Found a total of 10000 related content

CSS bounce animation effect
Article Introduction:The bounce animation effect is used to cause an element to quickly move upward, backward, or away from a surface after being hit. Example You can try running the following code to achieve the bouncing animation effect - live demonstration <html> <head> <style> .animated{ &nbs
2023-08-30
comment 0
702

PPT2016 text appears one by one animation production method_effect options must be set
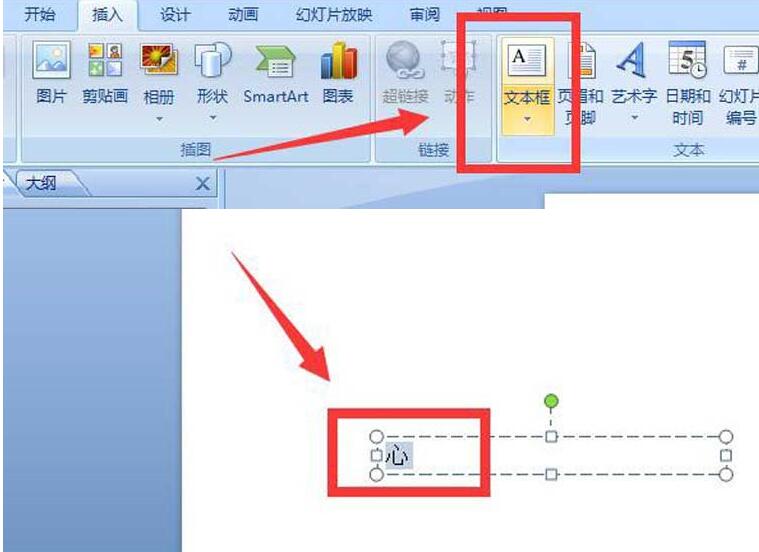
Article Introduction:First we enter text, which can be word art or a text box. Here we take word art as an example. We have inserted animation effects for this text, which can support animation effects of word skipping, wheels, splitting, etc. We take bouncing as an example here, and then you will find that there are only three sequences in the effect options, but these three are not effects that pop up one by one. Here we select [Animation Pane], and then the classic animation timeline window will pop up. Select the text animation you want to add, right-click and select Effect Options. In [Animated Text] we choose to press letters and set the letter delay. You can set it as you like here. After setting up the playback effect, the text will appear one by one.
2024-04-24
comment 0
1097

CSS Animation Guide: Teach you step-by-step to create bouncing effects
Article Introduction:CSS Animation Guide: Teach you step-by-step to create bouncing effects, specific code examples are required Introduction: In modern web development, animation effects have become one of the important means to improve user experience and attract attention. As a lightweight animation technology, CSS animation can achieve various cool effects through simple code. This article will provide you with a detailed CSS animation production guide. Through step-by-step teaching methods, it will lead you to create an animation with bouncing effects, so that you can better understand and use CSS animation technology. Preparation work: in
2023-10-20
comment 0
1272

Use CSS to achieve bouncing animation effects
Article Introduction:To use CSS to achieve the bouncing effect in animation, you can try running the following code - sample live demo <html> <head> <style> .animated{ backgrou
2023-08-28
comment 0
1308
javascript text jumping on web page_text effects
Article Introduction:The code for the text that jumps on the web page is a little complicated, but the effect is quite cute. The text that jumps up and down is so cute!
2016-05-16
comment 0
1378

How to add a jumping subtitle animation to a video clip_Step-by-step tutorial for adding a jumping subtitle animation to a video clip
Article Introduction:1. In the clip, find the text option below the video bar and click to open it. 2. Select the new text field in the properties to open. 3. Enter the text content and select the animation option setting on the right in the type bar below. 4. In the animation bar, select the desired animation effect. 5. After clicking to select the desired style, the current animation effect will be automatically displayed at the top, and the speed of the animation can be adjusted at the bottom. 6. After adding the animation, adjust the duration of the animation left and right, and then export the video.
2024-04-15
comment 0
670

