
CourseElementary54111
Course Introduction:"HTML5 From Beginner to Mastery Tutorial" introduces in detail that HTML5 has added a lot of new content based on HTML, with more functions and more dazzling effects.

CourseElementary26907
Course Introduction:"Javascript Basics Tutorial" will take you to quickly learn the basic knowledge of javascript and explain it through examples, so that you can better understand the javascript scripting language.

CourseElementary30765
Course Introduction:This tutorial will start from the basics and does not require you to have any programming knowledge. The "HTML Tutorial" contains our knowledge of HTML5, truly achieving a comprehensive learning of HTML.

CourseElementary24034
Course Introduction:"HTML5 Quick Self-Study Tutorial" is suitable for zero-based entry learning of HTML5. HTML5 is the fifth version of HTML development. With the support of browser technology, it has also begun to be widely used. H5 will become the new standard for WEB development. This course will provide readers with Explain all the core features of HTML5.

CourseElementary90650
Course Introduction:"JavaScript Elementary Tutorial" is an introductory course to JavaScript, designed to let everyone know and understand the common knowledge of JavaScript.
linux - How to install lnmp one-click installation package after downloading it? ?
Are these files in the include folder installed? Mysql.sh nginx.sh are all installed at once?
2017-05-16 13:23:24 0 3 482
2017-05-16 13:22:37 0 1 1055
nginx php-fpm reports an error "open_basedir restriction in effect". Please help.
2017-05-16 17:21:45 0 1 576

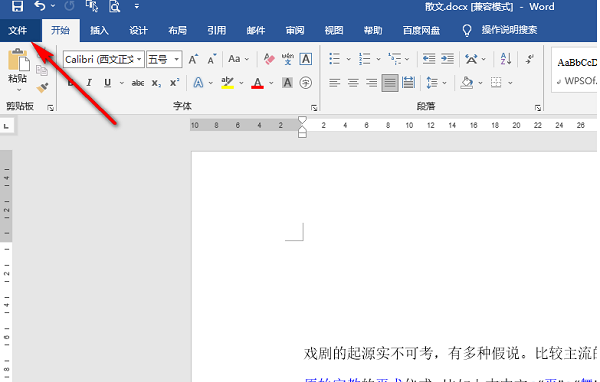
Course Introduction:Word is one of the office editing software we often use in our daily lives. Recently, a friend asked me how to turn off click input in a Word document? Since there are still many friends who are not familiar with it, the editor here will give you a detailed introduction to the method of closing click input in Word documents. If you are interested, don’t miss it. Closing method 1. Double-click to open the software and click the file in the upper left corner. 2. Then click Options in the left column of the new page. 3. In the window interface that opens, click Advanced Options on the left, and then find Enable Click to Lose on the right. 4. Finally, uncheck the small box and click OK to save.
2024-08-26 comment 0450

Course Introduction:3 methods: 1. Use "click element.unbind()" to cancel all click events of the selected element. 2. Use "click element.off()" to cancel the click event added with on() in the selected element. 3. Use "parent element.undelegate()" to cancel the click event canceled by delegate().
2022-05-16 comment 04030

Course Introduction:The difference between JQuery click() and onclick(): 1. onclick is a binding event that tells the browser what to do when the mouse clicks; 2. The main function of the click method is to trigger the onclick event of the element that calls the click method.
2020-11-27 comment 010655
Course Introduction:This article mainly introduces the ng-click method of passing parameters in AngularJS. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
2018-05-30 comment 06117

Course Introduction:This article mainly introduces the analysis of the invalid problem of $("a").click() in jQuery. Friends in need can refer to it.
2017-06-27 comment 01911