progress.

Black tape mp3 music player special effect
mp3 player,music