How to create text animation effects in PPT_How to create text animation effects in PPT
Article Introduction:Open the slide show on your computer, enter text in the new slide, select the entered text, click [Animation] in the tool, click [Add Animation], select an animation effect you like, and set it as shown in the picture. After the text animation is set, click the play button below to preview the effect with a single mouse.
2024-06-04
comment 0
686

How to create a diamond-shaped text animation effect in wps2019_How to create a diamond-shaped text animation effect in wps2019
Article Introduction:1. Click in the slide document to select the text you want to create animation effects. 2. Click the [Animation] option on the upper toolbar. 3. Click the [Custom Animation] option in the [Animation] tool list. 4. Click the [Add Effect] option in the sidebar on the right. 5. Click the [Diamond] option in the pop-up menu list. 6. Set the animation effect accordingly in [Modify], as shown in the figure. 7. Click the [Preview Effect] option in the tool list.
2024-03-27
comment 0
1220
How to achieve pop-up window effect of prompt text in CSS3
Article Introduction:I believe everyone has done the pop-up window effect of text, but in CSS3, this effect can be manipulated without additional JS code. Today we will give you a pop-up window effect of prompt text without JS.
2018-05-24
comment 0
4376

How to dismantle the animation by strokes in ppt_The operation content of designing a text in ppt to disassemble the animation by strokes
Article Introduction:1. Realize the font disassembly animation. This animation explains the process of fonts. To put it bluntly, it is also an animation of fonts. However, the stroke disassembly of fonts is gradually separated through Photoshop software. After the font is divided according to strokes, the strokes are made into Just a step-by-step animation. By splitting and then animating, the production of font disassembly animation is realized. 2. Disassemble the font 1. Open the PPT software, find [Insert]/[Text Box] in the menu bar, insert the font, insert any text, adjust the font size, right-click the mouse and save the text as a picture (the purpose is to control the font size). 2. After the text is saved as a picture, use the PS software to open the picture, and use the magic wand and copy layer operations to decompose the text into radicals to complete the text.
2024-04-17
comment 0
560

JS custom status bar animated text
Article Introduction:This time I will bring you JS customized status bar animated text. What are the precautions for JS customized status bar animated text? The following is a practical case, let's take a look.
2018-04-17
comment 0
1863

Detailed process of making text animation that pops up in PPT
Article Introduction:Insert - text box - horizontal text box, write three sentences into three text boxes respectively. Click on the first sentence and add effects to it: Custom Animation Panel - Add Effect - Enter - Other Effects - Stretch. Because the entire paragraph is part of the lyrics, after the song starts, as each line of singing is sung, the same line of lyrics will also appear, so the text box starts with [after the previous item] (it is impossible to sing the entire song It will appear again after finishing), choose the direction to cross, and the speed to medium speed. In the rendering, you can see that each letter is executing this animation. This effect is completed in the effect options: right-click on the effect in the animation panel - Effect Options - Animated Text - Press the letter. After selection, the entire sentence will no longer be used as an object to perform stretch actions.
2024-04-17
comment 0
1108

How to create an animation of text rotating around the avatar in cutout_ Tutorial on making an animation of text rotating around avatar in cutout
Article Introduction:1. First open the clip and click the + sign in the middle to start creating. 2. Then import a green background image. 3. Then click on the picture-in-picture below - add a new picture-in-picture and add a red picture; 4. Click on the mask below and select the circular mask application. 5. Then add the avatar image you want to create in the form of a picture-in-picture (the photo is best cropped to a 1:1 ratio), or click on the mask-circular mask application below. 6. Finally, click Text-New Text, enter your own text, and select Wrap in Animation-Loop Animation; (and remember to adjust the position of the text between the red circle and the avatar circle). Note: There must be spaces between words when entering text.
2024-04-16
comment 0
1182

