A single-page web page has a lot of content and the page length is large. It needs to be conveniently and quickly positioned at different locations on the page, so floating menus have gradually become popular, as shown below for men's clothing, women's clothing, beauty, etc.

This menu function is divided into two parts:
1. Click on the menu item and the web page will scroll to the corresponding position. This can be achieved simply through anchor points;
2. When scrolling the page, the selected status of the menu item needs to change accordingly. This requires monitoring the scrolling event of the web page and implementing it through a little calculation;

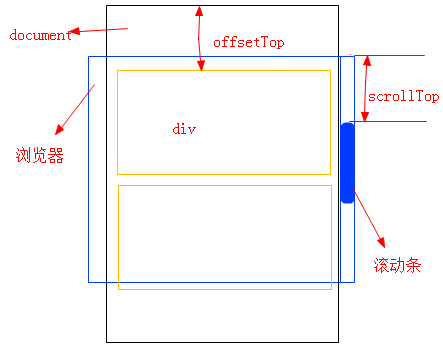
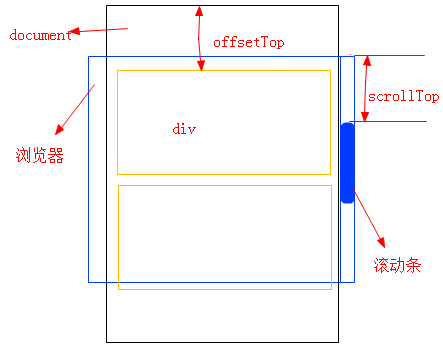
Calculate the size relationship between scrollTop and the offsetTop of each div, determine where the current web page is displayed, and then add styles to the corresponding menu items based on the calculated results. For example, the offset().top of the second div = 300, the offset().top of the third div = 600, and the scrollTop at this time = 400, indicating that most of the displayed position is the position of the second div, and 700 is the third div. Here is a simple example:
The code is as follows:
* {margin: 0;padding: 0;}
body {font-size: 12px;line-height: 1.7;}
li {list-style: none;}
#content {width: 800px;margin: 0 auto;padding: 20px;}
#content h1 {color: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {width: 230px;height: 230px;border: none;}
#menu{position:fixed;left:50%;margin-left:400px;top:100px;}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
$(function(){
$(window).scroll(function(){
var scrollTop = $(document).scrollTop();
var contentItems = $("#content").find(".item");
var currentItem = "";
contentItems.each(function(){
var contentItem = $(this);
var offsetTop = contentItem.offset().top;
if(scrollTop > offsetTop-200){//The 200 here is set according to the specific situation, because if a value is not subtracted, the selected state of the menu will be wrong when scrolling to the edge of a div, for example, When the page just scrolls to the bottom of the first div, the page has already displayed the second div, but the first option in the menu is still selected
CurrentItem = "#" contentItem.attr("id");
});
If(currentItem&¤tItem!=$("#menu").find(".current").attr("href")){
$("#menu").find(".current").removeClass("current");
$("#menu").find("[href=" currentItem "]").addClass("current");
}
});
});