Found a total of 10000 related content

jquery implements div floating
Article Introduction:jQuery is a powerful JavaScript library that is widely used in website development. It provides hundreds of special effects and plug-ins for web development, including plug-ins for DIV floating. In this article, we will introduce how to implement DIV floating using jQuery. 1. Use CSS to implement DIV floating. Before introducing how to use jQuery to implement DIV floating, let's first take a look at how to use CSS to implement DIV floating. There is a float property in CSS that floats an element to the left or right and allows
2023-05-24
comment 0
649
jquery implements floating sidebar example_jquery
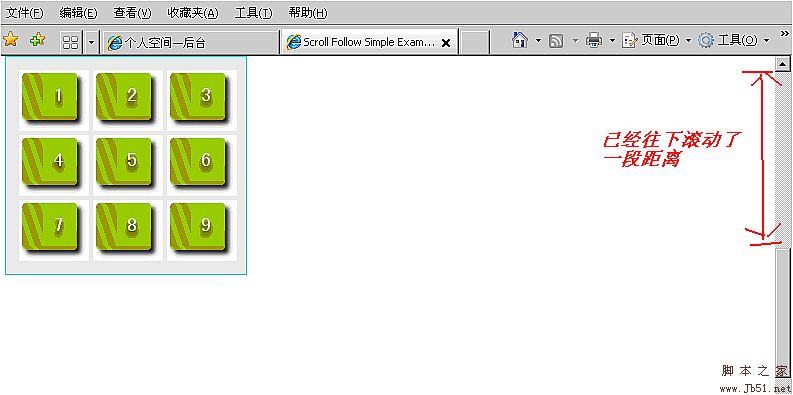
Article Introduction:This article mainly introduces jquery to implement floating sidebar, and analyzes the related skills of jQuery-based stickySidebar plug-in to implement floating layer. Friends in need can refer to the following
2016-05-16
comment 0
1019

jQuery achieves heart-shaped floating effect on mouse click (with code)
Article Introduction:This time I will bring you jQuery to achieve the heart-shaped floating effect on mouse clicks (with code). What are the precautions for jQuery to achieve the heart-shaped floating effect on mouse clicks? Here is a practical case, let's take a look.
2018-04-23
comment 0
2824
Complete example of jquery floating prompt box_jquery
Article Introduction:This article mainly introduces the implementation method of jquery floating prompt box, involving jQuery mouse event response and dynamic operation skills of page element styles. Friends in need can refer to the following
2016-05-16
comment 0
1792
jquery dynamic floating navigation menu code sharing_jquery
Article Introduction:This article mainly introduces the special effects of jquery dynamic floating navigation menu. The menu can float up and down. It is recommended to everyone. Friends in need can refer to it.
2016-05-16
comment 0
1349