Found a total of 10000 related content

CSS removes select drop-down arrow style
Article Introduction:This article will introduce to you how to remove the drop-down arrow style of select using css code. The code is simple and easy to understand. Friends who need it can refer to it.
2017-03-02
comment 0
1929

jquery clear drop-down box
Article Introduction:With the continuous development of Web technology and the continuous advancement of the times, jQuery has become one of the most commonly used Javascript libraries in front-end development. In fact, using jQuery simplifies many operations, such as clearing drop-down boxes. What is jQuery clear dropdown box? When we create tables or forms on web pages, we often need to use drop-down boxes. Previously, we might need to manually enter the name and value of each item in the drop-down box. However, there is now a better way. You can quickly create a drop-down list by clearing the drop-down box using jQuery. also,
2023-05-25
comment 0
1822

Drop down box change event jquery
Article Introduction:Drop-down box change event jQuery is a technology widely used in web development. In web design, it is often necessary to use drop-down boxes to select different options. You can use jQuery to trigger corresponding events when the drop-down box options change, so as to update or change the content of the web page in real time. The following will introduce how to use jQuery to implement drop-down box change events. 1. Basic operations In jQuery, drop-down box change events are mainly implemented using the change() method. This method is triggered when the drop-down box option changes and can perform some operations.
2023-05-09
comment 0
3324

Implementation experience of jquery drop-down menu
Article Introduction:The jquery library has brought us a lot of conveniences. It is very simple to use jquery to implement a simple drop-down menu, but there are also different implementation methods. Today I used jquery to write a drop-down menu. I referred to Xiaofeng Wang's SexyDropDownMenu2010. There are still some things in it that I feel are worth recording.
2016-12-15
comment 0
1645

Jquery+HTML+CSS implements drop-down list function
Article Introduction:This time I will bring you Jquery+HTML+CSS to implement the drop-down list function. What are the precautions for Jquery+HTML+CSS to implement the drop-down list function? The following is a practical case, let’s take a look.
2018-04-19
comment 0
1715

Does the jquery drop-down box have a value?
Article Introduction:In web development, the drop-down box (select) is a very commonly used form element. When using jQuery to write dynamic web pages, you often need to obtain the value of the drop-down box for subsequent operations. However, in actual use, we sometimes encounter situations where the drop-down box has no value or no value is selected. This article will discuss how to determine whether the jquery drop-down box has a value. 1. Get the value of the drop-down box In jQuery, you can use the .val() method to get the value of the drop-down box. For example, we have a drop-down box with the id "mySelect",
2023-05-28
comment 0
766

jquery+CSS3 implements drop-down navigation menu function
Article Introduction:This time I will bring you jquery+CSS3 to implement the drop-down navigation menu function. What are the precautions for jquery+CSS3 to implement the drop-down navigation menu function? The following is a practical case, let’s take a look.
2018-04-24
comment 0
1718
jQuery implementation of drop-down box image selection function example_jquery
Article Introduction:This article mainly introduces the jQuery implementation of the drop-down box image selection function, which can realize the drop-down list function with images. It involves the use of the jquery plug-in imageselect.js. Friends who need it can refer to the following
2016-05-16
comment 0
1899

jQuery implements drop-down menu navigation
Article Introduction:This time I will bring you jQuery to implement drop-down menu navigation. What are the precautions for jQuery to implement drop-down menu navigation? The following is a practical case, let's take a look.
2018-03-15
comment 0
2670

A jQuery drop-down menu with simple code
Article Introduction:A jQuery drop-down menu with simple code and suitable for novices to read. Recently I found a simple jQuery drop-down menu with very little code, which is very suitable for beginners with basic knowledge to learn and improve.
2016-12-15
comment 0
1566