'The Master of Finding Differences in Words' Childhood Cartoon 2 Connected Cartoons Clearance Guide
Article Introduction:Some levels in the Text Difference Master game are difficult. Many players want to know how to pass the levels in Childhood Cartoon 2? This level requires everyone to connect to the cartoons from their childhood. How to do it specifically? Below is the guide for clearing the level of the childhood cartoon 2 connected with the cartoon brought to you by the editor. Friends who are interested should take a look at it together. I hope it will be helpful to everyone. "The Master of Finding Faults in Words" Childhood Cartoon 2 Connected to Cartoon Clearance Strategy Childhood Cartoon 2 Connected to Cartoon 1, Childhood Cartoon 2 Connected to Cartoon In this level we need to watch the cartoons we watched when we were children title 2, Falling from the Sky The next one is Zhu Bajie, not Sister Lin. 3. The answer is as shown in the picture below:
2024-07-12
comment 0
488

How to create simple text animation in Adobe PhotoShop CS6 - Specific operations to create simple text animation in Adobe PhotoShop CS6
Article Introduction:Do you like to use Adobe PhotoShop CS6 software as much as the editor? So do you know how to make simple text animations in Adobe PhotoShop CS6? Next, the editor will bring you the specific operations of making simple text animations in Adobe PhotoShop CS6. Interested users Come and take a look below. Open the PS software and create a new file of a custom size. Add text in two passes. For the first time, add "Add hello," and for the second time, add "Baidu Experience!" And click "Timeline" in the lower left corner, then click in the animation frame at the bottom of the page to copy two new animation frames. When setting the first animation frame, the background layer is visible. When setting the second animation frame,
2024-03-04
comment 0
394

'The Master of Finding Differences in Words' Childhood Cartoons with Guide to Clearing All Cartoons
Article Introduction:Some levels in the Text Difference Master game are relatively difficult, and many players want to know how to survive childhood cartoons? This level requires connecting the names of all cartoons. How to do it specifically? Below is the childhood cartoon "The Master of Finding Differences in Words" brought to you by the editor, together with the clearance strategies for all cartoons. Friends who are interested should take a look at it together. I hope it will be helpful to everyone. "The Master of Finding Faults in Words" Childhood Cartoon Connected to All Cartoons Clearance Strategy Childhood Cartoon Connected to All Cartoons Answers: Bear Infestation, Pig Bajie, Dark Horse Sheriff Pig Man, The Adventures of Lolo, Pleasant Goat and Big Big Wolf and other parts of this level You may not have seen the cartoon, but you can connect the familiar names first, and you will know how to connect the others! Offline help them successfully go on a blind date
2024-07-19
comment 0
815

Methods and techniques for realizing text animation effects with CSS
Article Introduction:CSS methods and techniques for realizing text animation effects In web design and development, text animation effects can add vitality and interest to the page, attract the user's attention, and improve the user experience. CSS is one of the important tools to achieve text animation effects. This article will introduce some commonly used CSS properties and techniques to help you achieve various text animation effects. 1. Basic animation attribute transition: The transition attribute is one of the attributes used to set the transition effect of elements in CSS. Transitioned by specifying attributes
2023-10-20
comment 0
1930

CSS methods and techniques to achieve title text animation effects
Article Introduction:CSS methods and techniques to achieve title text animation effects require specific code examples. In web design and development, animation effects can improve user experience and increase the appeal and vitality of the page. Title text animation effect is a common design technique, which can make the title of the page more vivid and interesting. This article will introduce some CSS methods and techniques to achieve title text animation effects, and provide specific code examples. Gradient animation effect The gradient animation effect can change the color of title text from one color to another, creating a smooth transition effect.
2023-10-20
comment 0
1800

How to create underline animation when mouse clicks text in PPT
Article Introduction:1. Enter text. 2. Select the shape under Insert and select Line within it. 3. Draw a straight line below the word love. 4. Select the straight line, then select the animation menu, and choose an animation effect from it. 5. Play the animation. At this time, there are no horizontal lines under the text. 6. Click the mouse, and a horizontal line will appear under the text.
2024-03-26
comment 0
1237











