Found a total of 10000 related content
css3 implements 3d
Article Introduction:CSS3 realizes 3D. With the development of the Internet and the advancement of technology, website designs are becoming more and more cool, including 3D effects. CSS3 is one of the important tools to achieve 3D effects. This article will introduce how CSS3 implements 3D. 1.3D transformation: 3D transformation is to make elements present a 3D effect through operations such as rotation, scaling, and movement. 3D transformations can be controlled through the "transform" attribute. (1) Rotating elements can perform rotation operations in three directions: X-axis, Y-axis, and Z-axis: ```transform: rota
2023-04-24
comment 0
202

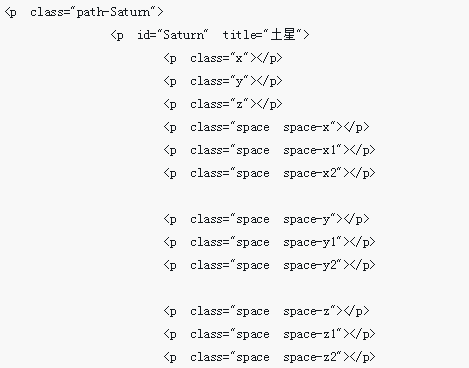
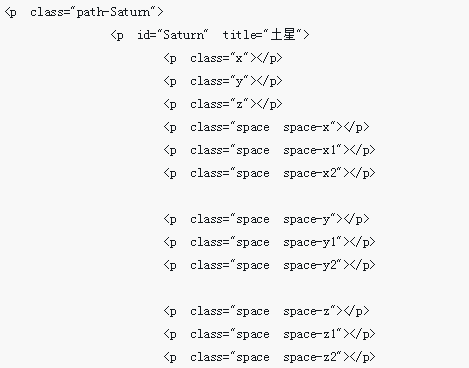
css3+js realizes 3D planetary movement
Article Introduction:This time I will bring you css3+js to realize 3D planetary movement. What are the precautions for css3+js to realize 3D planetary movement? The following is a practical case, let’s take a look.
2018-03-22
comment 0
2018

How to implement 3d in css3
Article Introduction:CSS3 realizes 3D. With the development of the Internet and the advancement of technology, website designs are becoming more and more cool, including 3D effects. CSS3 is one of the important tools to achieve 3D effects. This article will introduce how CSS3 implements 3D. 1.3D transformation: 3D transformation is to make elements present a 3D effect through operations such as rotation, scaling, and movement. 3D transformations can be controlled through the "transform" attribute. (1) Rotating elements can perform rotation operations in three directions: X-axis, Y-axis, and Z-axis: ```transform: rota
2023-04-24
comment 0
1916

Take you to play with 3D of CSS3!
Article Introduction:Without further ado, let’s start with the demo. Cool css3 revolving lantern/cube animation: https://bupt-hjm.github.io/css3-3d/ Github source code address: https://github.com/BUPT-HJM/css3- 3d Cool css3 page flip animation: https://bupt-hjm.github.io/css3-flip-book/ Github source code address: https://github.com/BUPT-HJM/css3-flip-book The above are pure css3 implementation, without using
2017-05-01
comment 0
2086

CSS3 3D special effects video data sharing
Article Introduction:"CSS3 3D Special Effects Video Tutorial" uses the transition attribute, perspective attribute, and transform attribute in CSS3 to create real and usable three-dimensional effects.
2017-08-31
comment 0
1539

jQuery and CSS3 3D rotation project display template
Article Introduction:This is a very cool jQuery and CSS3 3D rotation project display template. This template uses CSS3 3D transform to create a 3D cube rotation effect, so that each item will show a cube rotation effect when switching.
2017-01-18
comment 0
1435

CSS3 Tutorial-3D Conversion
Article Introduction:Hello! The previous article introduced you to the CSS3 tutorial-2D conversion. I wonder how you learned it? Next, I will introduce to you the CSS3 tutorial-3D conversion.
2016-12-27
comment 0
1661