
Course Intermediate 11334
Course Introduction:"Self-study IT Network Linux Load Balancing Video Tutorial" mainly implements Linux load balancing by performing script operations on web, lvs and Linux under nagin.

Course Advanced 17638
Course Introduction:"Shangxuetang MySQL Video Tutorial" introduces you to the process from installing to using the MySQL database, and introduces the specific operations of each link in detail.

Course Advanced 11350
Course Introduction:"Brothers Band Front-end Example Display Video Tutorial" introduces examples of HTML5 and CSS3 technologies to everyone, so that everyone can become more proficient in using HTML5 and CSS3.
Div with transparent semicircle cutout
2023-10-22 17:51:09 0 2 765
Title: Achieve white text visibility on any color background except white
2023-11-10 16:59:01 0 1 780
New title: Modify checkbox checkmark color
2023-12-18 22:40:28 0 2 466
How to implement navigation bar hover effect
2024-01-10 18:06:56 0 1 434

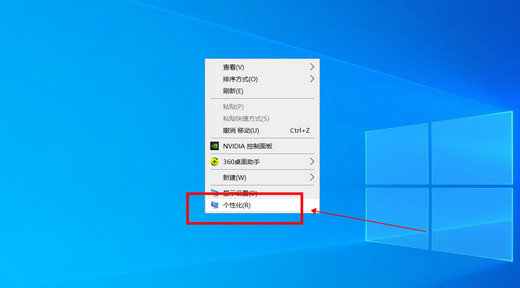
Course Introduction:In the Win10 system, many custom settings can be adjusted, including the style and text color of desktop icons. If the user needs to set the text of desktop icons to black, how should they do it? First, they need to open the personalization panel and select the background option, then click on High Contrast Settings, turn on the "Use High Contrast" function and set the theme to "High Contrast White" ”, finally save the settings to return to the desktop, and the text has turned black. The Win10 Education Edition desktop icon changes from white to black: 1. Start the Win10 system computer and enter the desktop. Right-click an empty space on the desktop and select "Personalize". 2. After entering the personalization settings, click "Background" in the left menu bar, and click "High Contrast Settings" on the corresponding right side. 3. Click on High Contrast
2024-02-04 comment 0 3075

Course Introduction:In CSS3, you can use the filter attribute to change color images to black and white images. You only need to set the value of this attribute to "grayscale(%)". The specific syntax format is "img{filter:grayscale(100%)}" .
2021-11-09 comment 0 2616

Course Introduction:The WeChat icon can be changed and set to a cute version of the logo. Some users must still be looking for cute pink icons. Today I will share with you some cute pink, blue and black and white original pictures. Friends who like it, go and Set it up. WeChat icon cute version pink blue black and white original picture WeChat icon cute version pink picture: WeChat icon cute version blue picture: WeChat icon cute version black picture: cute version WeChat icon setting method save pink icon picture-add operation-script-app- Open the app - three dots in the upper right corner - add to home screen - change name and icon. Click to view the setting method: Detailed guide >>> Note: Currently only Apple phones support modification.
2024-04-24 comment 0 932

Course Introduction:In the interactive world of Douyin, comments are an important way of communication between users. Sometimes, users want to add some special symbols, such as the Apple logo, to their comments to add fun and personalized expression. This article will discuss how to display the Apple logo in TikTok comments and answer the question of how the TikTok icon on Apple phones turns white. Enter "" in the comment box to display the Apple logo, making comments more interesting and personalized. The problem of the Douyin icon on Apple phones turning into white meditation may be because the "grayscale mode" is turned on in the settings, which can be solved by turning off this mode. 1. How to display the Apple logo in Douyin comments? Typing the Apple logo in the Douyin comment area can be achieved through the following methods: Use a third-party input method: many third-party input methods support
2024-04-19 comment 0 1268

Course Introduction:This article mainly introduces the method of using CSS3 to write grayscale filters to create black and white photo effects. The filter in CSS3 is very powerful. The article also introduces the method that is compatible with IE. Friends who need it can refer to it.
2018-06-25 comment 0 2688