Found a total of 10000 related content

vue-slicksort a vue.js drag component
Article Introduction:This article mainly shares with you vue-slicksort, which is a powerful drag-and-drop vue.js component. It can automatically scroll and lock the coordinate system. Supports smooth animation effects when dragging. Can support horizontal, vertical or grid dragging. Supports touch. Hope this article can help everyone.
2018-02-02
comment 1
7769

What should I do if column A of the table is missing?
Article Introduction:Solution to column A missing in the table: 1. Select column B, right-click and select [Unhide], and column A will be displayed; 2. Place the mouse on the left line of column B, and double vertical lines will be displayed at this time. Drag the double vertical lines line; 3. Click on the menu window, unfreeze the pane and drag the horizontal scroll bar to the left.
2020-07-14
comment 0
39191

How to use PS to create a nine-square grid picture
Article Introduction:How to use PS to create a nine-square grid picture: first open the material picture; then use the move tool to drag the mouse to copy the lines to the appropriate position to get three vertical areas; then repeat this operation to get three horizontal areas.
2020-06-09
comment 0
7169

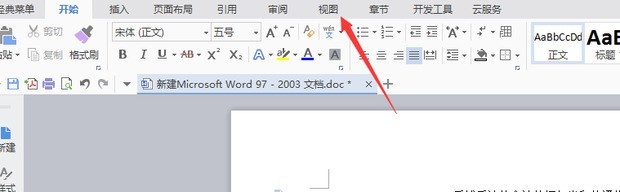
How to use word ruler_Tutorial on using word ruler
Article Introduction:Step 1: First open word, then there is a [View] option on the toolbar, and open it with the left mouse button (as shown in the picture). Step 2: After opening, there is an option [Ruler]. After selecting it, you can open the ruler (as shown in the picture). Step 3: Press and hold the left mouse button and drag the horizontal ruler to change the page width of Word. Similarly, press and hold the left mouse button and drag the vertical ruler to change the header and footer width of Word (as shown in the figure). Step 4: Drag the three cursors on the horizontal ruler to quickly set the left indent, right indent and first line indent of the paragraph (selected or the paragraph where the cursor is located) (as shown in the figure). Step 5: Double-click the digital area of the ruler to quickly enter the [Page Setup] dialog box (as shown in the figure). Step 6: Double-click the level
2024-06-13
comment 0
390

Beyond Compare steps to compare codes
Article Introduction:Open the BeyondCompare software, select [Text Comparison] on the left and double-click. In the open text comparison session interface, drag the two code files to be compared into the two boxes on the left and right respectively. After opening, different areas will be automatically marked in red, as shown in the figure. The red in the small column on the left is the difference in the entire code, as shown in the figure. Drag the scroll bar, and the codes on both sides will be synchronized whether horizontally or vertically, making browsing very smooth.
2024-04-22
comment 0
389

How to mirror flip pr2020 video_How to mirror flip pr2020 video
Article Introduction:Start by searching for the Flip effect in the Effects panel. You can see vertical flipping and horizontal flipping in the picture below. The horizontal flip can realize the left and right swap of the video. The character in the original video is on the right side of the video. Then hold down the left mouse button and drag to the video track for horizontal flip effect. At this point you can see that the video has been flipped left and right. The person in the video appears on the left. The flipped video can have objects within it masked.
2024-04-29
comment 0
678

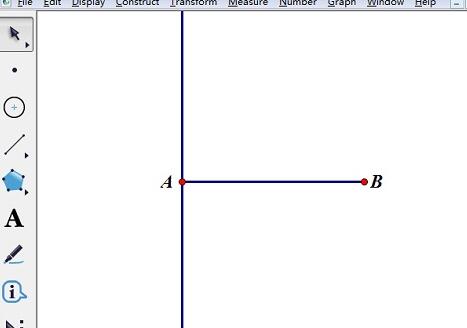
Detailed steps for drawing shaded straight lines representing walls using Geometric Sketchpad
Article Introduction:Open the geometric sketchpad, select [Line Tool], and draw a horizontal straight line L in the blank area of the sketchpad to represent the ground. Select [Custom Tools] from the toolbox on the left, hold down the mouse, and select [In the pop-up tool menu] Physics Tools] - [Wall], click the mouse anywhere above the line l to draw an endpoint of the wall. At this time, hold down the Shift key and drag the mouse downward until the wall intersects with the line l, and then click With the mouse, you can draw a wall perpendicular to the ground.
2024-06-11
comment 0
404

