current location:Home > 方法:步驟 search
Found a total of 8051 related content
-

- Commonly used table operations
- Commonly used table operations
- 2019-09-30 51 1007
-

- 6 ways to implement a progress bar
- 6 ways to implement a progress bar
- 2019-10-17 23 717
-

- Common operations methods for jQuery tables
- jQuery table add, query, delete, sort, move, select all
- 2019-09-10 17 849
-

- Table click to sort three methods
- It does not need to be complicated through data interaction, and can be simply statically sorted and filtered, which is suitable for background data lists and other needs.
- 2019-09-10 35 730
-

- Picture playback pop-up plug-in Fancybox
- How to use the easy-to-use jquery image playback plug-in Fancybox
- 2019-09-19 13 1016
-

- jquery four leaf clover
- css style plus jquery method call, code comments are very complete
- 2019-09-06 46 724
-

- jQuery imitates Tuniu website focus image code
- jQuery imitates the Tuniu website focus image code, which is a simple and convenient one-step call for carousel.
- 2024-01-29 4 450
-

- jQuery taskbar
- Realize taskbar enlargement, reduction and draggability based on jQueryUI animation effect and drag method
- 2019-09-12 6 890
-

- Background parallax plugin Simplax
- Simplax uses a simple way to create a background parallax effect on your website with just a few lines of javascript.
- 2019-09-09 41 1298
-

- jquery sexy women picture advertisement
- jquery sexy female picture advertisement is a jquery click method to create sexy female picture advertisement code download.
- 2017-03-22 61 1235
-

- Grid picture accordion jquery special effects code
- The grid image accordion jquery special effects code combines the functions of grid accordion thumbnails and accordion panels to give you an interesting way to display your image website. You can choose to use XML or HTML. The powerful API will allow further increasing the functionality of this jQuery plugin, which can be easily integrated into your own applications. Compatible with mainstream browsers, PHP Chinese website recommends downloading! Instructions: 1. Introduce the style sheet files style.css and grid-accordion.css in the head area 2. in head
- 2017-03-11 81 2178
-

- Atmospheric jQuery color picker plugin
- The atmospheric jQuery color picker plug-in jColor.js supports multiple ways to select colors, and supports drag and scroll to select colors. The calling method is also very simple, and it is a very practical jQuery plug-in.
- 2017-01-13 56 1756
-

