
This article mainly introduces the ng-click parameter passing method ofAngularJS. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look.
I encountered a problem today, which is the ng-click parameter transmission problem. I found a lot of information on the Internet, so I left a note first
{{item.transAmount}}
已分配:{{item.usePoints}}
授信方:{{item.rollOutAccountName}}
授信日期:{{item.createTime}}
//js代码 $scope.sentOutQuery = function(sourceDetail){ var expiresDate= new Date(); expiresDate.setTime(expiresDate.getTime() + 2*1000); $cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate}); console.log(sourceDetail); window.location.href='sentOutQuery.html'; }
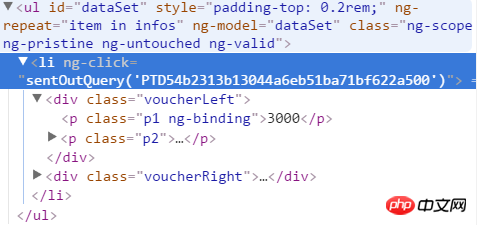
ng-click=" sentOutQuery('{{item.detailId}}')" In this way, although the debugger can see the passed parameter value on the page, theeventclick is invalid, as shown below;

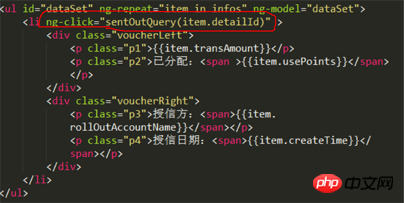
Only by directly introducing the parameters in the click event can the parameters be obtained in the corresponding JS code

The above is the detailed content of AngularJS's ng-click parameter passing method. For more information, please follow other related articles on the PHP Chinese website!