How to configure drop-down menu in jquery
Article Introduction:jQuery is a popular JavaScript library that makes web development easier and more convenient. Drop-down menus are an interactive element often used in websites and web applications. This article will provide a simple guide to help you configure dropdown menus in jQuery. In this article, we will show you how to use jQuery to create an example with basic drop-down menu functionality. Step 1: Import jQuery Before you begin, make sure you have jQuery imported into your project. Quoting jQuery text in the HTML head
2023-05-23
comment 0
1183

JQuery implements simple drop-down menu
Article Introduction:As a lightweight DOM framework, JQuery brings us a lot of conveniences. Here is how to use JQuery to implement a simple drop-down menu:
2016-12-15
comment 0
1554

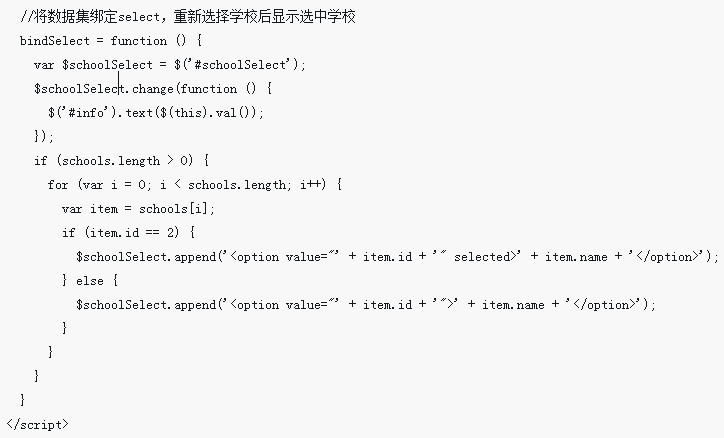
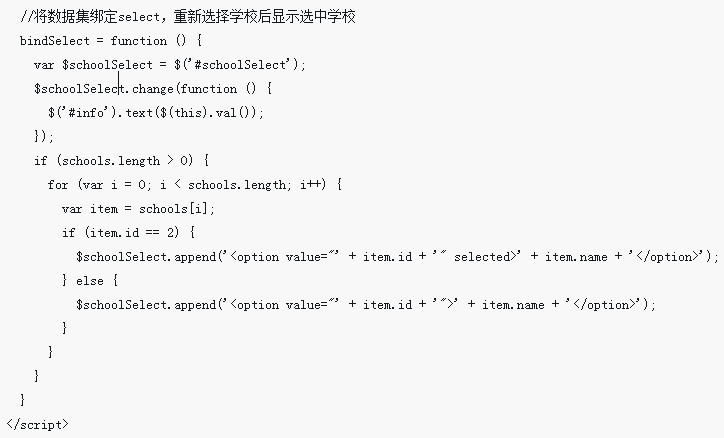
jQuery dynamically displays select drop-down list data
Article Introduction:This time I bring you jQuery to dynamically display select drop-down list data. What are the precautions for jQuery to dynamically display select drop-down list data? The following is a practical case, let's take a look.
2018-03-14
comment 0
2205

Delete drop-down selection in jquery
Article Introduction:In front-end development, drop-down selection is a frequently used component. It allows users to select one or more options from a list of options to meet user needs. However, in some cases, we need to delete the drop-down selections. For example, the user no longer needs certain options at a certain moment, or the form content changes need to be controlled through code, etc. Now let’s talk about how to use jQuery to implement the delete operation of drop-down selection. First, we need to understand the structure of drop-down selection. Drop-down selections are usually composed of select elements and option elements. sel
2023-05-14
comment 0
830


How to use jQuery to implement an echo drop-down box
Article Introduction:jQuery implements echo drop-down boxes, which are often used in web pages and can improve the user experience. In some cases, we need to set the drop-down box to echo state, that is, when the page is reloaded, the drop-down box should display the previously selected value. This article will introduce how to use jQuery to implement an echo drop-down box. 1. HTML template First, we need to prepare a simple HTML template, which contains a drop-down box. Set the value and text for each option in the drop-down box. ```html<select id="myS
2023-04-05
comment 0
1463