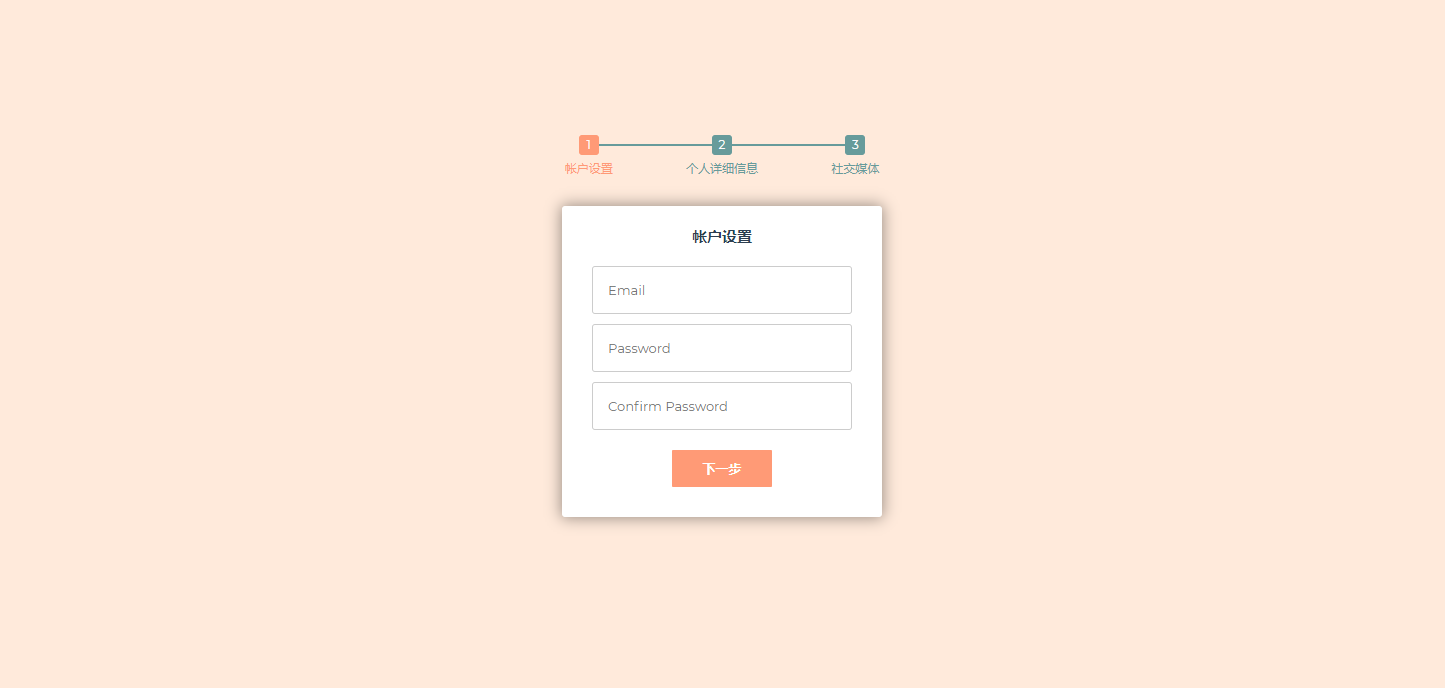
- Multi-step form content submission UI special effects
- jQuery_css3 three-step form submission code including filling in and submitting email password, filling in personal information, and social contact information.
- 2021-02-03 70 1783
-

- jquery paging plugin bootstrap
- The jquery paging plug-in bootstrap is a jquery paging plug-in that optimizes bootstrap. It is very convenient to set the total number of page numbers, previous page, next page, page number interval, ajax change page, page number display number, callback method after clicking the page number, etc.
- 2017-03-24 129 1673
-

- Modal box effect based on bootstrap and animate.css
- Modal box effect based on bootstrap and animate.css, you can customize the dynamic effects of display and hiding, add callback methods when displaying and hiding, and fill in data
- 2019-09-16 23 1925
-

- Simple and easy-to-use mouseover animation button
- There will be a good animation when you put the mouse on it. You can customize it yourself. The method of use is very simple. You only need to look at the examples in the code to understand it easily.
- 2019-09-21 30 1024
-

- Simple and practical Bootstrap tab effect
- This is a simple and practical tab effect based on Bootstrap. This tab has been beautified based on the native boostrap tab, and the effect is stylish and generous, which is very good. Instructions Introduce jquery and bootstrap related files into the page.
- 2017-08-16 59 1228
-

- Simple and easy-to-use three-dimensional banner switching plug-in
- Effect description: Simple and easy-to-use three-dimensional left and right scrolling banner focus image effect The source code does not have any pictures, and the CSS is relatively redundant. Lazy webmasters have optimized it to make it easier for lazy people to use. Instructions: 1. Introduce CSS into your page to ensure there is no naming conflict. 2. Copy the code part in index.html to the place you need.
- 2017-08-21 96 1780
-

- Zoomify–jQuery zoom effect lightbox plug-in
- Zoomify is a simple jQuery lightbox plug-in with zoom effect. It is simple to use. In addition to providing basic properties, it also provides automatic events and custom methods, which can meet most needs.
- 2020-11-10 43 1994
-

- jQuery css3 with date clock plugin
- jQuery makes a beautiful circular clock based on css3 attributes, with the current date display, and you can also customize the clock logo and other functions in the middle. This is a simple and practical clock plug-in. Calling method: $(".clock-place").CodehimClock({});
- 2019-04-12 102 1611


