Found a total of 10000 related content

jquery mouse over image to reverse text
Article Introduction:With the development of web pages, dynamic effects have become an important part of design, and among these effects, the effect of images and text appearing alternately is particularly common. This article introduces a jQuery-based implementation method for reversing text on mouse-over images. 1. Implementation principle: Place pictures and text in the same element container, and achieve alternate display of pictures and text by controlling CSS styles. When the mouse is hovering, jqury is used to reverse the images and text in the container and modify the CSS style to achieve dynamic effects. 2. Implementation steps 1. Create HTML structure. First, create an
2023-05-08
comment 0
613

How to use JavaScript to slide images up and down and add zoom effects while limiting them to the container?
Article Introduction:How to use JavaScript to slide images up and down and add zoom effects while limiting them to the container? In modern web design, it is often necessary to perform interactive operations and effect enhancement on images. Among them, the up and down sliding and zooming effects of pictures are common requirements. This article will introduce how to use JavaScript to achieve these effects, and limit it within the container. 1. Implementation of the up-and-down sliding effect The up-and-down sliding effect of a picture mainly relies on mouse or touch events, and the position of the picture needs to be controlled. First, in the HTML department
2023-10-16
comment 0
1593

How to implement image magnifying glass effect with JavaScript?
Article Introduction:How to achieve image magnifying glass effect with JavaScript? In web design, the image magnifying glass effect is often used to display detailed product images. When the mouse is hovering over the image, a magnifying lens can be displayed at the mouse position to enlarge part of the image, thereby providing a clearer display of details. This article will introduce how to use JavaScript to achieve the image magnifying glass effect and provide code examples. 1. HTML structure First, you need to create a page layout with a magnifying glass. In HTML text
2023-10-18
comment 0
1820

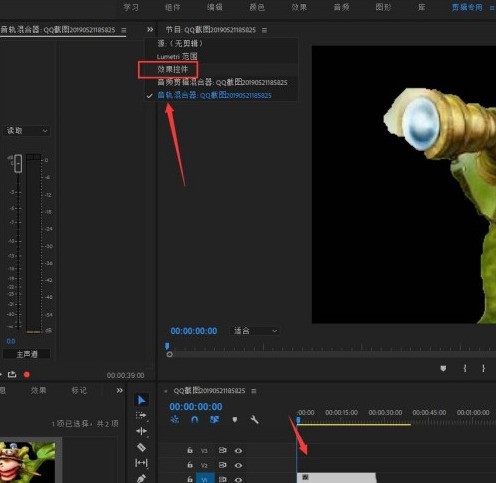
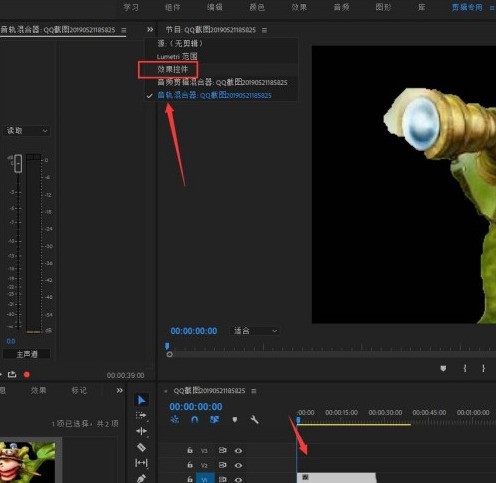
How to create a picture zoom-in effect in Premiere_Premiere tutorial to create a picture zoom-in effect
Article Introduction:1. Open Premiere software, enter the interface, import a picture material, drag the picture to the timeline, select the picture with the mouse, and click [Effect Control] above, as shown in the figure. 2. Then click [Video Effect]-[Zoom] function to adjust the frame here. 3. Click the drop-down arrow, and the frame dot will appear. We will add the frame at the specified position when the picture is played. 4. Just click the dot to add. 5. The addition is completed, as shown in the figure. 6. Play the video and you will find that the zoom data will also change accordingly.
2024-04-29
comment 0
1246

How to handle keyframes not displayed in premiere effect control
Article Introduction:1. Open Premiere and create a new light color mask. 2. Drag the color mask into the timeline on the right. 3. Import the material into the project area and drag it to the timeline on the right. 4. Import the second piece of footage and drag it into the timeline on the right. 5. Click the left mouse button to select the first piece of material, move to the upper toolbar, click [Edit], [Effect Controls], [Motion], find [Zoom] below, click the number on the right and drag left and right. Change the size of the number while observing the size of the video preview area on the right, adjust it to the appropriate position and release the left mouse button. As you can see, the small window on the right of Motion does not display keyframes. 6. Click the clock icon with the mouse. The icon will change to a blue style with a slash inside, and the keyframe window will appear.
2024-06-02
comment 0
870

Laptop upgrade to discrete graphics card
Article Introduction:How to switch a laptop to a dedicated graphics card? How to switch a laptop to a dedicated graphics card? Right-click a blank area of the computer desktop and select "Configure exchangeable graphics card" or select settings in the graphics card properties. Everyone can draw inferences from one example, just enter the graphics card swap setting options interface. Right-click on an empty space on your computer desktop and select. Right-click on a blank space on the desktop --- select NVIDIA Control Panel; click Manage 3D Settings; manually switch to use a discrete graphics card: preferred graphics processor --- high-performance NVIDIA processor. The default option is automatically selected. The driver automatically determines whether to run a discrete graphics card or an integrated graphics card based on the running program. In the properties interface, click on the left, and then find it in the device manager; open the display adapter option, right
2024-04-12
comment 0
870

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1275
php-insertion sort
Article Introduction::This article mainly introduces php-insertion sort. Students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1133
Graphical method to find the path of the PHP configuration file php.ini, _PHP tutorial
Article Introduction:Illustrated method to find the path of the PHP configuration file php.ini. Graphical method to find the path of the PHP configuration file php.ini. Recently, some bloggers asked in which directory php.ini exists? Or why does it not take effect after modifying php.ini? Based on the above two questions,
2016-07-13
comment 0
877

Huawei launches two new commercial AI large model storage products, supporting 12 million IOPS performance
Article Introduction:IT House reported on July 14 that Huawei recently released new commercial AI storage products "OceanStorA310 deep learning data lake storage" and "FusionCubeA3000 training/pushing hyper-converged all-in-one machine". Officials said that "these two products can train basic AI models." , industry model training, and segmented scenario model training and inference provide new momentum." ▲ Picture source Huawei IT Home compiled and summarized: OceanStorA310 deep learning data lake storage is mainly oriented to basic/industry large model data lake scenarios to achieve data regression from Massive data management in the entire AI process from collection and preprocessing to model training and inference application. Officially stated that OceanStorA310 single frame 5U supports the industry’s highest 400GB/s
2023-07-16
comment 0
1638
PHP function container ing...
Article Introduction::This article mainly introduces the PHP function container ing..., students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1171