Found a total of 10000 related content

How to switch PPT slides to show your personality
Article Introduction:We all know that the layout of a slide is very important. A good PPT slide has concise language and rich pictures and texts. Many times we ignore some small skills that can make your PPT more distinctive. Today, the editor will introduce Let’s learn about the slide switching settings. 1. First, we first locate the first slide and click Switch in the top tab, as shown in the figure: 2. Select a switching method, such as shape, and then set the switch you need Select the switching method for all slides. (If you want to delete the switching method of a certain slide, just click No Switching.) Different switching methods (not all) can have different effects: 3. Press the shortcut key F5 on the keyboard to view each slide video playback effect
2024-03-20
comment 0
724

How to use Vue to achieve picture slideshow and switching effects?
Article Introduction:How to use Vue to achieve picture slideshow and switching effects? In modern WEB development, picture slideshows and switching effects are very common requirements, and these effects can be easily achieved using the Vue framework. This article will introduce how to use Vue to implement image slideshow and switching effects, and attach corresponding code examples. Before starting, you need to make sure that Vue has been installed correctly. You can directly use CDN to introduce the Vue library, or install Vue through npm. First, we need to create a Vue instance and set
2023-08-17
comment 0
1620

Where are the ppt transition effects?
Article Introduction:ppt transition effects are located in the [Switch] tab in the menu bar. How to add transition effects: first select the first slide, click the [Switch] tab; then select [Switch to this slide] group Shape] option to complete adding the switching effect.
2020-01-02
comment 0
9613

How to make pictures scroll in ppt
Article Introduction:In PowerPoint, the effect of scrolling pictures can be achieved by setting the transition effect of the slide. Under the "Slide Show" tab, select the horizontal slicing effect (such as "from right to left") through the "Slice" drop-down menu, adjust the slicing speed and other options, and you can make the slide show switch in a scrolling manner. , thereby achieving the effect of scrolling pictures.
2024-03-26
comment 0
1935

How to use JavaScript to achieve image switching effect?
Article Introduction:How to use JavaScript to achieve image switching effect? In web design, we often encounter scenarios where images need to be switched, such as in carousels, slideshows or album displays. Such image switching effects can be easily achieved using JavaScript. This article will introduce a simple method to achieve image switching effect through JavaScript, and provide specific code examples for reference. First, we need to prepare some HTML structures to accommodate images and trigger switching operations. in a d
2023-10-20
comment 0
1476

18 kinds of vertical paging navigation button animation effects
Article Introduction:This is a set of very cool animation effects for vertical paging navigation buttons. This set of special effects has 18 general effects and can be used to create paging navigation buttons for slideshows, page switching, and other container component switching.
2017-01-18
comment 0
2001

In what view can you see the thumbnail
Article Introduction:In Slide Sorter view, you can see multiple slides displayed as thumbnails and make it easy to visually adjust the order between slides. In slide browse view, you can see all slides on the same screen, and you can easily add, delete and move slides between slides and select animation transitions; in slide show view, you can watch the production effect of the slides. .
2022-07-25
comment 0
7431

Specific tutorial on adding animation switching effects to PPT slides
Article Introduction:1. For office 2007 and above, you can find the slide transition in the animation menu. For office 2003, you can find the slide show in the slide show menu. 2. The slide switching is unified into the animation menu. First, select the slide to be set, and it will change color after selection. 3. Select the corresponding function directly in the toolbar above. The left side is the switching effect, and the right side is the switching option. For example: switch speed, switch sound. 4. If you want to set the effect for all slides, it is very simple. Set the effect for one slide and click Apply to All above. 5. To change slides, click the mouse. Just click Settings. 6. The slide switching effect only displays one line in the picture above. In fact, there are rich effects in it. Click the button in the picture below, the red part.
2024-03-26
comment 0
1300
Native js implements mobile development carousel pictures and album sliding effects_javascript skills
Article Introduction:Native JS implements automatic image carousel buffer switching effects. It is a very practical and smooth image carousel effect. The rounded corner effect is displayed on more modern browsers. It is less compatible with the right-angle effect. It is all implemented in native JS. It is still very worthwhile. Everyone learns and uses it, and it is recommended to download it.
2016-05-16
comment 0
1539

