Found a total of 10000 related content

How to use the empire cms automatic refresh plug-in
Article Introduction:How to use the Empire CMS auto-refresh plugin? Download and upload the plugin. Install and set plug-in parameters in the Imperial CMS background. Save the configuration and enable the plugin. Refresh the page to see updates. Pay attention to cross-domain access restrictions and refresh interval settings.
2024-04-16
comment 0
371

What is the Empire CMS auto-refresh plug-in?
Article Introduction:The Imperial CMS Auto Refresh Plugin is an extension used to automatically refresh page content after page load or a specific time interval. The steps to use are as follows: Download and install the plug-in. Configure refresh settings (enable refresh, specify refresh interval, select refresh range) in the Advanced Settings tab of the content page editor. Create refresh rules to automatically trigger a refresh after specific actions, such as adding or editing content.
2024-04-16
comment 0
1249

What does the Empire CMS automatic refresh plug-in mean?
Article Introduction:The Empire CMS auto-refresh plug-in is an add-on that allows administrators to automatically refresh website pages within specified intervals to update content in a timely manner, increase loading speed, and improve user experience. Working principle: The plug-in inserts JavaScript code into the web page, triggers a request within a specified time interval, obtains the updated content from the server, and loads it into the page if there is an update. Suitable for news websites, blogs, stock markets and other websites that need to be constantly updated or display dynamic content regularly.
2024-04-17
comment 0
679

What to do if chrome cannot load plugins
Article Introduction:Chrome's inability to load plug-ins can be solved by checking whether the plug-in is installed correctly, disabling and enabling the plug-in, clearing the plug-in cache, updating the browser and plug-ins, checking the network connection, and trying to load the plug-in in incognito mode. The solution is as follows: 1. Check whether the plug-in has been installed correctly and reinstall it; 2. Disable and enable the plug-in, click the Disable button, and then click the Enable button again; 3. Clear the plug-in cache, select Advanced Options > Clear Browsing Data, check cache images and files and clear all cookies, click Clear Data.
2023-11-06
comment 0
4615

What is the cad loading plug-in command?
Article Introduction:The cad loading plug-in command is the "appload" command. For example, for Auto CAD loading plug-in tool, you can open the Auto CAD application software, enter the work area, and then enter the "appload" command. In the pop-up selection dialog box, find the plug-in that needs to be loaded.
2019-07-08
comment 0
28151

How to load plug-ins in uniapp
Article Introduction:How to load plug-ins in uniapp With the development of mobile applications, developers hope to easily extend application functions to provide a better experience. This is when plug-ins become a popular solution. How to load plug-ins in uniapp development? The following will introduce them one by one to you. 1. Understand the uni-app plug-in First, we need to understand the uni-app plug-in. The uni-app plug-in is a development component and functional module based on the npm package management mechanism. It is an extension of the uni-app framework ecosystem. Available via plug-in
2023-04-20
comment 0
2431

js/css dynamically loads JS plug-ins
Article Introduction:This time I will bring you the js/css dynamically loaded JS plug-in. What are the precautions for making the js/css dynamically loaded JS plug-in? The following is a practical case, let’s take a look.
2018-03-10
comment 0
1978

Can the DataTable plug-in implement asynchronous loading?
Article Introduction:This time I bring you the DataTable plug-in. Can it implement asynchronous loading? , what are the precautions for implementing asynchronous loading of the DataTable plug-in? The following is a practical case, let's take a look.
2018-03-15
comment 0
1646
Manipulate the order of Vue rendering and plug-in loading
Article Introduction:This time I will bring you the order of Vue rendering and plug-in loading. What are the precautions for operating Vue rendering and plug-in loading order? The following is a practical case, let's take a look.
2018-03-27
comment 0
2615


How to turn off automatic loading of plug-ins in Google Chrome Tutorial on turning off automatic loading of plug-ins in Google Chrome
Article Introduction:How to turn off the Google Chrome auto-loading plug-in? Recently, a user asked this question and found that the browser will automatically load the plug-in, which makes the user very distressed. If he wants to close it, what should he do? In response to this problem, this article brings a detailed tutorial on turning off the automatic loading plug-in and shares it with everyone. Interested users can continue reading. Tutorial on turning off automatic loading of plug-ins in Google Chrome: 1. Open Google Chrome. 2. Click the three dots in the upper right corner of Google Chrome. 3. Then select More Tools and Extensions. 4. Find the plug-in you need to close in the extension, and click the button below to close it. 5. Click Remove to uninstall the current plug-in.
2024-08-21
comment 0
1017

How to load js plug-in in vue.js
Article Introduction:The method for vue.js to load the js plug-in: first install the dependency package Bootstrap and jQuery; then import the relevant js and css, and insert the relevant DOM elements; finally save the code and run the project.
2020-11-27
comment 0
2742

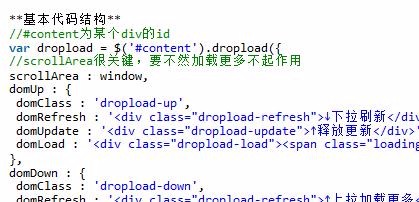
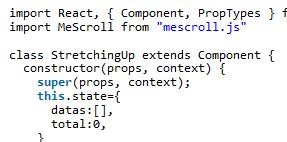
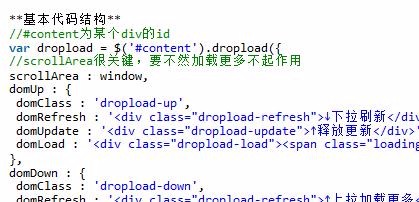
vue.js mobile terminal implements pull-up loading and pull-down refresh
Article Introduction:This time I will bring you the vue.js mobile terminal to implement pull-up, load, and pull-down refresh. What are the precautions for the vue.js mobile terminal to implement pull-up, load, and pull-down refresh. The following is a practical case, let's take a look.
2018-04-18
comment 0
4442