
I believe everyone knows that thickbox is a plug-in for jQuery. Its function is to pop up dialog boxes and web pages to make the user experience more pleasant. For those who have just come into contact with jQuery, they don’t know much about thickbox. So, Today we will take you through a detailed explanation of the use of the Jquery pop-up layer ThickBox plug-in!
Preparation work: You need three files: thickbox.js, thickbox.css, jquery.js, which can be downloaded from anywhere online
Specific use:
Step 1: Introduce these three files to the page where you want to use thickbox
The code is as follows:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="thickbox.js"></script>
<link rel="stylesheet" href="thickbox.css" type="text/css" />Step 2: Generally, simple use is to give
Several different uses:
1. Click to display the picture:
<a href="001.jpg" class="thickbox"><img src="001.jpg"/></a>
ok, that’s it
2. Click the button or link:
The code is as follows:
<input alt="#TB_inline?height=300&width=400&inlineId=p1" title="shawnliu" class="thickbox" type="button" value="Show" />
<a href="#TB_inline?height=155&width=300&inlineId=p2&modal=true" class="thickbox">Show hidden modal content.</a>
<p id="p1" style="display:none">
<P>
这是一个非模式对话框。
</P>
</p>
<p id="p2" style="display:none">
<P>
这是一个模式对话框。
<p style="TEXT-ALIGN: center"><INPUT id="Login" onclick="tb_remove()" type="submit" value=" Ok " /></p>
</P>
</p>Instructions: Add "#TB_inline?height=300&width=400&" to the or button you want to use thickbox. #TB_inline is a fixed usage of thickbox, and height and width are for display pop-up. The size parameter of the dialog box, inlineId is the label or component you want to display, modal is the choice between mode and non-mode, of course you can also accept many customized parameters
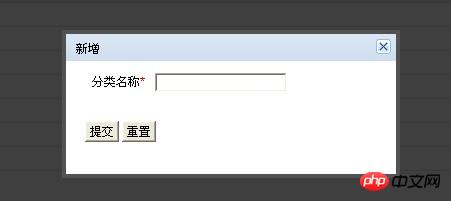
3. Generally used more in projects It is the page that loads the form. For example, adding and editing are on the same list page. At this time, we can make both adding and editing in thickbox form, as shown below:

How to do it? Same, add a thickbox style to the added link:
<a href="add.shtml?width=300&height=250" class="thickbox">新增</a>
The premise is that you have to prepare the page you want to display (add.shtml), and then specify the size you want to display
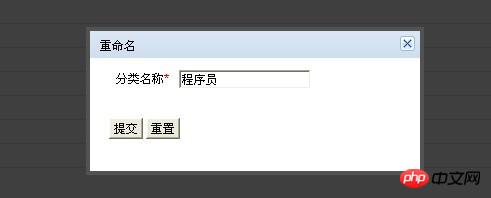
Editing is the same : First extract the original information, and then let the user modify it:

The code is the same:
The code is as follows:
<a href="edit.shtml?width=300&height=250&nid=item.nid" class="thickbox">编辑</a>
4. You can locate elements that require thickbox by yourself. Instead of using styles, you can use functions, such as:
The code is as follows:
<p id="PicList"><a href="Pic01.jpg">
<img src="Pic01s.jpg" border="0"/>
</a><a href="Pic02.jpg">
<img src="Pic01s.jpg" border="0"/></a>
</p>
$(function() {tb_init("#PicList a[img]");});5. Pages loaded through ajax, The thickbox style will be invalid. Solution:
Just execute the following code after loading the HTML in AJAX and updating it to the page:
tb_init('.thickbox');
6.Custom function Call:
If you click on the thumbnail to display the large image, Thumbnail imageURL just adds s before the suffix of the large image URL:
The code is as follows:
<p id="PicList">
<img src="Pic01s.jpg" border="0"/>
<img src="Pic01s.jpg" border="0"/></p>
$(function() {$("#PicList img").click(function() {tb_show("",this.src.substring(0,this.src.length-5)+'.jpg',false);});});In addition, if you want to use other events, you can also change click to the event you want to trigger the thickbox.
THICKBOX supports the following browsers:
Windows IE 6.0, Windows IE 7+, Windows FF 2.0.0.6+, Windows Opera 9.0+, Macintosh Safari 2.0.4+, Macintosh FF 2.0. 0.6+, Macintosh Opera 9.10... But according to my experience, IE6 still has some problems!
Summary:
I believe many friends Through studying this article, I have a better understanding of the use of the Jquery pop-up layer ThickBox plug-in. I hope it will be helpful to your work!
Related recommendations;
Jquery ThickBox plug-in usage experience (not recommended)_jquery
How to transfer the value of a form to thickbox
JQUERY THICKBOX pop-up layer plug-in_ jquery
The above is the detailed content of Detailed explanation of the use of Jquery pop-up layer ThickBox plug-in. For more information, please follow other related articles on the PHP Chinese website!




