Found a total of 10000 related content

10 recommended articles about WeUI
Article Introduction:What is WeUI? WeUI is a basic style library customized for mini programs by the official design team in compliance with WeChat visual design specifications. We put WeUI in the basics here because WeUI is an official product, and after the IDE update on October 28, the IDE cannot recognize and reference css, and it also blocks the acquisition of style files from the network, drawing a clear line with css. 》》》 How to introduce WeUI and download WeUIweui.wxss. Note that it is in the [weui-wxss/dist/style/] directory, not [weui-wxss...
2017-06-12
comment 0
3809

Basic style library for mini programs--WeUI
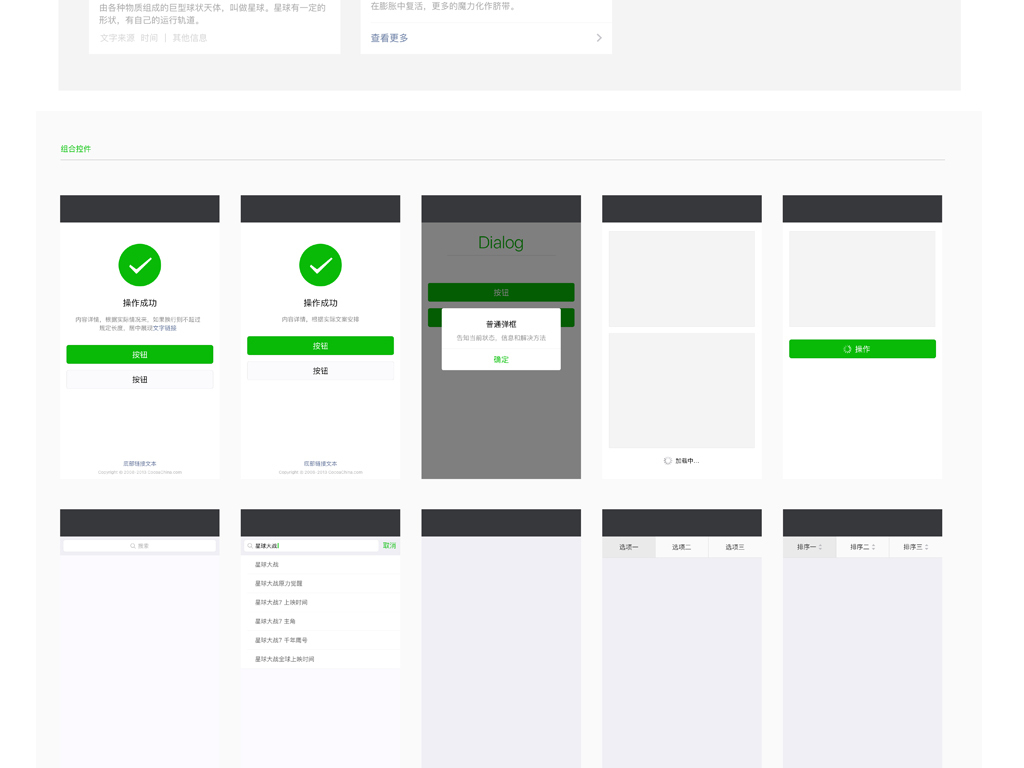
Article Introduction:TODO: Mini program integrates WeUI WeUI is tailor-made for WeChat web services. WeUI is a basic style library that is consistent with WeChat's native visual experience. It is designed by WeChat's official design team for WeChat Web development, which can make users' usage perception more unified. Contains various elements such as button, cell, dialog, progress, toast, article, actionsheet, icon, etc. 1. Use WeChat developer tools to add a new project MWL 2. Download WeUI...
2018-05-24
comment 0
9338

What is jquery weui?
Article Introduction:jquery weui is a simple and powerful UI library specially designed for WeChat public account development. It contains all WeUI official CSS components and provides a large number of additional expansion components. The rich component library can greatly reduce front-end development time.
2020-11-13
comment 0
3498

How to integrate WEUI component library in Vue.js project
Article Introduction:In mobile web development, the choice of UI component library is very important. WEUI is a UI component library developed specifically for WeChat, and Vue.js is one of the more popular front-end frameworks at the moment. Vue.js is very powerful in component development. So, how do you use these two together? The following will introduce how to integrate the WEUI component library in the Vue.js project. 1. Install WEUI. Before using WEUI, you need to install and introduce it. You can use npm to install it.
2023-04-07
comment 0
1111

What is the difference between bootstrap and weui
Article Introduction:Differences: 1. Bootstrap is a front-end framework based on HTML, CSS, and JavaScript, while weui is a set of basic style UI libraries that are consistent with WeChat’s native visual experience; 2. Bootstrap was developed by Twitter, and weui is Tencent’s official design for WeChat. Designed by the team.
2021-12-28
comment 0
2217