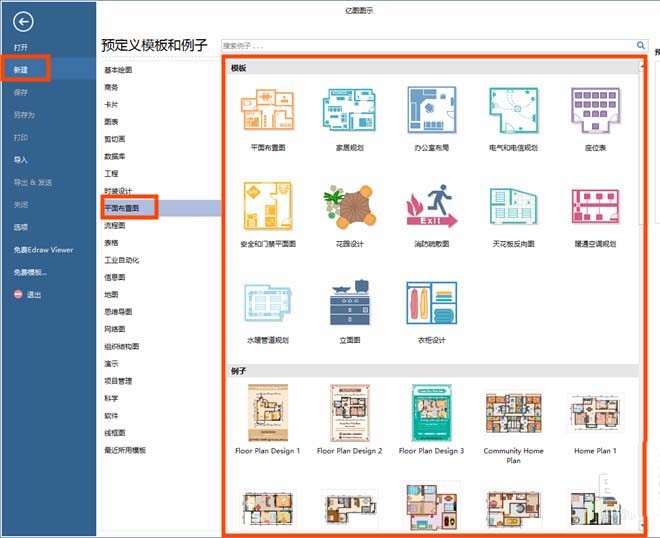
Introduction to the method of drawing graphic design drawings with Edraw flow chart making software
Article Introduction:Open the Edraw flow chart making software, select New [Floor Layout], select the corresponding template or example on the right side of the software to start drawing to create the basic exterior wall structure. Drag the green control point, double-click the dimension text, enter the length and width, and the shape will change accordingly. From the [Walls, Doors, Windows and Structures] symbol library, drag the wall shape to the drawing page. Drag the green control point to change the wall size or change the wall length value. Drag one wall to another. When the end point turns red, release the mouse and the two walls will snap together. To set the door opening direction, you can right-click the door shape and select the vertical flip or horizontal flip button in the right-click menu to set it. Drag the yellow control point to change the door's facing angle and direction. You can also add some green plants to beautify the
2024-06-01
comment 0
340

Specific methods for designing graphic design drawings with Edraw flowchart making software
Article Introduction:1. Open the Edraw flow chart making software, select New [Floor Layout], and select the corresponding template or example in the right interface of the software to start drawing. 2. Create the basic exterior wall structure. Drag the green control point, double-click the dimension text, enter the length and width, and the shape will change accordingly. 3. From the [Walls, Doors, Windows and Structures] symbol library, drag the wall shape to the drawing page. Drag the green control point to change the wall size or change the wall length value. Drag one wall to another. When the end point turns red, release the mouse and the two walls will snap together. 4. To set the door opening direction, you can right-click the door shape and select the vertical flip or horizontal flip button in the right-click menu to set it. Drag the yellow control point to change the door's facing angle and direction. 5. OK
2024-04-08
comment 0
707

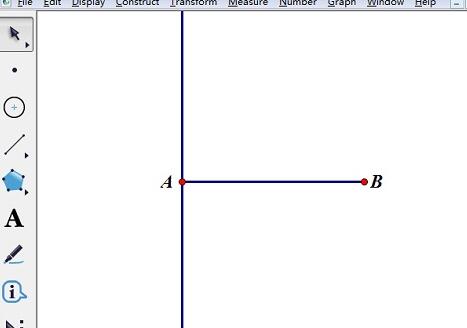
The operation process of adding right angle symbols to right angles in Geometry Sketchpad
Article Introduction:1. Draw a right angle Use [Line Segment Tool] to draw line segment AB, select point A and line segment AB, and execute [Construction] - [Perpendicular Line] to construct a perpendicular line that passes through point A and is perpendicular to line segment AB. 2. Add a right-angle symbol. Click [Marking Tool] on the left sidebar, move the mouse to the right-angle vertex, click once, and drag from outside to in with the marker pen, and the right-angle symbol will automatically appear. To mark the required direction of the right angle symbol, draw it with a marker pen moving from one side of the angle to the other.
2024-04-17
comment 0
730

How to use the tilt tool in ai
Article Introduction:Open ai, execute File-New, and create a new blank document (or create a new one directly with the shortcut key Ctrl+N). In the toolbar on the left, find the Rectangle Tool and draw a rectangle. This rectangle demonstrates the tilt effect. In the toolbar on the left, find the Tilt tool and select the Tilt tool. Fix the rotation anchor point somewhere in the rectangle; usually, it is fixed at the center point of the rectangle. Then you can perform tilting movements. Pull away one of the corners of the rectangle, then drag it horizontally so that the vertical sides are slanted. To perform precise tilting, you can move the mouse to the anchor point, then hold down the Alt key while clicking the mouse, and the tilting dialog box will appear. Here, you can accurately enter the tilt angle and set [Horizontal] and [Vertical]
2024-04-23
comment 0
759

