Found a total of 10000 related content

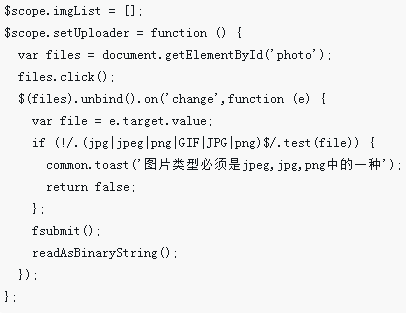
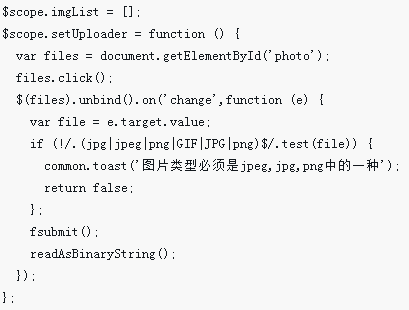
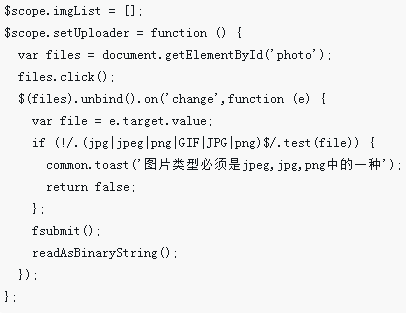
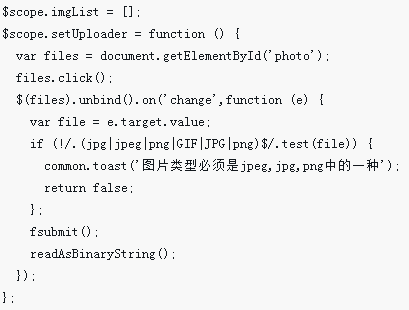
angularJS+Ionic uploads images on the mobile terminal (with code)
Article Introduction:This time I bring you angularJS+Ionic to upload images on the mobile terminal (with code). What are the precautions for angularJS+Ionic to upload images on the mobile terminal? Here is a practical case, let’s take a look.
2018-04-17
comment 0
1529

JavaScript implements image mobile terminal
Article Introduction:In modern mobile applications, the use of images is widespread and common, so it is very necessary for developers to master the method of using JavaScript to implement images on the mobile terminal. Below we will introduce how to use JavaScript to implement images on the mobile terminal. First, to move the image, we need to define a container in which the image element will be nested. We can use HTML tag elements to complete the creation of this container. For simpler application scenarios, you can use the <div> element to act as a container. For example: `
2023-05-16
comment 0
680

Mobile Html5 page generation image solution
Article Introduction:Nowadays, there are many WeChat public account operation activities, all of which have the need to generate pictures. This article mainly introduces the relevant information on the solution for generating pictures on mobile Html5 pages. It has certain reference value. Friends in need can refer to it. I hope it will help You guys helped.
2018-10-09
comment 0
3144

How to turn off AcFun to load pictures under mobile network_AcFun to turn off picture loading under mobile network
Article Introduction:1. First, open the [AcFun] App on your mobile phone. Click [My] in the lower right corner of the AcFun main interface to open the personal information interface. 2. Then click [Settings] on the personal information interface to open the settings interface. 3. Then click the dot behind [Load images under mobile network] in the settings interface. 4. Finally, the dot behind [Load images under mobile network] turns gray, which means AcFun has successfully closed the loading of images under mobile network.
2024-05-07
comment 0
610

