Found a total of 10000 related content

A brief analysis of how to implement scrolling hidden navigation in PHP (code example)
Article Introduction:In web design, the navigation bar is one of the important components of the web page. Its function is to facilitate users to access different pages and functions. However, for some projects that need to maintain the aesthetics and simplicity of the page, scrolling is often used to hide the navigation. This technique can both improve user experience and save page space. In this article, we will share some implementation methods of scrolling hidden navigation code based on PHP language, and introduce how to customize your own navigation bar. 1. Implementation Principle of Scroll Hidden Navigation Scroll Hidden Navigation means that when the user scrolls down the page, the navigation bar is automatically hidden at the top.
2023-04-12
comment 0
872

HTML, CSS, and jQuery: Build a beautiful scrolling tab navigation
Article Introduction:HTML, CSS, and jQuery: Build a beautiful scrolling tab navigation In modern web design, scrolling tab navigation has become a common design element. It provides visitors with easy navigation and increases the interactivity of the web page. This article will introduce how to use HTML, CSS and jQuery to build a beautiful scrolling tab navigation, and provide specific code examples. First, we need to understand the basic structure of HTML. Here is a simple HTML code example: <!DOC
2023-10-26
comment 0
1151

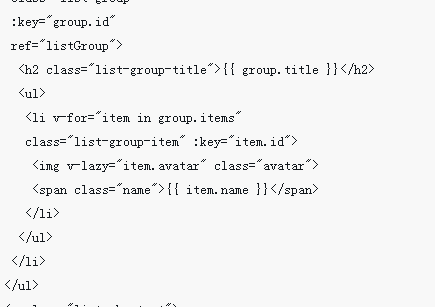
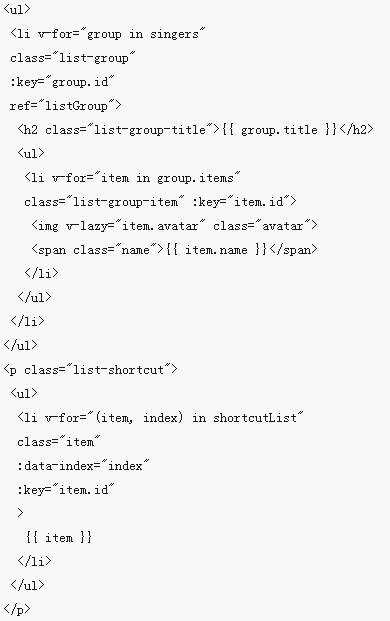
How to use Vue+better-scroll to implement alphabetical index navigation
Article Introduction:This time I will show you how to use Vue+better-scroll to implement alphabetical index navigation, and what are the precautions for using Vue+better-scroll to implement alphabetical index navigation. The following is a practical case, let's take a look.
2018-05-23
comment 0
2441

How to achieve smooth scrolling navigation of web pages through CSS
Article Introduction:How to realize smooth scrolling navigation of web pages through CSS Navigation is a very important part of web pages and is the entrance for users to browse web content. In a long web page, smooth scrolling navigation allows users to quickly locate the required content and improves the user experience. To achieve smooth scrolling navigation through CSS, you can use some CSS features and techniques. The following is a specific code example: HTML structure: <!DOCTYPEhtml><html><head>
2023-10-19
comment 0
783

HTML, CSS, and jQuery: Build a beautiful page scrolling effect
Article Introduction:HTML, CSS and jQuery: Build a beautiful page scrolling effect In today's era of rapid development of the Internet, web design has become a very important field. In order to attract users, convey information and improve user experience, designers often use various techniques to enhance the visual effect of the page. One of the common techniques is the page scrolling effect, which dynamically scrolls the page to display different content blocks, giving users a new browsing experience. This article will introduce in detail how to use HTML, CSS and jQuery
2023-10-27
comment 0
627

How to use Vue + better-scroll to implement mobile alphabetical index navigation
Article Introduction:This time I will show you how to use Vue + better-scroll to implement alphabetical index navigation on the mobile terminal. What are the precautions for using Vue + better-scroll to implement alphabetical index navigation on the mobile terminal? Here is a practical case, let’s take a look.
2018-05-31
comment 0
2411

How to make a responsive scroll navigation using HTML, CSS and jQuery
Article Introduction:How to use HTML, CSS and jQuery to create a responsive scroll navigation Navigation menu plays a very important role in web design, it can help users quickly locate and navigate to different web page parts. For responsive websites, we need to ensure that the navigation menu can display and operate normally on different screen sizes. This article will introduce how to use HTML, CSS and jQuery to make a responsive scroll navigation, and provide detailed code examples. 1. HTML structure First, we need to define navigation
2023-10-24
comment 0
1344

HTML, CSS, and jQuery: Build a beautiful vertical scroll navigation
Article Introduction:HTML, CSS, and jQuery: Build a Beautiful Vertical Scroll Navigation In web design, the navigation bar is a very important component. A beautiful, easy-to-use navigation bar provides a good user experience and provides users with an intuitive navigation system. In this article, we will build a beautiful vertical scrolling navigation bar using HTML, CSS, and jQuery, and provide specific code examples. HTML structure First, we need to determine the HTML structure of the navigation bar. at this
2023-10-24
comment 0
1341