Found a total of 10000 related content

jQuery and CSS3 realize the navigation menu with fixed top position and floating effect in the imitation petal network
Article Introduction:This article mainly introduces jQuery+CSS3 to implement a navigation menu with a fixed top position and a floating effect on the imitation petal network. It can realize the function of horizontally floating the navigation bar and fixing it at the top after the page slides down. It involves jQuery event response and page element attribute dynamics. Modify related operation skills, friends in need can refer to the following
2018-06-25
comment 0
2278

What should I do if the taskbar automatically hides in Windows 7? Solution to the missing menu bar at the bottom of win7
Article Introduction:The taskbar in our win7 computer will display all running programs, but some users' taskbars are automatically hidden. They have tried many methods but cannot get back the bottom menu bar. So how should this situation be solved? Today's article The website editor is here to share the detailed operation steps with the majority of users. I hope that the content of this win7 tutorial can help more people solve their problems. Solution to the missing menu bar at the bottom of win7: 1. First, right-click a blank space on the desktop and open "Personalization". 2. Then open the "Taskbar and Start Menu" settings in the lower left corner. 3. Then uncheck "Automatically hide the taskbar". 4. Then click on the bottom "
2024-02-11
comment 0
853

A brief analysis of how to implement scrolling hidden navigation in PHP (code example)
Article Introduction:In web design, the navigation bar is one of the important components of the web page. Its function is to facilitate users to access different pages and functions. However, for some projects that need to maintain the aesthetics and simplicity of the page, scrolling is often used to hide the navigation. This technique can both improve user experience and save page space. In this article, we will share some implementation methods of scrolling hidden navigation code based on PHP language, and introduce how to customize your own navigation bar. 1. Implementation Principle of Scroll Hidden Navigation Scroll Hidden Navigation means that when the user scrolls down the page, the navigation bar is automatically hidden at the top.
2023-04-12
comment 0
855

How to hide virtual navigation keys on OPPO Ace2
Article Introduction:1. First find and open the settings menu item on the mobile phone desktop, and then click the convenient auxiliary button. 2. After entering Convenient Assistance, click the navigation key option. 3. Finally, turn on the switch of the virtual navigation key to hide the buttons. When you want to use the virtual navigation keys, you can pull up the bottom. When you don't want to use them, just click on the bottom left corner to hide the keys.
2024-03-25
comment 0
1175

Teach you step by step how to achieve the ceiling effect of the front end
Article Introduction:When writing pages, we often encounter this requirement: the initial position of the navigation menu is not at the head. When the page is slid, the navigation menu slides to the head position and is fixed at the head. When you slide down, the navigation menu returns to the initial position. Next we will introduce the ceiling effect.
2020-07-06
comment 0
3375

How to set the 3 function keys at the bottom of the mobile phone screen
Article Introduction:The three function keys (Back, Home, Recent) at the bottom of the Android phone screen can be customized: 1. Select "Navigation Keys" or "Gesture Navigation" in "Settings". 2. If you choose navigation keys, you can adjust the order of keys; if you choose gesture navigation, you can slide the alternative buttons on the edge of the screen. 3. Gesture navigation can hide the navigation keys, and swipe from the bottom of the screen to return or home page. 4. Turn on the gesture prompt to display the sliding area reminder line.
2024-04-14
comment 0
1066

How to align the Amap navigation with the forward direction? Tutorial on setting the head of the Amap map upward
Article Introduction:Touch the Amap APP and slide the "Me" personalized center at the bottom. Log in to your personal homepage, carefully search for the settings button set as a logo, and tap to start the operation. 3. Select "Navigation Settings" in the settings menu. In the navigation settings menu, if you search carefully, you can find the picture settings option, which hides the personalized settings of the navigation. In vehicle settings, adjust the navigation perspective to the front of the car upward to enjoy optimal driving guidance.
2024-06-28
comment 0
885

HTML, CSS and jQuery: Make a first-level navigation menu with animation effects
Article Introduction:HTML, CSS and jQuery: Create a first-level navigation menu with animated effects In web design and development, the navigation menu is a very important component. A good navigation menu can provide a clear navigation structure and a good user experience. In this article, we will create an animated first-level navigation menu using HTML, CSS, and jQuery. 1. HTML structure First, we need to establish the HTML structure of the navigation menu. Here's a simple example: <na
2023-10-27
comment 0
1180

jQuery's delegate_jquery thought of hiding divs by clicking elsewhere on the page
Article Introduction:A requirement often encountered in the process of web development is to click inside a div to perform certain operations, and click elsewhere on the page to hide the div. For example, many navigation menus, when the menu is expanded, will require you to click on other non-menu places on the page to hide the menu.
2016-05-16
comment 0
1160

How to display the network status bar on Apple Mac
Article Introduction:This article will introduce how to display the network status bar on Apple Mac. I hope it can help you. Please read on. How to hide the status bar at the top of the macbook screen There is a system menu bar displayed above the desktop of the Mac computer. To set up automatic hiding of this menu bar, first click to open "System Preferences" and then select the "General" option. Here you can find the "Automatically hide and show menu bar" option. Click on the computer menu with the Mac system installed and select System Preferences. Click on the Dock and check the Autohide option. The taskbar will automatically hide on the desktop. Click the username in the upper right corner and select User and Group Preferences from the menu. Select Show All and check DOCK in the list. Check automatic
2024-01-17
comment 0
1878

