
The PPT digital scrolling animation effect has troubled everyone for a long time. Today, PHP editor Xiaoxin is here to solve this problem for everyone. Want to easily create digital scrolling animation effects in PPT? Just a few simple steps to get it done! Below, PHP editor Xiaoxin will give you a detailed introduction to the production method of digital scrolling animation effects, allowing you to quickly master this skill and improve your PPT production level.
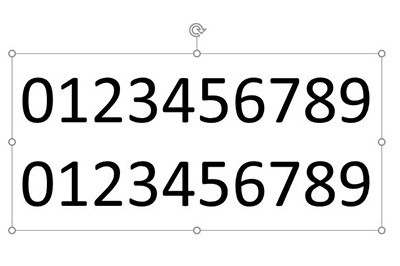
First drag out the text box in the PPT and enter two lines of numbers from 0 to 9. Be careful not to enter the line when wrapping. Use the size of the text box itself to automatically wrap the line.

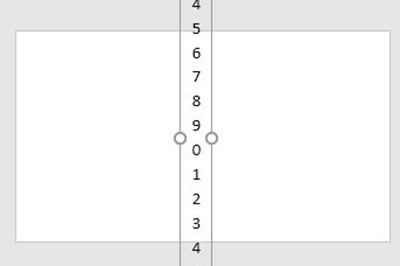
Then adjust the text direction to [Stacked], and stretch the text box up and down so that one number becomes one line.

#Then we select the text box and copy it, then save it as a picture and reinsert the picture.
Crop the picture so that only 0 is displayed.

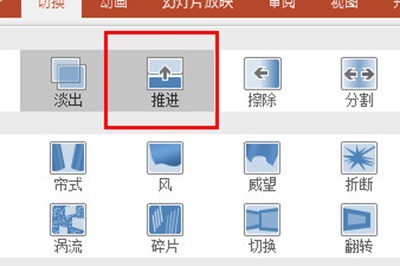
Finally, copy the slide and crop the image again, this time to show the final number. Click the switch effect above and add the [Smooth] or [Promote] switching effect.

The above is the detailed content of How to create PPT digital scrolling animation effect_Get it done in just a few steps. For more information, please follow other related articles on the PHP Chinese website!




