
Course Advanced 14166
Course Introduction:Grid (Grid Layout): The first true layout technology in CSS and the pinnacle of CSS layout. It completely bids farewell to the one-dimensional model and steps into a new era of two-dimensional space layout....

Course Advanced 19275
Course Introduction:"PHP Image Upload Tutorial" teaches you how to use our PHP and a PHP image upload class to implement our image upload function.

Course Elementary 3466
Course Introduction:This is probably among all the AI painting tutorials you have seen, it is the most specialized in how to operate it and can help you create realistic works. For this I: 1. We researched most of the AI painting software currently on the market. After in-depth experience, we selected the most productive tools and made them into tutorials for everyone. 2. Use your own influence, combine with nolibox and instant design, and provide a free Chinese AI painting platform for everyone to try and learn, eliminating the difficulties of scientific Internet access, English translation, and payment. We have seen that AI painting has considerable productivity. Whether we accept it emotionally or not, we should have some basic understanding of it and prepare for future opportunities. It is for this reason that I created this tutorial on artificial intelligence painting.

Course Elementary 7290
Course Introduction:Draw a beautiful clock with canvas. Pictures are not included. By studying this course, you can re-master some geometric knowledge. Even if you have not learned canvas, you can quickly learn how to draw a beautiful clock, because I Will give a detailed introduction to the canvas api used

Course Intermediate 9900
Course Introduction:"Mobile WEB Layout Video Tutorial" introduces the basics of mobile web development, efficient typesetting and layout, common mobile web problems, terminal touch interaction, how to solve various bug pits, etc.
What is the relationship between canvas scale and canvas size?
2023-07-25 12:33:23 0 1 574
2024-03-31 17:20:31 0 1 602
How to export jpg from multiple canvases
2024-04-03 21:02:43 0 1 559
Get the *two* height values of the canvas?
2024-04-05 09:32:33 0 1 1525
Why is my drawing canvas offset within the page?
2024-03-28 22:16:10 0 2 359

Course Introduction:Are you also using ps2020 software? But do you know how to create a new canvas in ps2020? The following article brings you how to create a new canvas in ps2020. Let us take a look below. Open the PS2020 software and click the "New" button to create a canvas; after clicking "New", you will enter "Recently Used Items" by default, which stores the size of the canvas you have recently created; set the canvas properties on the right and click "Create" to create a new one. Canvas. When entering the main interface of PS, press Ctrl+N to re-create the canvas. Here, select the canvas resolution in "Web" as 72; when selecting the canvas in "Print", "Photos", "Artwork and Illustrations" The resolution is 300; there are various
2024-03-04 comment 0 964

Course Introduction:1. First open the software [AdobeXD]. 2. Then select the canvas size you want. 3. Finally pop up the canvas, and now the canvas is built.
2024-04-10 comment 0 886

Course Introduction:Many people use WPS2019 software in the office, so do you know how to add canvas in WPS2019 when using it? The following is the method of adding canvas in WPS2019 that the editor brings to you. Interested users can take a look below. How to add canvas in WPS2019? How to add canvas in WPS2019 Open WPS2019 and click Insert in the top menu bar. Click the shape in the toolbar. Click New Drawing Canvas under Shapes.
2024-08-13 comment 0 370

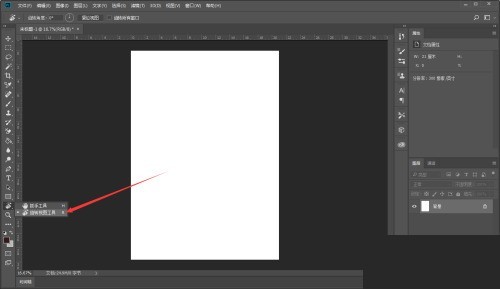
Course Introduction:1. First open the PS canvas, click the Rotate View tool on the left toolbar. 2. Then enter the Rotate View tool, hold down the left mouse button on the canvas, and drag the mouse. 3. Finally, the canvas will rotate following the mouse. Release the mouse to complete the free rotation of the canvas.
2024-06-02 comment 0 486

Course Introduction:First, open FastStoneCapture, open the image file and note the image size in the lower left corner so that you can compare it with the finished product. Then, edit - expand canvas. Then, change the expanded pixels, image position and canvas color according to your needs. The canvas color can be taken through the eyedropper. Finally, after clicking OK, you can see that the canvas size has changed, which proves that the canvas has been expanded. The editor has shared the FastStoneCapture method of expanding the canvas size here. For those who are not sure yet, come and take a look.
2024-05-09 comment 0 788