Found a total of 10000 related content
jQuery implements scroll switching tab effect code_jquery
Article Introduction:This article mainly introduces jQuery's tab effect code for scrolling switching, involving related techniques of jquery chain operation and style dynamic operation. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
1252
jquery simply implements tab menu code with fade effect_jquery
Article Introduction:This article mainly introduces jquery to simply implement the tab menu code with fade-out effect. It can realize the fade-out effect during tab switching. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
1099

How to use native JS to achieve tab switching effect (code attached)
Article Introduction:Speaking of tabs, everyone should be familiar with it, but do you know how to use native JS to achieve the switching effect of tabs? This article will share with you how to make tab tabs and the code to achieve tab switching effect in js. It has certain reference value and interested friends can refer to it.
2018-10-18
comment 0
2903
jQuery method to achieve tab effect_jquery
Article Introduction:This article mainly introduces the method of jQuery to realize the tab switching effect. It analyzes the related techniques of jQuery to realize the tab switching effect with examples. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
962
jquery plug-in tytabs.jquery.min.js achieves gradient TAB tab effect_jquery
Article Introduction:This article mainly introduces the jquery plug-in tytabs.jquery.min.js to achieve the gradient TAB tab effect. It analyzes the usage skills of the tytabs.jquery.min.js plug-in to achieve the tab switching effect with examples. It has certain reference value and is needed. Friends can refer to it
2016-05-16
comment 0
1364
js implements web page TAB tab menu effect code based on object-oriented _javascript skills
Article Introduction:This article mainly introduces the js-based object-oriented implementation of web page TAB tab menu effect code. The example demonstrates the two methods of mouse sliding and clicking to realize the tab switching function. It involves the function of JavaScript mouse events to control the attribute transformation of page elements. It needs Friends can refer to it
2016-05-16
comment 0
915

jQuery makes circular icon menu rotation switching function
Article Introduction:This time I will bring you the function of jQuery to make circular icon menu rotation switching. What are the precautions for jQuery to make circular icon menu rotation switching? Here is a practical case, let’s take a look.
2018-04-25
comment 0
1866

HTML5 weather forecast card design effect
Article Introduction:This is a cool weather forecast card design effect based on HTML5 SVG and snap.svg. This weather forecast card can switch between different weather in the form of tabs, and each weather is displayed in the form of svg animation.
2017-01-18
comment 0
3385
jQuery implements imitating Tencent mini homepage tab effect code_jquery
Article Introduction:This article mainly introduces jQuery's implementation of the Tencent mini homepage tab effect code, which can realize the left and right sliding display and click switching effect of the tab switching button. It involves jQuery's dynamic operation techniques of page elements based on mouse events. Friends in need can refer to the following
2016-05-16
comment 0
1290

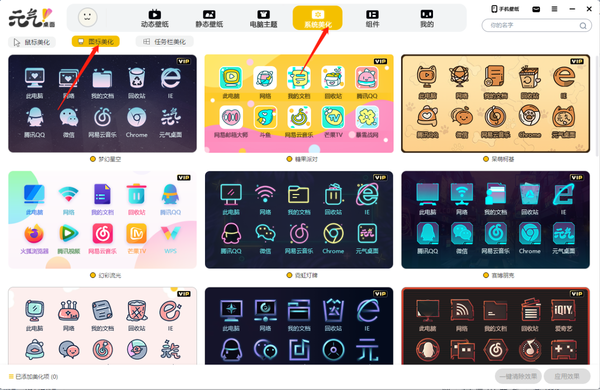
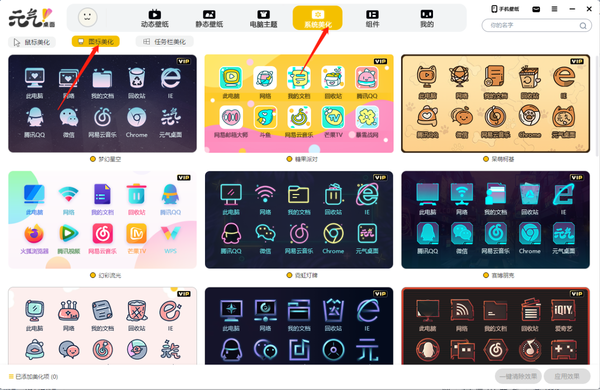
How to switch icon style on Yuanqi Desktop
Article Introduction:How to switch the icon style on Yuanqi Desktop? Below, the editor will bring you the method of switching the icon style on Yuanqi Desktop. I hope it will be helpful to everyone. Let’s learn with the editor! How to switch the icon style on Yuanqi Desktop 1. First open On the Yuanqi desktop, click [System Beautification] at the top of the interface and select [Icon Beautification], as shown in the figure below. 2. Then select the program icon style you like and click the [Apply Effect] button in the lower right corner of the interface, as shown in the figure below. The above is the entire content of how to switch icon styles on Yuanqi Desktop brought to you by the editor. I hope it can be helpful to everyone.
2024-06-03
comment 0
415
Javascript implements tabs switching effect (extended version)_javascript skills
Article Introduction:Commonly used page effects include pop-up layer effect, seamless scrolling effect, and tab switching effect. Next, I will share with you a tab switching effect written by myself using native javascript. It has been expanded on the original basis and added automatic carousel. , so that it becomes an effect similar to a picture carousel.
2016-05-16
comment 0
1359
Use ionic to implement address book interface switching example code
Article Introduction:This article mainly introduces the example code of using ionic (tab bar) icon (icon) ionic pull-up menu (ActionSheet) to realize address book interface switching. Friends who need it can refer to it. I hope it can help everyone.
2018-01-04
comment 0
1608
A simple way to implement vertical tabs in js_javascript skills
Article Introduction:This article mainly introduces the simple method of realizing vertical tab tab in js, involving the related techniques of realizing tab switching effect in javascript. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1214

How to split Revit according to project requirements
Article Introduction:1. Electrical grouping: Open a project and switch to the 3D view, open the [Visibility/Graphics Replacement] dialog box, switch to the [Model Category] tab, select [Show All] in [Filter List], and click [All] Select] and uncheck all, click [OK]. 2. Select [Electrical] in [Filter List], check all, click [OK], as shown in the figure, and check to hide components that are not electrical. 3. Select all electrical components and click the [Create Group] command on the [Modify] tab. The following error will appear. This is because some components are placed based on the main body and will lose their association with the main body. Click [OK]. 4. The [Create Model Group] dialog box continues to pop up, and the name is changed to [Electrical]. 5. Photo in the project browser
2024-04-09
comment 0
1166
js implements menu-like TAB tab effect code_javascript skills
Article Introduction:This article mainly introduces the js code to implement a menu-like TAB tab effect. The tab switching function is implemented through javascript mouse events and page element traversal. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1148