
Course Intermediate 11331
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17634
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11347
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Automatically adjust video display based on media size
2023-08-25 10:29:52 0 1 540
How to use HTML5 to insert flv format video on mobile phone
2017-05-31 10:40:56 0 3 770
Video files cannot be played, what should I do?
2020-09-10 18:31:45 0 2 2228
2017-06-08 11:02:49 0 3 870
2020-01-04 23:18:13 0 0 1010

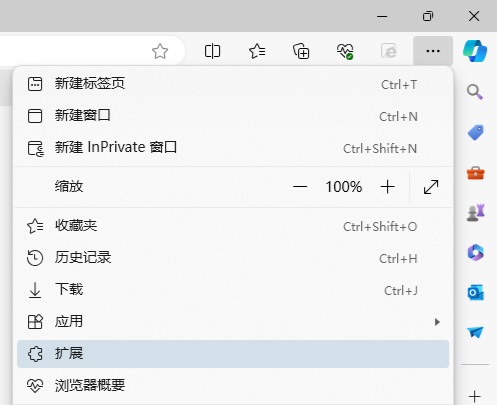
Course Introduction:How to save web videos in edge browser? It is recommended to use extensions! There are tutorials on the Internet that will introduce various methods, but they are not very practical. Using browser extensions is the most convenient and can deal with various situations. Installing extension plug-ins is also very simple. Let’s learn it together and see how. Install the web video sniffing plug-in to obtain online video resources. 1. Click the three dots in the upper right corner of the edge browser and select extensions. 2. Click to get the extension in the small window that pops up. 3. You can search for "video download" and there will be many related video sniffing plug-ins. Click Get to install and add them. 4. After adding and installing, when users watch online videos, the sniffing function of this plug-in will react.
2024-05-07 comment 0 1044

Course Introduction:How to make a responsive video background using HTML, CSS and jQuery Video background has become a very popular element in modern web design. By using HTML, CSS and jQuery, we can easily implement a responsive video background to add dynamic and attractive visual effects to web pages. This article will detail how to make a web page with a responsive video background and provide corresponding code examples. Preparation First, we need to prepare a video file suitable as a background. Make sure to watch
2023-10-24 comment 0 1190

Course Introduction:Video player plug-in selection guide in PHP In web development, we often encounter the need to play videos on web pages, and it is very important to choose a suitable video player plug-in. In PHP, we have many excellent video player plugins to choose from. This article will introduce several popular PHP video player plug-ins and provide corresponding code examples to help you choose the appropriate plug-in. 1. JWPlayerJWPlayer is a very popular and widely used video player plug-in. It supports a variety of video
2023-08-07 comment 0 1567

Course Introduction:Introduction In this article, we will show you how to add a full-screen background video to your webpage using TailwindCSS. TailwindCSS is a utility-first CSS framework that makes it easy to create responsive and consistent designs. It provides a set of CSS classes that you can use to quickly add styles to HTML elements. Adding a full-screen background video to your web pages can greatly enhance the user experience and add visual interest to your website. Using TailwindCSS, you can easily create a full-screen background video that performs well on all devices and screen sizes. Methods We will introduce two methods to add a full-screen background video - using HTML5 tags using CSS background image attribute method one
2023-09-06 comment 0 1268

Course Introduction:How to merge video and audio with video and audio merging software. Open Beaver PPT Converter and insert the saved PPT document into the software. Click the "Customize" button on the main interface to change or add the background sound of the video. First, add a piece of audio to the software. Enter the sound settings and check "Ignore audio in Powerpoint files" to change the background music for the video; if not, the video and music will play at the same time. Next, set the output video format. You can click the format bar behind the preset scheme to select the required format. In addition, you can also choose to keep the original video format for output. If your video will be distributed online, I recommend using the FLV format. Set the file storage in the output path bar at the bottom of the main interface of the software
2024-01-25 comment 0 621