Found a total of 10000 related content
Beginner Canvas
Article Introduction:Beginner Canvas
2016-10-12
comment 0
1118

html5:canvas
Article Introduction:html5:canvas
2016-10-15
comment 0
1593

canvas searchlight effect
Article Introduction:The clip() method in canvas is used to cut arbitrary shapes and sizes from the original canvas. Once an area is clipped, all subsequent drawing will be limited to the clipped area (other areas on the canvas cannot be accessed)
2017-02-09
comment 0
1866

How to clear canvas in html5
Article Introduction:How to clear canvas in html5: 1. Use the "clearCanvas" method to clear the canvas; 2. Use the clearRect method to clear the canvas; 3. Fill the canvas with a specific color to clear the canvas.
2021-05-26
comment 0
4122
html5 Canvas drawing tutorial (1)—Basic knowledge of drawing_html5 tutorial skills
Article Introduction:Canvas means canvas. The Canvas in Html5 is really very similar to the canvas in real life. Therefore, treating it as a real canvas can speed up understanding; if you want to learn Canvas drawing, you must have a Javascript foundation. Without further ado, let’s get to the point.
2016-05-16
comment 0
1508

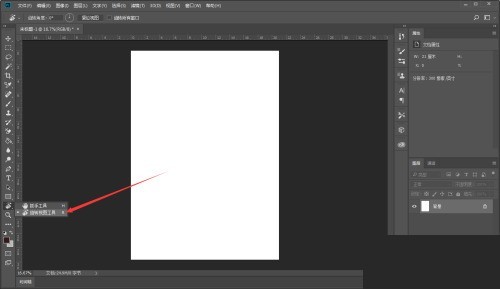
How to create a new canvas in ps2020-How to create a new canvas in ps2020
Article Introduction:Are you also using ps2020 software? But do you know how to create a new canvas in ps2020? The following article brings you how to create a new canvas in ps2020. Let us take a look below. Open the PS2020 software and click the "New" button to create a canvas; after clicking "New", you will enter "Recently Used Items" by default, which stores the size of the canvas you have recently created; set the canvas properties on the right and click "Create" to create a new one. Canvas. When entering the main interface of PS, press Ctrl+N to re-create the canvas. Here, select the canvas resolution in "Web" as 72; when selecting the canvas in "Print", "Photos", "Artwork and Illustrations" The resolution is 300; there are various
2024-03-04
comment 0
945
An example tutorial about canvas-scratch-off
Article Introduction:Today, combined with the lottery game in the previous article, I used canvas to write a small game - scratch-off. First, use canvas to make a canvas with a width and height of 200px. Then position a span tag on the canvas. The effect is as follows. Next, get the canvas tag, define an array, and then use canvas to draw a gray square to cover this part. The effect is as follows: Use canvas to create a transparent circle. When the mouse moves, clear the gray layer on the canvas and display the text below (first prize). ...
2017-07-25
comment 0
3351

How to draw lines with canvas
Article Introduction:This time I will show you how to use canvas to draw lines, and what are the precautions for using canvas to draw lines. The following is a practical case, let's take a look.
2018-03-14
comment 0
2359

About the mutual conversion between Canvas and Image
Article Introduction:This article shows you how to convert Image to canvas, and how to extract an Image from canvas. The sample code is as follows. Friends who have this need can refer to it. I hope it will be helpful to everyone.
2018-06-22
comment 0
1741

How to draw a rectangle with canvas? Introduction to two methods of drawing rectangles on canvas
Article Introduction:The canvas element uses JavaScript to draw images on web pages. The canvas is a rectangular area that you can control every pixel of. canvas has many ways to draw paths, rectangles, circles, characters, and add images. So, how to draw a rectangle using canvas? Next, this article will introduce to you the implementation method of drawing a rectangle on canvas. You can take a look if you need it.
2018-09-17
comment 0
17351

How to center canvas in HTML5?
Article Introduction:To center a canvas in HTML5, include the canvas tag inside a div tag. Then we can center align the div tag. By doing this, the canvas will also be centered. Example<!DOCTYPEhtml>.<html> <body> <divstyle="text-align:center;"> &am
2023-09-01
comment 0
1287


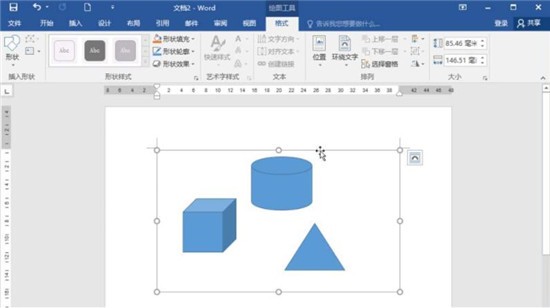
Solution to the problem that word canvas cannot be moved
Article Introduction:1. If you find that the canvas in Word2016 cannot be moved, you can click the button on the right side of the canvas after selecting it. 2. After clicking the button, a [Layout Options] panel will pop up. If [Embedded] is selected, the canvas cannot be moved. 3. If you want to move the canvas at this time, you can click to select other text wrapping options except embedded type. 4. After selecting other text wrapping options, the canvas can be moved. 5. If there is text around the canvas and you want the canvas to move with it when you move the text, you can click the [Move with text] option in the selection panel. 6. In addition, after selecting the canvas, you can also change the text wrapping method of the canvas in the [Wrap Text] drop-down list in the [Format] tab.
2024-04-26
comment 0
583


Use H5 canvas to create barrage effect
Article Introduction:This time I will show you how to use H5 canvas to create a barrage effect. What are the precautions for using H5 canvas to create a barrage effect? The following is a practical case, let’s take a look.
2018-03-13
comment 0
4190