Found a total of 10000 related content

Integration of Vue.js and Dart language, practice in building cool mobile application UI interface
Article Introduction:Integration of Vue.js and Dart language, the practice of building cool mobile application UI interface In the field of mobile application development, UI interface is a crucial part. Developers need to use an easy-to-use, efficient and flexible tool to build cool mobile application UI interfaces. This article will introduce how to use the integration of Vue.js and Dart language to achieve this goal, and give specific code examples. Vue.js is a popular JavaScript framework that is widely used for building user interfaces. it passes double
2023-07-29
comment 0
1205

Use the new JavaFX threading model in Java 13 to implement asynchronous updates of the UI interface
Article Introduction:Use the new JavaFX thread model in Java13 to implement asynchronous updates of the UI interface. Introduction: In software development, the response speed of the user interface is very important to the user experience. In order to ensure the smoothness and timeliness of the interface, developers need to use an asynchronous way to update the user interface. In previous versions, JavaFX used the JavaFX application thread (JavaFXApplicationThread) to update the UI interface, but it was easy to
2023-08-01
comment 0
1201

The difference between java and ui
Article Introduction:The difference between Java and UI: 1. UI is the user interface, which is a relatively broad term. Basically, the interface displayed to the user by the software can be called UI; 2. Java is mainly used for the development of back-end service systems, but most The branches all have Java back-end systems, and the web front-end interface is the responsibility of a project team as an overall project.
2020-04-07
comment 0
6763

what is ui interface
Article Introduction:UI interface design refers to the overall design of human-computer interaction, operation logic, and beautiful interface of software. UI design is divided into physical UI and virtual UI. The UI design mentioned on the Internet is virtual UI, and UI is the User Interface. Abbreviation.
2020-10-10
comment 0
20631


Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Article Introduction:Integration of Vue.js and Dart language, practice and development skills for building cool mobile application UI interfaces Introduction: In mobile application development, the design and implementation of the user interface (UI) is a very important part. In order to achieve a cool mobile application interface, we can integrate Vue.js with the Dart language, and use the powerful data binding and componentization features of Vue.js and the rich mobile application development library of the Dart language to build Stunning mobile application UI interface. This article will show you how to
2023-08-02
comment 0
1052

How to use Vue and Element-UI to implement progress bar and loading animation effects
Article Introduction:How to use Vue and Element-UI to implement progress bar and loading animation effects. Vue.js is a lightweight front-end framework, and Element-UI is a UI component library based on Vue.js, which provides a rich set of components and interactions. The effect can help us quickly develop a beautiful front-end interface. This article will introduce how to use Vue and Element-UI to implement progress bar and loading animation effects. 1. Install and introduce Element-UI first,
2023-07-21
comment 0
5285

I create a custom Modal component in react typescript.
Article Introduction:I create a custom Modal component in react typescript.
Modal.tsx
// src/components/ui/Modal.tsx
import React, { useState, useEffect, useRef } from 'react';
interface ModalProps {
isOpen: boolean;
onClose: () => void;
childre
2024-09-19
comment 0
1014

What is the difference between componentization and modularization in vue
Article Introduction:The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
2022-12-15
comment 0
4100

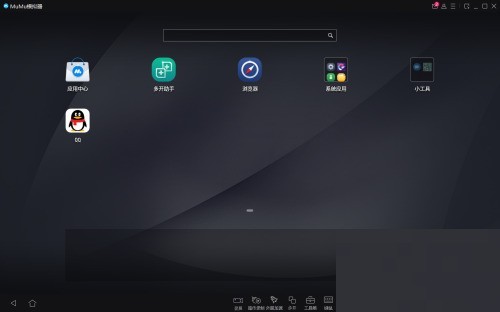
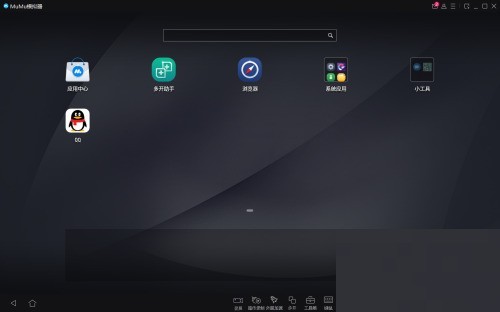
How to hide the UI interface in NetEase MuMu simulator Tutorial on hiding UI interface in NetEase MuMu simulator
Article Introduction:NetEase MuMu emulator can help users play mobile applications and games on their computers. In order to get a better gaming experience, some users want to hide the UI interface, but they don’t know how to do it. Will it be troublesome? In fact, no. In response to this problem, this article brings a detailed tutorial to share with everyone. If you are interested, please continue reading. NetEase MuMu emulator hidden UI interface tutorial: 1. Enter the software and click on the three horizontal lines menu option in the upper right corner. 2. Then click on the Settings Center in the drop-down option list to open it. 3. After entering the new interface, click Game Settings on the left. 4. Then find the option to hide the game UI interface on the right and check it. 5. Finally, click Save and Close.
2024-08-29
comment 0
996