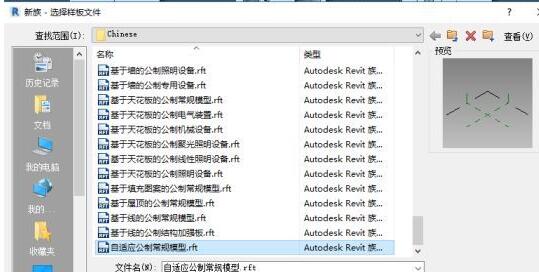
How to draw balcony railings in Revit
Article Introduction:1. Adaptive environment modeling Select the adaptive conventional model for modeling, as shown in the figure. 2. Place a reference point in the project, make it adaptive and modify its [Orient to] parameter to [Global (xyz)], set the working plane and draw the railing column on this plane. The radius can be changed by adding parameters. ,as the picture shows. 3. Create another adaptive point and modify its [Orient to] parameter to [Global (xyz)]. Use a reference line to connect the two adaptive points with 3D capture turned on, and drag one of the adaptive points. The reference line can be moved accordingly, as shown in the figure. 4. Set any vertical surface at adaptive point No. 1 as the working plane and draw a vertical reference line. Use the same method to create similar parameters at adaptive point No. 2.
2024-06-08
comment 0
746

How to create a custom list in Excel
Article Introduction:A list is a collection of items under a specific category. Excel has four built-in lists, such as month abbreviation, month full name, day of the week abbreviation and week full name. In some cases, the available built-in lists are not enough. Excel supports us to create our own lists as per our requirements, called custom lists. You can type cell details and drag horizontally or vertically to have the series automatically filled. You can even import custom lists across multiple workbooks or worksheets. Here are the steps to create a custom list in Excel. Method One: Create a Custom List Step 1: Open MSExcel by typing Excel in the search space in the left corner. Step 2: Double-click Excel to open it. Step 3: Click on File. No.
2023-04-25
comment 0
6209

FabricJS - How to scale an image evenly horizontally and vertically?
Article Introduction:In this tutorial, we will learn how to scale an image evenly both horizontally and vertically using FabricJS. We can create an Image object by creating an instance of fabric.Image. Since it is one of the basic elements of FabricJS, we can also easily customize it by applying properties such as angle, opacity, etc. To scale the image evenly in both horizontal and vertical directions, we use the scale method. Syntax scale(value:Number):fabric.Object parameter scale-This parameter accepts a Number, which is used to set the scale factor of the image object. Example of the default appearance of the Image object Let's look at a code example and see what I
2023-09-06
comment 0
1028

How to create pencil patterns with AI
Article Introduction:Create a new rectangle. It doesn't matter whether it's filled or stroked. You need to readjust it later and add an anchor point in the middle. Drag Ctrl+Y horizontally to the left to enter the outline view. Create an ellipse on the right and create a vertical straight line on the left to exit. In the outline view, select the straight line [Effect]-[Distort and Transform]-[Ripple Effect], adjust the parameters on the pop-up panel in the same way to add a wavy line to the tip of the pen, after adjustment, [Object]-[Extended Appearance] if you feel that the ripples are too If it is too sharp, you can select the anchor point, use the [Anchor Point] tool to adjust appropriately, add two horizontal lines, select all the paths, shift+M, open the [Shape Builder] tool, merge and delete excess shapes, the final result is as shown in the figure for each Partially filled with color, the most important part is the pen barrel, three parts are light
2024-04-23
comment 0
889

How to tilt objects in coreldraw_coreldraw tilt object tutorial
Article Introduction:1. First open the file, as shown in the figure: 2. Then click [Select Tool] on the toolbar to select the graphic, as shown in the figure: 3. Then in the toolbox, there is a small triangle on the lower right of [Select Tool], and the pop-up option selects [Free Transform Tool] , as shown in Figure: 4. Click the Free Tilt button on the property bar, as shown in Figure: 5. Finally, type a value in the tilt angle box on the property bar (to specify the degree to tilt the object horizontally or vertically), as shown in Figure :
2024-04-07
comment 0
703