Found a total of 10000 related content
jQuery table top bar fixed effect
Article Introduction:This time I will bring you the jQuery table top bar fixed effect. What are the precautions for the jQuery table top bar fixed effect? The following is a practical case, let’s take a look.
2018-04-19
comment 0
1366

Use jQuery to achieve fixed navigation bar effect
Article Introduction:jQuery implements fixed navigation bar effect: fixed navigation bar effect*{margin: 0;padding: 0;}body{text-align: center;}.fixed{top: 0;left: 0;position: fixed;}$(document ).ready(function(){// Entry function $(w
2017-09-18
comment 0
2307
jQuery implements a complete example of content timing switching effect_jquery
Article Introduction:This article mainly introduces the effect of jQuery's timing switching of content. It analyzes in detail the techniques of jQuery combined with time function for timing switching display of content in the form of a complete example. Friends in need can refer to the following.
2016-05-16
comment 0
1255
jQuery implements the menu effect code fixed at the top of the web page_jquery
Article Introduction:This article mainly introduces jQuery to implement the menu effect fixed at the top of the web page. The menu fixed effect of the web page is realized through jquery page scroll event and margin calculation. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1375
jQuery implements Baidu Tieba head fixed navigation effect_jquery
Article Introduction:This article mainly introduces jQuery's implementation of Baidu Tieba head fixed navigation effect, involving jquery's dynamic addition and deletion techniques for page height calculation and style. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1304

jQuery implements the effect of closing the toolbar menu fixed at the bottom (top)
Article Introduction:This article mainly introduces jQuery to realize the effect of closing the toolbar menu fixed at the bottom (top), realizing fixed position display and the function of expanding and closing in response to mouse clicks. It involves jQuery dynamically operating page element style attributes in response to mouse events. For related tips, friends in need can refer to the following
2016-05-16
comment 0
1081

jQuery and CSS3 realize the navigation menu with fixed top position and floating effect in the imitation petal network
Article Introduction:This article mainly introduces jQuery+CSS3 to implement a navigation menu with a fixed top position and a floating effect on the imitation petal network. It can realize the function of horizontally floating the navigation bar and fixing it at the top after the page slides down. It involves jQuery event response and page element attribute dynamics. Modify related operation skills, friends in need can refer to the following
2018-06-25
comment 0
2317

How to make a dynamic timeline using HTML, CSS and jQuery
Article Introduction:How to use HTML, CSS and jQuery to create a dynamic timeline, specific code examples are required. Timeline is a common way to display the chronological sequence and event flow, and is very suitable for displaying historical events, project progress, etc. Using HTML, CSS and jQuery technology, you can easily create a dynamic timeline effect. This article will introduce how to use these techniques to achieve a simple timeline effect and provide specific code examples. First, we need to create a basic timeline structure in HTML
2023-10-24
comment 0
853

Detailed steps for creating text somersault effect in AE
Article Introduction:1. Enter AE and create a new synthesis. 2. Select the text tool and enter text. 3. Enter text content, adjust size and other parameters. 4. Select the somersault effect in Effects and Presets, drag and drop it directly onto the text. 5. Somersault effect keyframes will appear in the fixed area of the timeline, and the distance between keyframes can be adjusted. 6. Move the time mark to preview the text somersault effect.
2024-04-07
comment 0
1128

How to adjust the position of minor tick marks in excel graph
Article Introduction:How to change the position of the minor tick mark in the curve chart of excel chart making 1. Use excel to open a data table with a chart 2. Click the chart area to activate chart 3. Click the menu bar chart chart option 4. After clicking this command, a chart will pop up. Options dialog box 5, click the Axis tab and then switch between category and time scale and click OK. If you select the data point of the time scale data series (a row or column of data in the data source) (one graph corresponds to one cell value) ) Blank data points will be formed in discontinuous charts in time. If you want to clear these data points, you can change the timeline to a category axis 6. This is the display effect of the timeline. 7. This is the display effect of the category axis. 8. This is The scale options for the category axis are relatively simple and only have the maximum value.
2024-01-17
comment 0
1243

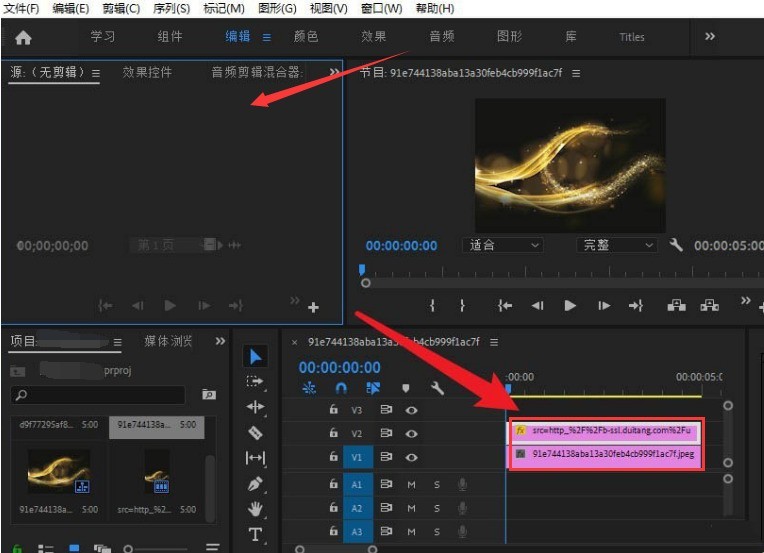
How to make PR screen fade in and fade out effect
Article Introduction:How to set the PR screen fade-in and fade-out effect: 1. Open PR and drag the material to the timeline; 2. Select the clip on the timeline where you want to apply the fade-in effect, click Video Transition in the edit menu bar, and then type in the search box "Fade in" and press the Enter key; 3. Select the clip on the timeline that you want to apply the fade out effect to, and click the "Video Transition" option again; 4. The fade in and fade out effect has been successfully added to the video clip. You can preview the effect by clicking the play button.
2023-08-09
comment 0
6518