How to use JavaScript to achieve the effect of dragging up and down images?
Article Introduction:How does JavaScript achieve the effect of dragging up and down images? With the development of the Internet, pictures play an important role in our lives and work. In order to improve the user experience, we often need to add some special effects or interactive effects to pictures. Among them, the effect of dragging up and down pictures to switch is a very common, simple and practical effect. This article will introduce how to use JavaScript to achieve this effect and provide specific code examples. First, we need to create an HTML file to display images and implement dragging
2023-10-18
comment 0
1501

What is the format of the animation called?
Article Introduction:The format of animated pictures is called Gif format. The full English name of Gif is Graphics Interchange Format, which can be translated as Graphics Interchange Format. It switches multi-layer pictures differently according to time. When a specific set of static images is specified by The frequency is switched to produce some kind of dynamic image, thereby achieving the effect of animation.
2021-01-06
comment 0
54152

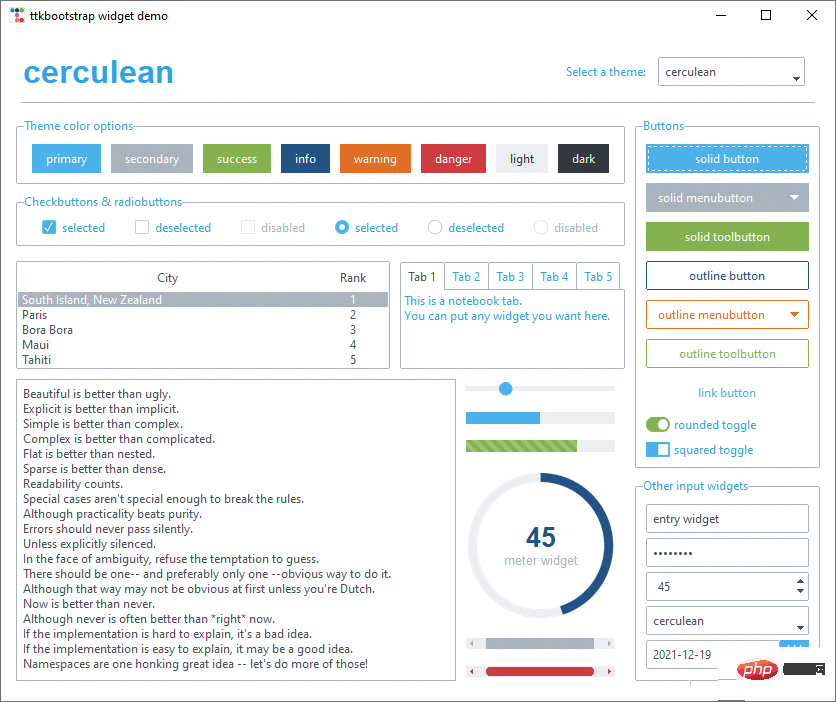
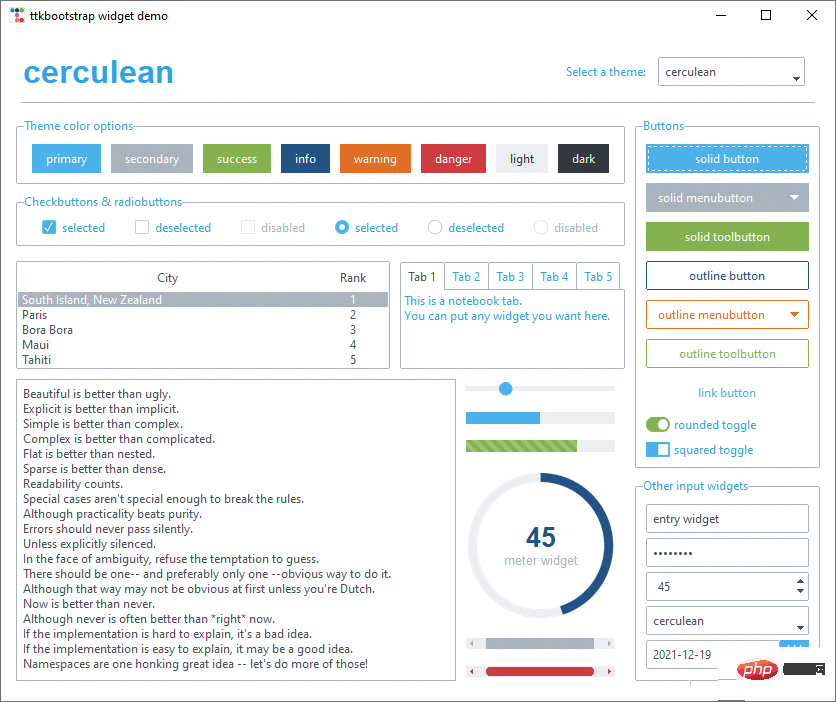
How to use ttkbootstrap to create a beautiful interface for Python GUI?
Article Introduction:These two pictures are screenshots of the display renderings provided on the official website: theme switching is a simple theme switching. Since there are few components on the current window, the effect is not obvious, but it will look good when there are many components in the layout. importttkbootstrapasttkfromttkbootstrap.constantsimport*root=ttk.Window()style=ttk.Style()theme_names=style.theme_names()#Return multiple theme names in the form of a list theme_selection=ttk.Frame(root,padding=(10,10
2023-05-07
comment 0
2972