Java Error: JavaFX Thread Pool Error, How to Handle and Avoid
Article Introduction:JavaFX thread pool errors are one of the common problems in Java development. In JavaFX, the UI interface and business logic run in different threads, so a thread pool needs to be used to manage threads and avoid blocking the UI interface. However, during the use of the application, thread pool errors may be encountered, causing the application to crash or run unstable. This article will introduce common causes and solutions for JavaFX thread pool errors. Common reasons (1) Improper thread pool size. Improper thread pool size is a common thread pool error.
2023-06-24
comment 0
868

Some personalized configurations of PhpStorm
Article Introduction:The interface uses the Material Theme UI plug-in, then Install, then Restart, Done! Laravel Plugin When you import a Laravel project into PhpStorm, you need the next Laravel Plugin.
2019-12-20
comment 0
3395

Midjourney directly generates the UI interface! AI Design Experience Guide
Article Introduction:Midjourney is an AI drawing tool suitable for novices who want to get started quickly. It can assist UI/UX designers to speed up the design process and generate user-specified types of design drawings through keywords. It can specify the main object, color matching and style, and is more suitable for providing more creativity and inspiration in the initial stage of APP design. However, in order to implement the design drawings generated by it, more technologies need to be mastered. There are many popular AI drawing tools at home and abroad. Among them, Midjourney is the tool that I think is the easiest to use at present. It is a good entry choice for novices who do not understand AI drawing at all and want to give it a try. Moreover, AI at this stage can already assist in design, and the visual effects are quite eye-catching. Then UI/UX design
2023-05-31
comment 0
1914

How to change pycharm to Chinese interface
Article Introduction:The steps to switch the PyCharm interface to Chinese are as follows: Open PyCharm Settings Navigate to Appearance and Behavior > Appearance Select "Simplified Chinese" in the UI language drop-down menu Click the "OK" button and restart PyCharm
2024-04-18
comment 0
552

Using RevelJ for front-end development in Beego
Article Introduction:In recent years, the development model of front-end and back-end separation has become more and more mainstream. In this mode, the backend is responsible for providing the interface, and the frontend develops the interface based on the interface. In the development of the Beego framework, we can also use RevelJ for front-end development, which makes it easier for us to develop front-end and back-end separation. RevelJ is a UI component library based on React and AntDesign. It allows us to develop beautiful, reusable interfaces more quickly. Next, we will introduce how to use Be
2023-06-22
comment 0
1058

what is ui
Article Introduction:UI is a user operation interface, also refers to the human-computer interface, generally refers to mobile phones and web pages. User interface is a term used in all systems, allowing users to connect with technology, and the design of UI is to achieve the beauty and style of the interface.
2018-12-12
comment 0
178496

Can layui be applied to asp development?
Article Introduction:yes. layui is a cross-platform UI component library that can be used for ASP development. The integration steps are as follows: 1. Download the layui library. 2. Reference the library file in the ASPX page. 3. Use the layui component to create the interface.
2024-04-28
comment 0
616

Specifications of MessageEvent and SSE in HTML5
Article Introduction:1. The new communication method defined by the MessageEvent interface in the HTML5 specification, whether it is WebSocket or SSE, including WebRTC that implements video and audio communication, is based on an interface defined in the HTML5 specification: MessageEvent. This is a message-based event. First, we can take a look at the traditional event types in JavaScript. The traditional base classes of DOM events mainly include: (1) UIEvents: generalized UI events, in which mouse events and keyboard events are
2018-05-28
comment 0
3025

What are the Android APP testing process and common problems?
Article Introduction:1. Automated testing Automated testing mainly includes several parts, automated testing of UI functions, automated testing of interfaces, and other specialized automated testing. 1.1 UI function automated testing Automated testing of UI functions, which is often referred to as automated testing, is mainly automated testing based on the UI interface. UI function clicks are realized through scripts, replacing manual automated testing. The advantage of this test is to effectively release the testing manpower for highly repetitive interface feature functional testing, and use the execution of scripts to achieve fast and efficient return of functions. However, the shortcomings of this kind of test are also obvious, including high maintenance costs, easy misjudgment, and insufficient compatibility. Because it is based on interface operation, the stability of the interface becomes
2023-05-13
comment 0
1234