
Course Intermediate 11329
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17632
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11345
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Ways to fix issue 2003 (HY000): Unable to connect to MySQL server 'db_mysql:3306' (111)
2023-09-05 11:18:47 0 1 822
Experiment with sorting after query limit
2023-09-05 14:46:42 0 1 724
CSS Grid: Create new row when child content overflows column width
2023-09-05 15:18:28 0 1 615
PHP full text search functionality using AND, OR and NOT operators
2023-09-05 15:06:32 0 1 577
Shortest way to convert all PHP types to string
2023-09-05 15:34:44 0 1 1004

Course Introduction:Title: Visible and Invisible Switching of Elements Through jQuery In web development, we often encounter the need to control the visible and invisible status of elements by clicking buttons or other events. This function can be easily achieved using jQuery. Next, we will use specific code examples to illustrate how to use jQuery to switch between visible and invisible elements. First, add a button and an element whose visibility needs to be controlled in the HTML file: &
2024-02-25 comment 0 1252

Course Introduction:HTML, CSS and jQuery: Tips for realizing image transparency switching effects In modern web design, image transparency switching effects have become a very common design element. By controlling the transparency changes of images, you can add dynamic effects to web pages and improve user experience. To achieve such special effects, we can use HTML, CSS and jQuery. The specific techniques will be introduced below, with code examples attached. HTML part First, we need to create pictures and corresponding control buttons in HTML
2023-10-25 comment 0 1393

Course Introduction:How to use HTML, CSS and jQuery to implement the advanced function of image switching Introduction: In modern web design, image switching is a common requirement. By using HTML, CSS and jQuery, we can achieve various forms of image switching effects. This article will introduce you to how to use these technologies to implement advanced functions of image switching and provide specific code examples. 1. HTML and CSS layout: First, we need to create an HTML structure to accommodate images and switching control buttons. Can use one
2023-10-25 comment 0 883

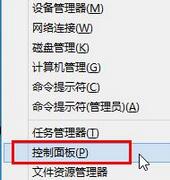
Course Introduction:1. Press the win+X keys on the keyboard and click the [Control Panel] option in the pop-up menu. 2. In the Control Panel window, switch the viewing mode to [Large Icons] and click [Power Options] in the settings list. 3. After entering the power options page, click [Require password when waking up] in the upper left corner. 4. On the system settings page, find the password protection field when waking up, click to select [No password required], and then click the [Save changes] button.
2024-03-27 comment 0 698

Course Introduction:As a sentence lover who loves words and expressions, sharing your inner world with others by posting emotional sentences is a unique and profound way of emotional communication. Recording your daily feelings and thoughts on a digital platform is like lighting up a beacon in the vast sea of people, attracting souls who also love words and long for resonance. Steps to use sentence control to post your mood: 1. First, click the sentence control icon on the desktop of your mobile phone. 2. Then click the + in the middle of the bottom of the page after switching the page. 3. Then click the Write Mood button after switching the page. 4. After the last page switch, first write the mood content, then insert pictures and add topics, and then click publish.
2024-06-05 comment 0 698