How to enable AcFun to load images under mobile network_How to enable AcFun to load images under mobile network
Article Introduction:1. First open the [AcFun] App, click [My] in the lower right corner of the AcFun main interface to open the personal information interface. 2. Then click [Settings] on the personal information interface to open the settings interface. 3. Then click the dot behind [Load images under mobile network] in the settings interface. 4. Finally, the dot behind [Load images under mobile network] turns red, indicating that AcFun has successfully loaded images under mobile network.
2024-05-07
comment 0
549

angularJS+Ionic implements mobile image upload function
Article Introduction:This time, I will bring you angularJS+Ionic to implement the mobile image upload function. What are the precautions for angularJS+Ionic to implement the mobile image upload function. The following is a practical case, let's take a look.
2018-04-17
comment 0
1679

How to solve the problem of mobile image cropping in Vue development
Article Introduction:Vue is a popular JavaScript framework for building user interfaces. In mobile terminal development, we often encounter the need for image cropping. This article will introduce how to use Vue to solve the problem of mobile terminal image cropping. Image cropping means selecting a specific area from the original image, then cutting it out and saving or displaying it as a new image. In mobile applications, image cropping is usually used in scenes such as avatar selection and photo editing. To implement the image cropping function, we first need a
2023-06-29
comment 0
39254

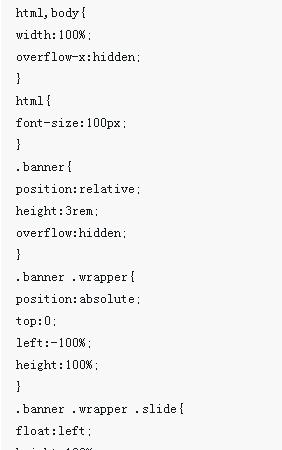
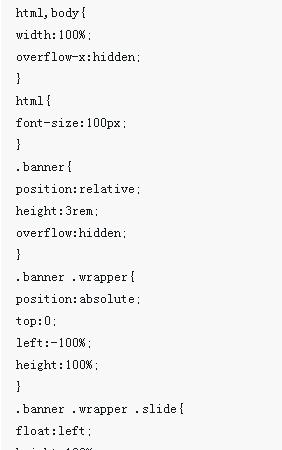
js implements image carousel on mobile terminal
Article Introduction:This time I will bring you js to implement image carousel on the mobile terminal. What are the precautions for js to implement image carousel on the mobile terminal? The following is a practical case, let’s take a look.
2018-04-19
comment 0
1468

Vue handles blurred mobile gesture zoom pictures
Article Introduction:Vue is a popular JavaScript framework for building user interfaces and single-page applications. It has many powerful functions and plug-ins, one of which is Vue's mobile gesture operation plug-in, which allows us to implement various gesture operations on mobile devices, such as sliding, zooming, and rotating. However, when using Vue's mobile gesture zoom image function, we may encounter a common problem, that is, the zoomed image becomes blurry. This is because the browser enlarges or reduces the image by default, resulting in
2023-06-30
comment 0
1032

Swiper implements mobile advertising image rotation
Article Introduction:This time I will bring you Swiper to implement mobile advertising image carousel. What are the precautions for Swiper to implement mobile advertising image carousel? Here is a practical case, let's take a look.
2018-04-13
comment 0
2086

HTML5 mobile development image compression upload function
Article Introduction:When uploading pictures on the mobile terminal, users generally upload pictures from the mobile phone album. Nowadays, the shooting quality of mobile phones is getting higher and higher. Generally, the size of a single photo is about 3M, so it needs to be compressed locally before uploading. The editor below brings you the HTML5 mobile development image compression and upload function. Friends who are interested in the HTML5 image compression and upload function should take a look.
2017-05-21
comment 0
2286


How to solve the problem of mobile image rotation in Vue development
Article Introduction:With the rapid development of the mobile Internet, more and more websites and applications are beginning to use Vue.js for mobile development. However, during mobile development, we often encounter the problem of image rotation. Image rotation means that when a user takes a photo on a mobile device, due to the change in device orientation, the angle of the photo displayed on the page is inconsistent with the actual shooting angle. To solve the problem of image rotation, you first need to understand the reason why the image is rotated. When a user takes a photo on a mobile device, the device automatically adds some metadata to the photo.
2023-06-29
comment 0
1766