Found a total of 10000 related content

Vue component development: Pop-up component implementation method
Article Introduction:Vue component development: pop-up component implementation method Introduction: In front-end development, pop-up component is a common and important component type. It can be used to display interactive content such as prompt information, confirmation or input boxes on web pages. This article will introduce how to use the Vue framework to develop a simple pop-up component and provide specific code examples. 1. Component structure design When designing the structure of the pop-up window component, we need to consider the following elements: Pop-up window title: used to display the title information of the pop-up window. Pop-up window content: used to display the specific content of the pop-up window. bomb
2023-11-24
comment 0
1413
Jquery popup layer plug-in implementation code_jquery
Article Introduction:I'm not busy at work, so I wrote a pop-up layer plug-in in my free time. If you need it, feel free to use it. If you have any suggestions, please feel free to give them.
2016-05-16
comment 0
999
Detailed explanation of the use of Jquery pop-up layer ThickBox plug-in
Article Introduction:I believe everyone who mentions thickbox knows that it is a plug-in for jQuery. Its function is to pop up dialog boxes and web page boxes to make the user experience more pleasant. For those of you who have just come into contact with jQuery, you don’t know much about thickbox yet, so we will introduce it today. Let me show you the detailed explanation of the use of Jquery pop-up layer ThickBox plug-in!
2017-11-24
comment 0
2170

Comparison of multi-level delivery schemes in Vue component communication
Article Introduction:Comparison of multi-level delivery schemes in Vue component communication Vue is a very popular front-end framework. It provides a component-based development method and realizes the development of complex applications through the nesting and communication of components. In actual development, communication between components is often an important issue. When there are multi-level relationships between components, how to efficiently transfer data becomes a question that developers need to think about. This article will introduce several common multi-level component communication schemes and compare them. Use props and $emitVue to provide
2023-07-18
comment 0
1138

How to close Win11 widget pop-ups
Article Introduction:Many users accidentally press the W key when using the win11 system, and a widget window will pop up. This will pop up if you are not careful. It is very troublesome on weekdays and affects the user experience. We can set this up. Go inside to close. How to close the pop-up widget in win11 by pressing w 1. Click the start win key 2. Then click settings. 3. Click Personalize on the left. 4. Open the taskbar on the right again. 5. Just turn off this widget.
2023-12-29
comment 0
1420

How to close the widget that pops up when pressing the W key in Windows 10?
Article Introduction:How to close the widget that pops up when pressing the W key in Windows 10? Many users find that they only need to press w to pop up widgets when using their computers, so how do they close them? Now let this site introduce to users in detail how to close the widgets that pop up as soon as the w key is pressed in win10. How to close the widget that pops up as soon as you press the w key in Windows 10. Method 1: 1. Click the Start menu in the taskbar, find the Settings function, and click to enter. 2. Find the personalization function in the settings page and open it, then select the taskbar function. In the taskbar page that opens, find the widget function and click on the right side to turn it off. Method 2: 1. Right-click the Start button in the lower left corner of the Windows 10 desktop and click "Run&" in the pop-up menu.
2024-02-12
comment 0
1559

How to use native pop-up components to implement message prompts in uniapp
Article Introduction:How to use native pop-up components to implement message prompts in uniapp. When developing mobile applications, we often need to use pop-up components to display message prompts to users, such as success prompts, error prompts, or other prompts that require user confirmation. In the uniapp framework, we can use native pop-up components to implement these functions. This article will introduce in detail how to use native pop-up components in uniapp to implement message prompts, and attach specific code examples. Introduce the native pop-up component provided in uniapp
2023-10-27
comment 0
1628

fancybox is an excellent jquery pop-up layer display plug-in
Article Introduction:Today I would like to share with you an excellent jquery pop-up layer display plug-in fancybox. In addition to displaying images, it can also display flash, iframe content, html text and ajax calls. We can customize the appearance through css. Features of fancybox: can support images, html text, flash animation, iframe and ajax support; can customize the css style of the player; can play in the form of groups; if
2016-05-16
comment 0
1411

How to implement cross-level component communication in Vue?
Article Introduction:Vue.js is a popular JavaScript framework widely used for building user interfaces. In Vue's architecture, components are the basic building blocks, which can split a complex page into multiple reusable, independent components. Communication between these components is an important concept in Vue. This article will introduce how to implement cross-level component communication in Vue and provide some code examples. I hope it can help readers better understand the communication methods between components in Vue. In Vue, the flow of data is top-down, that is, from
2023-07-19
comment 0
1882

An in-depth discussion of the underlying development principles of PHP7: Understand the architecture and component structure of the PHP kernel
Article Introduction:As a classic development language, PHP is widely used in the field of web development around the world. As the latest version of the PHP series, PHP7 not only has significant improvements in performance and efficiency, but also has more advanced and complex underlying development principles. This article will delve into the underlying development principles of PHP7 and help readers further understand the architecture and component structure of the PHP kernel. First, we need to understand the basis of the underlying development principles of PHP7, which is the Zend engine. Zend engine is part of the PHP interpreter and is responsible for
2023-09-10
comment 0
1547

Detailed introduction to the underlying development principles of PHP7: Understand the relationship between PHP kernel architecture and components
Article Introduction:Detailed introduction to the underlying development principles of PHP7: Understand the relationship between PHP core architecture and components. PHP is a widely used server-side scripting language. It can be embedded in HTML and used to develop dynamic web pages. The advantage of PHP is that it is easy to learn and integrates well with a variety of databases. For many developers, they hope to have an in-depth understanding of the underlying development principles of PHP in order to better utilize the powerful functions provided by PHP. This article will introduce the underlying development principles of PHP7 in detail to help readers deeply understand the core architecture of PHP
2023-09-08
comment 0
1006

