Simple and easy-to-use mouseover animation button

There will be a good animation when you put the mouse on it. You can customize it yourself. The method of use is very simple. You only need to look at the examples in the code to understand it easily.
Put the mouse on it and there will be a very good animation. You can customize it yourself. The method of use is very simple. You only need to look at the examples in the code to understand it
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Introducing Animate.css, a simple and easy-to-use animation library
Introducing Animate.css, a simple and easy-to-use animation library
02 May 2017
A beautiful and cool web page is inseparable from the embellishment of animation effects. There are many animation libraries to choose from now. Here I will introduce a simple and easy-to-use animation library Animate.css. The animate.css online effect uses an online web page to demonstrate all animation effects. We only need to select an effect name in the drop-down list to view its actual animation effect. You can go directly to this website to test these animation effects. After the test is completed, we can add it to our project. We can use bower or npm to download. bower inst
 Simple and easy-to-use parallel acceleration techniques in Python
Simple and easy-to-use parallel acceleration techniques in Python
12 Apr 2023
1. Introduction When we use Python on a daily basis to perform various data calculation and processing tasks, if we want to obtain obvious computing acceleration effects, the simplest and clearest way is to find a way to extend the tasks that run on a single process by default to use multiple processes. or multi-threaded execution. For those of us who are engaged in data analysis, it is particularly important to achieve the equivalent acceleration effect in the simplest way, so as to avoid spending too much time on writing programs. In today's article, Mr. Fei, I will teach you how to use the relevant functions in joblib, a very simple and easy-to-use library, to quickly achieve parallel computing acceleration effects. 2. Use joblib for parallel computing as a widely used third-party Python library (
21 Jul 2016
Simple and easy to use counter (database). Usage? include(counter.php); Counter(__FILE__);//Add a count to the file if($PHP_SELF==/index.php) { $count=Counter(INDEX_COUNT);//Add a count to the homepage} else { $count=
16 May 2016
I think everyone has used the countdown js code. It is similar with some differences. This example introduces a simple and easy-to-use code. Friends who need it can refer to it.
25 Jul 2016
php image processing class (simple and easy to use)
25 Jul 2016
Encapsulated PHP paging class, simple and easy to use
13 Jul 2016
A simple and easy-to-use PHP pagination class. Copy the code The code is as follows: class Page { // The number of pages displayed on each page of the paging bar public $rollPage = 6; // Parameters to be taken when jumping to the page number public $parameter; // The number of rows displayed on each page of the default list
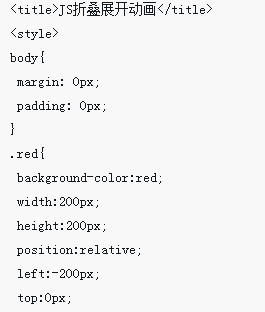
 How to use JS to implement simple folding and unfolding animation
How to use JS to implement simple folding and unfolding animation
01 Jun 2018
This time I will show you how to operate JS to implement a simple folding and unfolding animation. What are the precautions for operating JS to implement a simple folding and unfolding animation? Here is a practical case, let’s take a look.
 How to use React to develop a simple and easy-to-use online shopping website
How to use React to develop a simple and easy-to-use online shopping website
27 Sep 2023
Overview of how to develop a simple and easy-to-use online shopping website using React: React is a JavaScript library for building user interfaces, which can help us develop complex web applications in a composable way. In this article, we will learn how to develop a simple and easy-to-use online shopping website using React. We will use core concepts such as React components and state management to implement this website. Environment preparation: First, make sure that Node.js and NPM packages are installed on your computer


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.