How to use CSS to achieve a simple image switching effect
Article Introduction:CSS realizes image switching CSS is one of the very important technologies in front-end development, which can realize various styles and animation effects. Among them, image switching is also a common requirement, such as website carousels, slides, etc. In this article, I will introduce how to use CSS to achieve a simple image switching effect. 1. HTML structure First, we need to add images to the web page and assign them different IDs or classes. Here is a sample code: ```<div class="slider"> <img id="img1" src="
2023-04-21
comment 0
3118

How to achieve slide effect with css
Article Introduction:Implementation method: first define multiple slide elements; then use the "@keyframes" rule and animation attribute to define the animation; then define key frames in the animation according to the number of slides; finally use the "transform:translateX()" style in the key frames Achieve switching effect.
2021-04-15
comment 0
3135

How to make videos on TikTok one by one?
Article Introduction:When many users are browsing Douyin, they will see that some users can post videos of flipping through photos one by one. How is this effect achieved? If you are also interested in this kind of video, you can try the production method introduced below. 1. Run Douyin Open your phone, click on the Douyin icon, and run it. As shown below: 2. Publish video After running Douyin, click "+" at the bottom of the main interface to enter the video publishing interface. As shown below: After entering the video publishing interface, switch to photos. As shown below: 3. Publish photos and videos After switching to photos, click on the album on the right, check the multi-select at the bottom, and select multiple pictures that need to be published. As shown below: After selecting the picture, click Next twice.
2024-03-13
comment 0
1428
Use jquery to achieve image and text switching effect plus special effects_jquery
Article Introduction:After finishing the work during the day, I made a jquery imitating the image switching effect of Fanke Eslite. What I wrote before was not very good. Today I made a new jquery special effect. It is actually very simple. Friends who are interested can learn about it. I hope this article will be helpful to you.
2016-05-16
comment 0
902

How to create PPT digital scrolling animation effect_Get it done in just a few steps
Article Introduction:First, drag out the text box in the PPT and enter two lines of numbers from 0 to 9. Be careful not to press Enter when wrapping the text. Use the size of the text box itself to automatically wrap the text. Then adjust the text direction to [Stacked], and stretch the text box up and down so that one number is in one line. Then we select the text box, copy it, save it as an image, and reinsert the image. Crop the image so that only 0 is displayed. Finally, duplicate the slide and crop the image again, this time to show the final number. Click the switch effect above and add the [Smooth] or [Promote] switching effect.
2024-04-24
comment 0
785