Apple's new patent for foldable iPhone is approved: built-in spring layer can relieve folding pressure and external impulse
Article Introduction:IT House reported on April 17 that according to a list recently announced by the United States Trademark and Patent Office (USPTO), Apple has obtained a patent for a foldable screen mobile phone, focusing on the introduction of a new spring layer concept to reduce pressure when folding. . 1. Apple's spring layer structure Apple said that the spring layer is composed of a metal spring array, and sensors such as force sensing structures (such as strain gauges) are embedded in the spring layer. Additionally, the patent says that if desired, foam columns and other compressible structures could be interspersed with springs to help tailor the performance of the spring layers. Spring layer material The spring layer can be made of various flexible metals, such as: spring steel nickel chromium aluminum alloy beryllium copper alloy stainless steel cobalt nickel alloy fenyefenye1. Apple said that folding
2024-08-21
comment 0
448

Is there a popup layer in bootstrap?
Article Introduction:There is a pop-up layer in bootstrap; you can use the Popover plug-in to implement the pop-up layer. The plug-in can generate specified content and tags according to requirements, and place the generated content in the pop-up box triggered by the specified element. The syntax for enabling the pop-up box is "element object" .popover(options)”.
2022-06-16
comment 0
1898

Bullet-Proof Web Component APIs
Article Introduction:Web components/custom elements provide some great features that can make your UX more efficient and scalable, but there are some "gotchas" that can prevent teams from having a good experience with your components.
The Problem
On
2024-11-13
comment 0
174

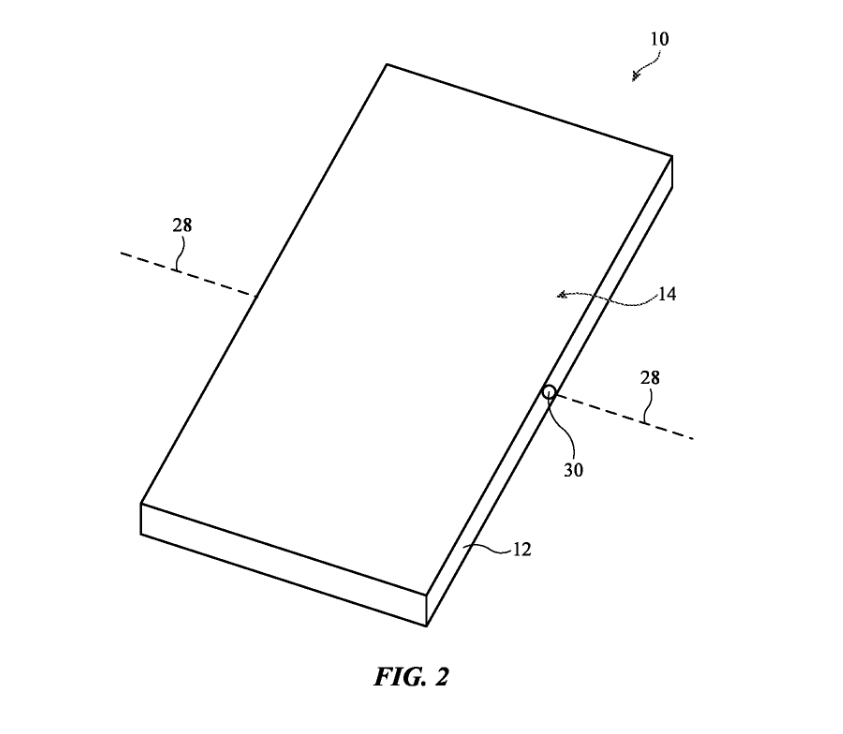
Apple's new patent for foldable iPhone approved: built-in spring layer to relieve folding pressure and external impact
Article Introduction:According to news on April 17, according to a list recently announced by the United States Trademark and Patent Office (USPTO), Apple has obtained a patent for a foldable screen mobile phone, focusing on the introduction of a new spring layer concept to reduce pressure when folding. Apple says that the spring layer is composed of an array of metal springs, and then embeds sensors such as force-sensing structures (such as strain gauges) in the spring layer. In addition, the patent also states that if necessary, foam columns and other compressible structures can be combined with Springs are interspersed together to help adjust the performance of the spring layers. The spring layer can be made of various flexible metals, such as spring steel, nickel-chromium aluminum alloy, beryllium copper alloy, stainless steel, cobalt-nickel alloy and other spring metals. Attached are the relevant pictures as follows: Apple stated that the introduction of a spring layer into folding screen devices can, on the one hand, alleviate
2024-04-17
comment 0
1052

How to use grouping in oracle
Article Introduction:The GROUPING function determines the nesting of the grouping level, returning 0 for the outermost grouping and 1 for the inner grouping. Can be used to identify the outermost grouping, calculate aggregate function results, and create conditions based on grouping.
2024-04-30
comment 0
1187

What does the docker image contain?
Article Introduction:Docker images contain the following elements: file system layer (root file system, layer), metadata (Manifest file, configuration, tags), network settings (IP address, port mapping), users and groups (user ID, group ID), commands (entry point, CMD).
2024-04-07
comment 0
647