Found a total of 10000 related content
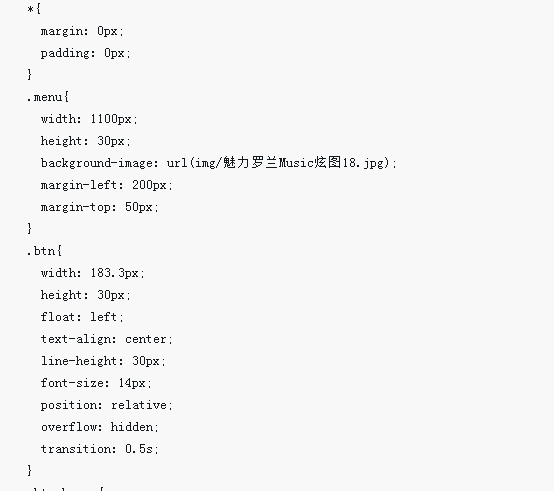
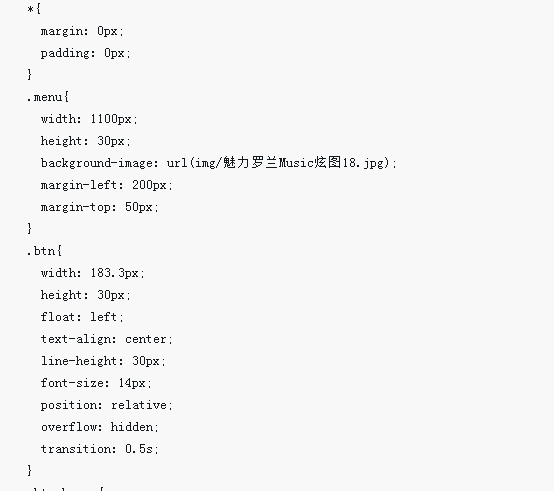
How to use CSS3 to implement a navigation drop-down menu (complete code attached)
Article Introduction:In the current web page structure, the navigation menu bar occupies a very important position, because it can not only display examples, but also give you the most intuitive impression of the content. As we all know, in HTML <ul><li></ li></ul>The menu can be hierarchical, then we can implement the navigation drop-down menu with css3.
2018-09-26
comment 0
5529

JS implements drop-down menu login registration pop-up window
Article Introduction:This time I will bring you JS to implement a drop-down menu login and registration pop-up window. What are the precautions for JS to implement a drop-down menu login and registration pop-up window? The following is a practical case, let’s take a look.
2018-04-19
comment 0
2584

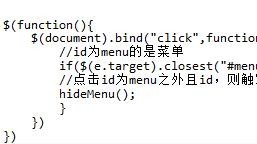
js closes the menu outside the range drop-down menu when clicked
Article Introduction:This article mainly shares with you a js method to close the menu outside the range of the drop-down menu when clicked. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
2018-05-22
comment 0
1806
jquery implements simple secondary navigation drop-down menu effect_jquery
Article Introduction:This article mainly introduces jquery to implement a simple secondary navigation drop-down menu effect, involving jquery mouse events to dynamically operate page element styles and Ajax calling techniques. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
1692

What are the built-in plugins of bootstrap?
Article Introduction:The built-in plug-ins of bootstrap include: 1. Transition effect plug-in; 2. Modal box plug-in; 3. Drop-down menu plug-in; 4. Scroll monitoring plug-in; 5. Tab plug-in; 6. Prompt tool plug-in; 7. Pop-up box plug-in; 8. Warning box plug-in; 9. Button plug-in; 10. Folding plug-in; 11. Carousel plug-in; 12. Additional navigation plug-in.
2021-11-11
comment 0
4250
jquery implements navigation drop-down menu effect code suitable for portal sites_jquery
Article Introduction:This article mainly introduces jquery to implement the navigation drop-down menu effect code suitable for portal sites. It can realize the function of sliding the mouse over the menu items to achieve the drop-down list display effect. It is of great practical value. Friends who need it can refer to it.
2016-05-16
comment 0
1032

What should I do if the phpcms navigation drop-down does not display?
Article Introduction:The solution to the problem that the phpcms navigation drop-down is not displayed: first add a secondary menu loop in the first-level menu; then enter the phpcms background; then set the columns that need to be displayed in the secondary menu to "Show in navigation".
2020-02-04
comment 0
2308

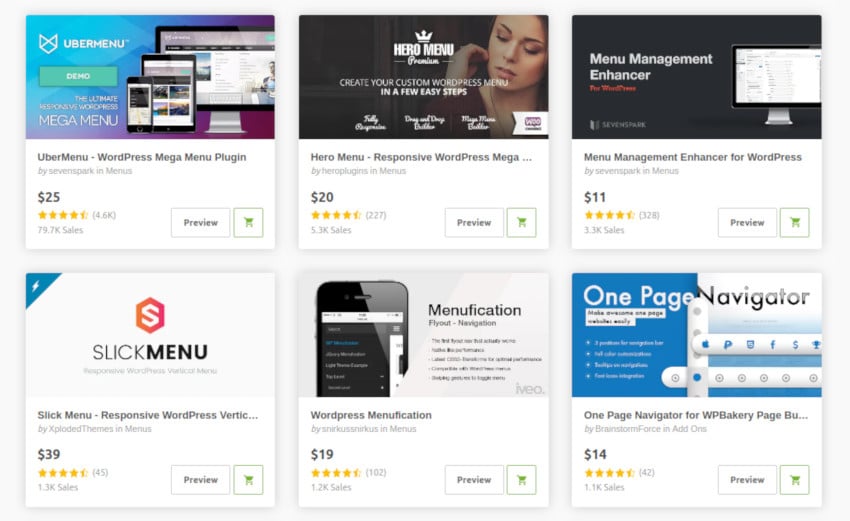
Better Navigation: How to Add a Dropdown Menu in WordPress
Article Introduction:WordPress has a built-in menu management system that makes it easy to add menus to your website. However, as you add more and more pages, posts, and other miscellaneous content, it may become impossible to include every destination in the standard menu bar. In these cases, by replacing the standard horizontal menu bar with drop-down menus, you can easily access every part of your website without cluttering your menu bar. In this quick tip, I’ll share two easy ways you can convert any standard WordPress menu into a dropdown menu. Best WordPress Navigation Plugins Before we get started, I want to mention that you can find over 7,000 of the best ever WordPress navigation plugins on CodeCanyon
2023-09-11
comment 0
1181
JS implements display and hiding of drop-down menu
Article Introduction:In the previous article, we introduced you to the code for JS to implement the drop-down menu, so the drop-down menu can be displayed and hidden. Today we will introduce to you the JS implementation of the display and hiding of the drop-down menu!
2017-11-16
comment 0
3585

How to make drop-down menu in dedecms
Article Introduction:dedecms makes a drop-down menu: add code to the templets\default\footer.htm file to call dropdown.js, and call startchrome:function() in the js file to implement the drop-down menu.
2019-07-31
comment 0
3765
Example of JavaScript implementation of drop-down menu
Article Introduction:In our daily development work, we often encounter the function of JavaScript implementing the drop-down menu. So how to implement this function? You can use the drop-down menu implemented by css+js. Get ul through getElementsByTagName, hide and display. Today I will share with you an example of implementing a drop-down menu in JavaScript!
2017-11-16
comment 0
3305