How to cancel the top navigation in uniapp
Article Introduction:In mobile applications, navigation bars are often used to help users understand their current location and available navigation options. However, in some cases, eliminating the top navigation may better suit the needs of the application. In UNIAPP, canceling the top navigation is very simple. Next, we will introduce how to achieve it in detail. Why cancel the top navigation? Sometimes, the pages in the application do not need the top navigation bar, especially considering different application scenarios and user behaviors. It may be more in line with the user experience to cancel the top navigation bar. For example, when we want to create a simple
2023-04-27
comment 0
2394

How to implement the hidden function of bottom navigation in uniapp
Article Introduction:When using uniapp to develop mobile applications, the existence of the bottom navigation bar can help users quickly switch pages and functions, improving user experience and operational efficiency. However, in some special cases, we may need to hide the bottom navigation bar. This article will introduce how to hide the bottom navigation in uniapp. 1. Basic use of the bottom navigation bar The bottom navigation bar of uniapp is configured in the pages.json file, where we can set the style, icon, jump page and other information of the bottom menu bar. The following is a simple example
2023-04-18
comment 0
6499

How to not display the back button of the navigation bar in uniapp
Article Introduction:If you are using Uniapp Framework to develop mobile applications, you may have encountered a problem: how to hide the back button in the navigation bar at the top of the page? In Uniapp, a navigation bar is automatically added to every page by default. This navigation bar contains some basic controls, such as a back button and a title. While these controls are useful for user navigation, sometimes you may want to hide them to create a custom navigation bar or to meet other design needs. In this article we will introduce some
2023-04-27
comment 0
7422

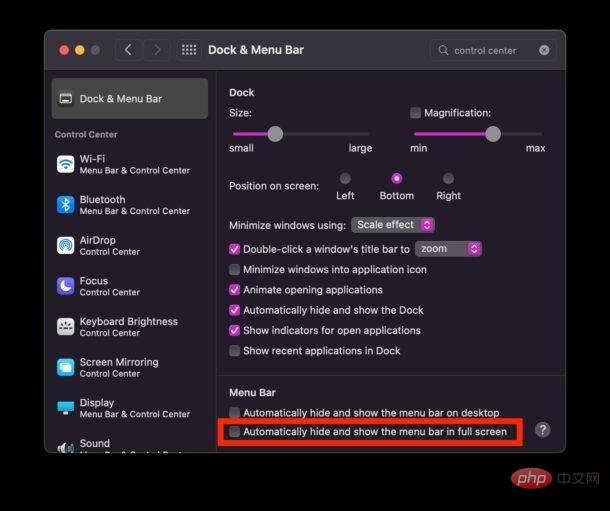
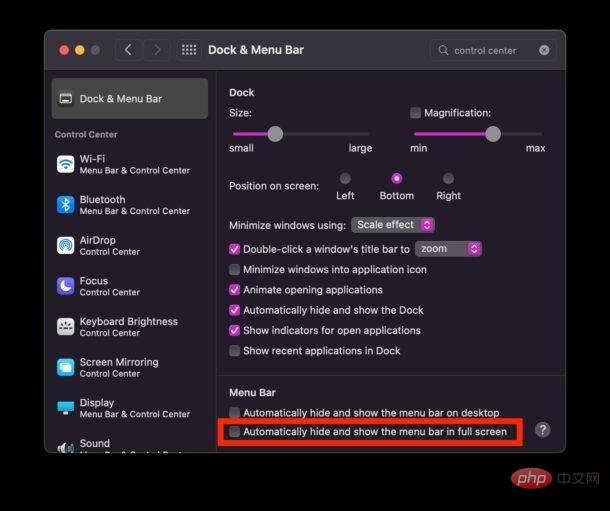
How to keep the menu bar in full-screen mode on Mac
Article Introduction:How to Keep the Menu Bar Visible in Full Screen Mode on Mac If you want to make sure that the menu bar remains visible even when any application on your Mac is in full screen mode, you can do the following: Pull down the Apple menu and go to System Preferences Settings Select "Dock & Menu Bar" Preferences Uncheck "Automatically hide and show menu bar full screen" so that it is disabled Now when you enter full screen mode on any window or app in macOS, the menu bar will appear on the screen The top remains visible. Try it yourself and you'll see how it works. This differs from the default behavior of full-screen mode, which hides the menu bar by default until the mouse cursor moves to the top of the screen to reveal it. In the default behavior, the menu only appears when the cursor moves to
2023-05-04
comment 0
2841

Examples to explain how to hide and display the menu bar using css
Article Introduction:In website development, the menu bar is often an important part of the website to facilitate user navigation and operation. However, sometimes we want to hide the menu bar in certain situations, such as in order to reduce the page space when optimizing for mobile, or when making a responsive website, the menu bar needs to be hidden on small screen devices, and when the hamburger button is clicked Just showed it. In this article, we will introduce some basic CSS techniques to hide and show the menu bar. 1. Use the display attribute to control the display and hiding of the menu bar.
2023-04-21
comment 0
1891

Usage of MUI top tabs
Article Introduction:MUI is a high-performance front-end framework that is closest to the native APP experience. Its more important functions are: pull-down refresh, side-sliding navigation, sliding trigger operation menu and top (bottom) tabs, etc.
2017-10-13
comment 0
4263

Detailed explanation of the usage of the top tab of MUI
Article Introduction:MUI is a high-performance front-end framework that is closest to the native APP experience. Its more important functions are: pull-down refresh, side-sliding navigation, sliding trigger operation menu and top (bottom) tabs, etc.
2018-01-27
comment 0
3340