
The method for vue.js to load the js plug-in: first install the dependent packages Bootstrap and jQuery; then import the relevant js and css, and insert the relevant DOM elements; finally save the code and run the project.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6. This method is suitable for all brands of computers.
How to load js plug-in in vue.js:
The first step is to use Bootstrap in the vue.js project, you need to install this dependency package, as follows As shown in the picture:

The second step, before using Bootstrap, jQuery may be involved, so jQuery must also be installed, as shown in the figure below :

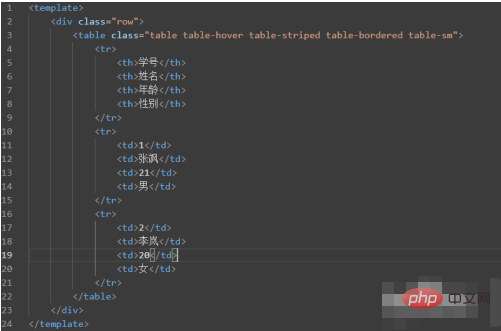
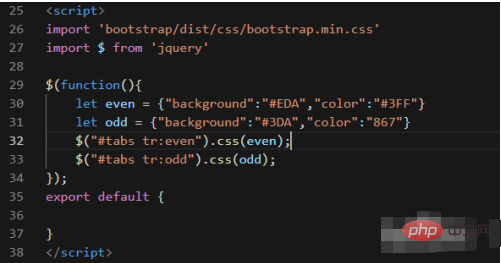
<script></script> in the new vue file , as shown in the figure below:




Related free learning recommendations:javascript (video)
The above is the detailed content of How to load js plug-in in vue.js. For more information, please follow other related articles on the PHP Chinese website!