Found a total of 10000 related content

HTML, CSS and jQuery: Create a navigation menu drop-down animation effect
Article Introduction:HTML, CSS and jQuery: Create a navigation menu drop-down animation effect. In web development, an attractive page effect can increase users' favorability of the website and improve user experience. Among them, menu navigation is one of the common elements in websites. We can add animation effects to increase the interactive effect of menus and make the website more vivid. In this article, we will use HTML, CSS, and jQuery to create a navigation menu with drop-down animation effects. Through the following steps, you will learn how to use this
2023-10-27
comment 0
1202

HTML, CSS and jQuery: Make a first-level navigation menu with animation effects
Article Introduction:HTML, CSS and jQuery: Create a first-level navigation menu with animated effects In web design and development, the navigation menu is a very important component. A good navigation menu can provide a clear navigation structure and a good user experience. In this article, we will create an animated first-level navigation menu using HTML, CSS, and jQuery. 1. HTML structure First, we need to establish the HTML structure of the navigation menu. Here's a simple example: <na
2023-10-27
comment 0
1216


How to set the page fluency of QQ Music_How to set the page fluency of QQ Music
Article Introduction:1. First open the [QQ Music] software, click the [My] button in the bottom navigation bar, and click the [More] button at the top of the page. 2. Then click [Settings]--->[Fluency Settings] option. 3. Then on the right side of the function bar of [Animation Effect], click to turn off the [Switch] button to improve the smoothness of page switching.
2024-04-08
comment 0
1102

How to align the Amap navigation with the forward direction? Tutorial on setting the head of the Amap map upward
Article Introduction:Touch the Amap APP and slide the "Me" personalized center at the bottom. Log in to your personal homepage, carefully search for the settings button set as a logo, and tap to start the operation. 3. Select "Navigation Settings" in the settings menu. In the navigation settings menu, if you search carefully, you can find the picture settings option, which hides the personalized settings of the navigation. In vehicle settings, adjust the navigation perspective to the front of the car upward to enjoy optimal driving guidance.
2024-06-28
comment 0
911

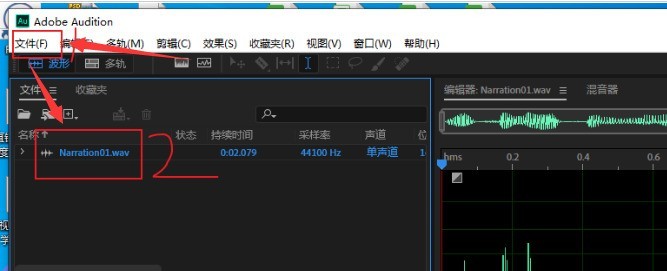
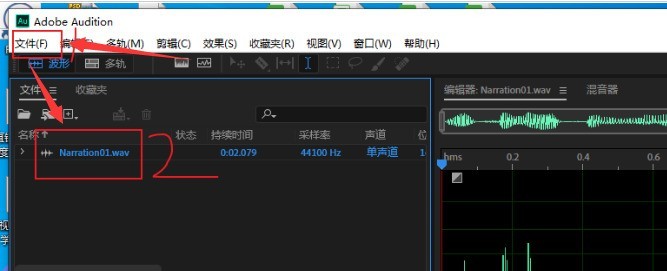
How to add markers to audition audio_List of steps to set prompt markers for audition
Article Introduction:1. After opening the interface, click the file menu in the upper left corner and select the Open button to import the audio file that needs to be edited. 2. Drag the mouse to move the time track to the position that needs to be marked. 3. Find the mark panel in the lower left corner and click to add a prompt mark. button to achieve mark location navigation
2024-05-08
comment 0
1034

When is CSS fixed positioning generally used?
Article Introduction:CSS fixed positioning is generally used in scenarios such as navigation bars, floating advertisements, return to top buttons, floating menus, message prompts, etc. Detailed introduction: 1. Navigation bar, no matter how the user scrolls the page, the navigation bar will remain visible, which can improve the user experience and enable users to easily navigate to other pages when browsing the web; 2. Ad suspension, using fixed positioning, can make The advertisement remains at a certain position on the page as the user scrolls, thereby increasing the exposure and click-through rate of the advertisement; 3. The return to top button allows the button to always stay at a certain position in the browser window, etc.
2023-10-24
comment 0
1547


HTML, CSS and jQuery: Make an animated vertical menu
Article Introduction:HTML, CSS and jQuery: Make a vertical menu with animation In modern web design, dynamic effects have become one of the important factors that attract users' attention. In the navigation menu of the web page, animation effects can provide users with a better visual experience and operability. This article will introduce how to use HTML, CSS and jQuery to create an animated vertical menu, and provide specific code examples. HTML Part First, we need to use HTML to build the structure of the menu. in body tag
2023-10-24
comment 0
1273

How to change pycharm to Chinese interface
Article Introduction:The steps to switch the PyCharm interface to Chinese are as follows: Open PyCharm Settings Navigate to Appearance and Behavior > Appearance Select "Simplified Chinese" in the UI language drop-down menu Click the "OK" button and restart PyCharm
2024-04-18
comment 0
551

