jquery four leaf clover
css style plus jquery method call, code comments are very complete
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 python drawing four leaf clover
python drawing four leaf clover
14 Feb 2020
How to draw a four-leaf clover in python: first use import turtle to import the drawing library; then define a draw_shapes method, and call the speed method within the method to set the drawing speed; finally, draw a circle in a two-layer fot loop to form a four-leaf clover. Can.
 Detailed tutorial on drawing PPT representing lucky four-leaf clover
Detailed tutorial on drawing PPT representing lucky four-leaf clover
26 Mar 2024
1. Create a new PPT. Create a new PPT on the desktop, then open it, and then create a new blank document. This is where the four-leaf clover will be drawn. 2. Insert the pattern. Click Insert on the navigation bar, then find the heart-shaped pattern and click it. 3. Draw a heart-shaped pattern. Click on the heart-shaped pattern and draw it on the blank slide to a suitable size. 4. Draw another heart shape. Just right-click the mouse, then click Copy, then click Paste in the blank space, and then adjust the position and direction of the pattern. 5. Add another heart-shaped leaf. Click and paste in the blank space again, and another heart-shaped pattern appears. Adjust the position and place the three leaves. 6. The last leaf. Then click Paste in the blank space, and the last leaf will appear. Then transfer
29 Jul 2016
four leaf clover: four leaf clover PHP loop statement notes foreach, list: generally foreach is used more. Copy the code as follows: <?php $price=array('apple'=>10,'orange'=>20,'banner '=>30); foreach($price as $key=>$value) { echo $key.'=>'.$value.'<br>'; } echo '<br>'; ?
 How to draw a four-leaf clover using python
How to draw a four-leaf clover using python
30 May 2020
How to draw a four-leaf clover with python: first open the spyder compiler and load the two modules numpy and matplotlib; then create a new canvas and enter the polar coordinate equation of the four-leaf clover; then convert the polar coordinates into rectangular coordinates and draw the four-leaf clover Rose line; finally fill the color with green.
 'Genshin Impact ' Chapter Triggering Mission Strategy of Four-leaf Clover
'Genshin Impact ' Chapter Triggering Mission Strategy of Four-leaf Clover
23 Aug 2024
The Four-Leaf Clover Chapter of "Genshin Impact" is Keli's legendary mission in the game. Players can obtain rough stones by completing this mission. However, some players still don't know how to trigger the Four-Leaf Clover Chapter of Genshin Impact. The next step is to The editor has brought you a detailed guide to triggering the mission of the Four-Leaf Clover Chapter in "Genshin Impact". I hope this article can help you! "Genshin Impact" Chapter Four-Leaf Clover triggering mission strategy: 1. First, players need to reach level 40 and hold enough legendary mission keys. 2. Then open the mission and find the legendary mission on the lower left. After entering, find Keli’s four-leaf clover chapter. Use the key to trigger it.
 How to play the return game of "Light Encounter Four-leaf Clover Headdress"
How to play the return game of "Light Encounter Four-leaf Clover Headdress"
20 Mar 2024
Dear Light Encounter players, the long-awaited four-leaf clover headdress gift pack is about to return to the stage. Today is during Arbor Day, and the four-leaf clover headdress will return to the game for a limited time. Please pay close attention to the follow-up information. How to play the return of Light Encounter Four-leaf Clover Headdress. The greenery all over the mountains and plains heralds the arrival of spring, bathe in the spring breeze, and send good wishes for the new life. Return time: March 12th after the server is suspended for maintenance ~ March 25th 23:59 Thursday The leaf grass headdress gift pack will be repurchased in the store for a limited time. In addition, after the service is suspended for maintenance on March 12, all tent ancestors will also gather here to participate in the spring event. Please don’t miss this rare opportunity, let us seize the spring together. ’s tail, welcome to a new journey of light encounter.
 Relevant steps for drawing a four-leaf clover on a geometric sketchpad
Relevant steps for drawing a four-leaf clover on a geometric sketchpad
16 Apr 2024
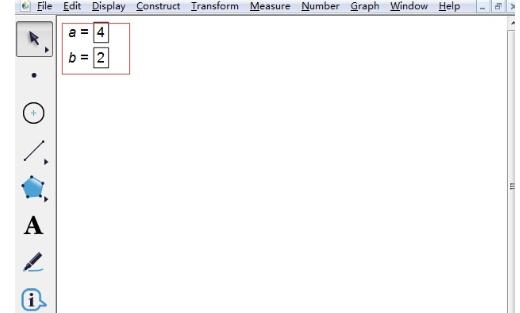
Step 1: Create new parameters. Open the geometric sketchpad, click the [Data] menu in the upper menu bar, select the [New Parameter] command in the drop-down menu, create new parameters a=4, b=2 in the pop-up dialog box, and select None for the unit, as shown in the figure. Step 2 To draw a new function, click the [Draw] menu in the upper menu bar, select the [Draw New Function] command in the drop-down menu, click [Equation] in the pop-up dialog box, select r=g(θ), and enter in sequence as shown in the figure. expression, click [OK]. A dialog box will pop up, asking whether to establish a polar coordinate system for the triangular coordinate axes. Click [Yes] to automatically establish a polar coordinate system, and at the same time, the image of the four-leaf rose line will be drawn in the coordinate system.
 Revealing the magical function of the four-leaf clover in 'Animal Night Market'
Revealing the magical function of the four-leaf clover in 'Animal Night Market'
20 Jan 2024
What is the use of the four-leaf clover at the Animal Night Market? Many friends have played Animal Night Market, a very fun business simulation game, and have encountered the four-leaf clover in the game while playing the game, but they are not sure about the effect of the four-leaf clover. Next, the editor will introduce to you in detail the four-leaf clover props in the animal night market. Let’s take a look, friends! Introduction to the functions of the four-leaf clover in "Animal Night Market" 1. Collect at regular intervals. You only need to accumulate it for a certain period of time to receive it for free. Please note that there is an upper limit of 500. 2. Open the treasure box and complete the designated mini-game to get the corresponding treasure box. There will be 6 opportunities every day, and there is a chance to open 8 times the treasure box. 3. Smash the golden eggs and a mystery shopper will appear in the store and have a chance to get doubled rewards. 4. Watch advertisements and watch rewards for corresponding lengths of time.
16 May 2016
This article mainly introduces the jQuery implementation of slide focus map, which can achieve a very dazzling and fashionable slide effect. It is of great practical value and can basically satisfy you when using slide (focus map) effects on web pages. Friends who need it can refer to the following


Hot Tools

Lightweight 3D carousel image automatic switching jQuery plug-in
Lightweight 3D carousel image automatic switching jQuery plug-in

Supports responsive mobile jQuery image carousel plug-in unslider
Supports responsive mobile phone side jQuery image carousel plug-in unslider, a very powerful jQuery plug-in that supports responsive mobile side, supports function callbacks, and supports left and right button switching. You can customize whether to use responsive fluid:true/false and whether to display dots. Switch dots: true/false, whether to support keyboard switching keys: true/false, and it is very simple to use.

Full screen adaptive blinds animation switching js code
Full screen adaptive blinds animation switching js code

jQuery blinds style image switching code
The jQuery shutter style image switching code is a code based on shutter.js to create a variety of image carousel switching effects.

js left category menu image carousel code
The js left category menu image carousel code is a code suitable for home screen page product images and navigation menu layout style codes for various malls.






