
This article mainly introduces the jQuery navigation bar fixed positioning effect example code, which has certain reference value. Interested friends can refer to it. I hope it can help everyone.
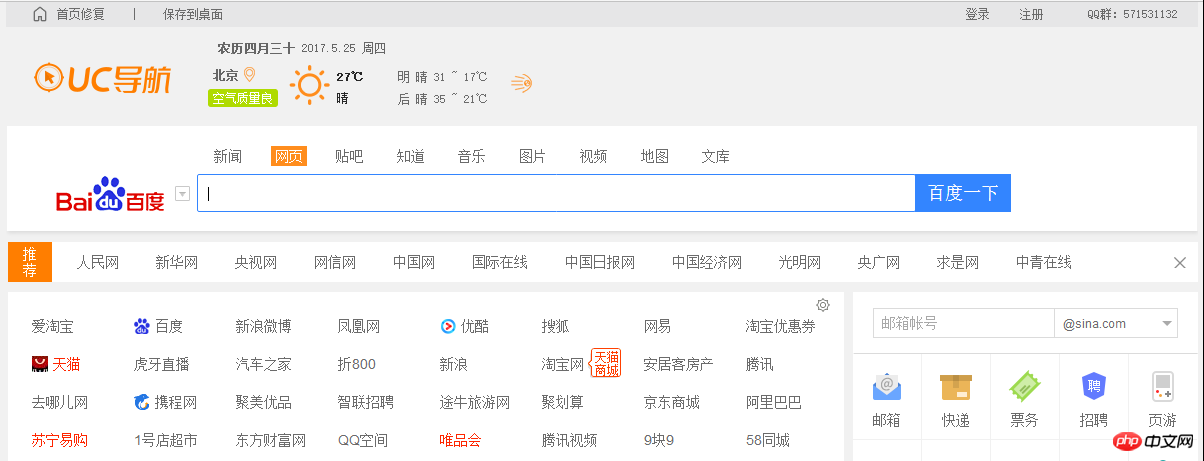
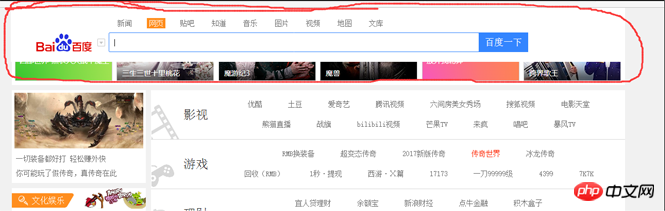
Implementation renderings:

When sliding down, the navigation bar is fixed

Code:
Related recommendations:
Sharing of graphic and text code for html navigation bar production
How to use DIV and CSS to make a navigation bar
The above is the detailed content of How to implement the fixed positioning effect of jQuery navigation bar. For more information, please follow other related articles on the PHP Chinese website!