How to flip the PR screen vertically_PR setting parallel video screen tutorial sharing
Article Introduction:1. After opening the interface, import the video clips that need to be edited in the timeline 2. Click the crop button in the effect menu, delete the upper half of the video, and add a 20 feather edge effect at the top 27% position 3. Copy the video and Place it on the V2 track, click the effects menu, and add the vertical flip option 4. Finally, adjust the motion parameters of the video appropriately to align the edges of the screen.
2024-04-29
comment 0
452

How to read Oracle official documents
Article Introduction:To view official Oracle documentation, visit https://docs.oracle.com and follow these steps: Enter a keyword or product name in the search bar, or use the menu bar and sidebar to browse documentation categories. Select a specific document type (such as User Guide or API Reference). The document will open in the browser and can be navigated using the navigation menu and search bar. Links in the sidebar allow navigation in different parts of the document, with links at the bottom pointing to related documents. The document can be downloaded in PDF, HTML or EPUB format by clicking the Download button.
2024-04-18
comment 0
1187



Tutorial on implementing responsive sliding menu using CSS
Article Introduction:A tutorial on using CSS to implement a responsive sliding menu requires specific code examples. In modern web design, responsive design has become an essential skill. To accommodate different devices and screen sizes, we need to add a responsive menu to the website. Today, we will use CSS to implement a responsive sliding menu and provide you with specific code examples. First, let's take a look at the implementation. We will create a navigation bar that automatically collapses when the screen width is smaller than a certain threshold and expands by clicking the menu button.
2023-11-21
comment 0
1049

How to set the language on Euro-Italian Exchange
Article Introduction:The steps to set your language on EuroEasy Exchange are as follows: Log in to EuroEasy and navigate to Account Settings. In the Account Settings page, scroll down to the Languages section. Select the desired language from the drop-down menu. Click the Save button to apply the changes.
2024-08-05
comment 0
863

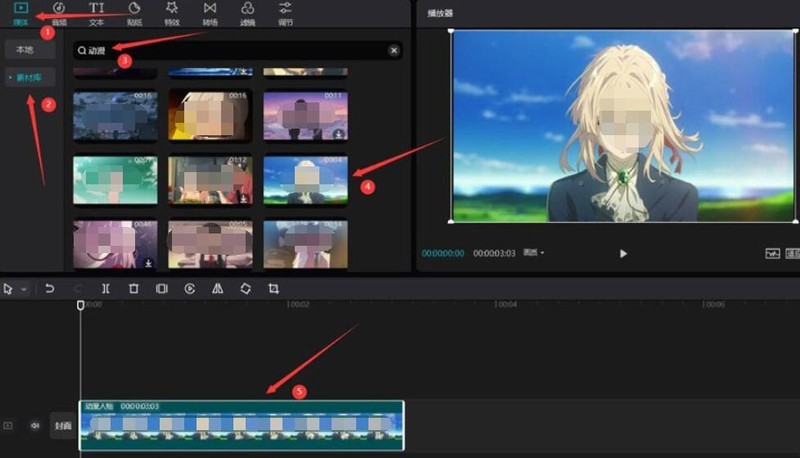
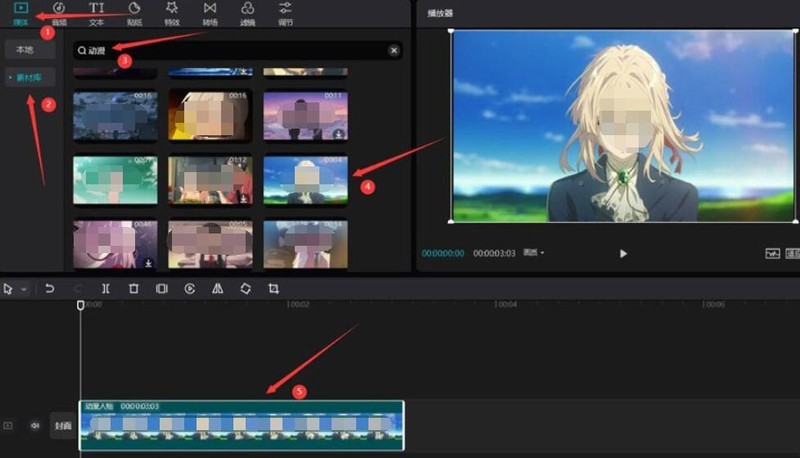
How to add a green light scan effect to a video in a video clip How to add a green light scan effect to a video
Article Introduction:1. First, open the editing interface and click the material library button in the media menu, find an anime-themed video in the search bar and add it to the track 2. Then, click the special effects button in the main menu, and click add in the light and shadow classification column. Light scan the special effect and adjust its video track duration to the same length as the material 3. Finally, in the special effects panel on the right side of the player, change the color to 70 and click play
2024-06-06
comment 0
1005

How to adjust the Chinese version of phpstorm2018
Article Introduction:Switch to the Chinese version in PhpStorm 2018 by following these steps: Open Settings (Windows/Linux: File > Settings; macOS: PhpStorm > Preferences) Navigate to Appearance & Behavior > Appearance > Theme options Stuck in the "UI Language" drop-down menu, select "Chinese (Simplified)" or "Chinese (Traditional)" Click the "OK" button and restart PhpStorm
2024-04-07
comment 0
1276